
個性がものすごい圧力で押し寄せる! Experiential artist Jen.Lu さんのポートフォリオサイト
個性的な画像を大量に掲載している
今回ご紹介するのは、クリエイティブ・ディレクターであり、アーティストとしても活動している Jen.Lu さんのポートフォリオサイトです。
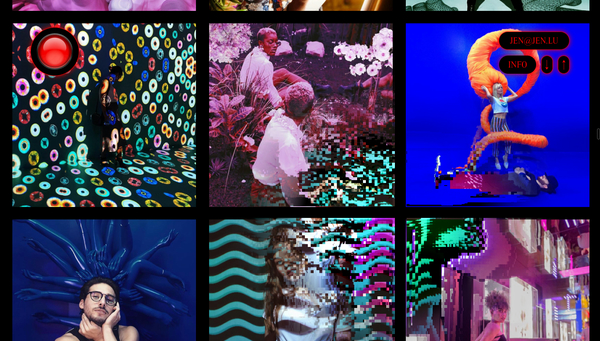
デジタルな作品だけでなく、アナログな作品やオフラインでの実地イベントなど、様々な取り組みをされている方のようで、サイト上には大量の画像が掲載されています。
なかには、いわゆる特殊メイクのようなちょっと生々しい感じの作品もあるので、刺激の強い画像が苦手な人は少し注意したほうがいいかもしれません。
リンク:
シェーダを利用したホバーエフェクト
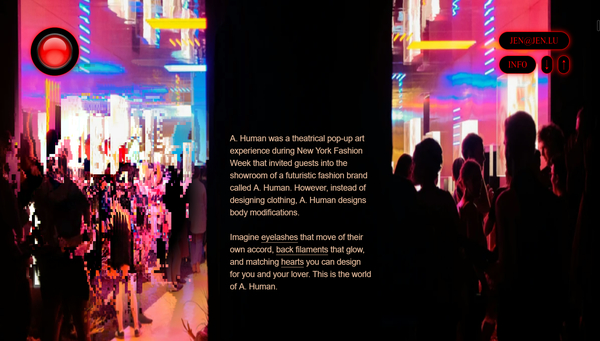
今回のサイトは、縦に長いレイアウトになっており、ひたすら下に向かってコンテンツをスクロールしながら閲覧していく形になっています。
コンテンツの量としてはかなり多くの内容が詰まっており、刺激的な色彩あふれる、情報量の多いサイトになっています。
なんとなく、サイトを開いた瞬間のファースト・インプレッションで、いろいろ伝わってくるものがあるんじゃないでしょうか。

今回のサイトでは、配置されている画像の多くが canvas 上に WebGL を使ってレンダリングされています。
一見すると普通の画像と見分けがつかないので、キャプチャ画像ではちょっとわかりにくいかなと思いますが、実際にサイト上で見ているときはカーソルのホバーによってエフェクトが発生するので、すぐに分かると思います。
このカーソルが画像の上を通った際のホバーエフェクトがなんとも独特な質感で面白いですね……
なんと言ったらいいか…… グリッチのような、モザイクのような、UV のディストーションエフェクトのような…… いろいろなものが組み合わさった不思議な質感です。

この上の画像でいうと、画面左側に注目してもらうと、エフェクトが発生していることがわかるんじゃないかなと思います。
ちょっとモザイクが掛かったように解像度が下がっているところが部分的に発生していると思うのですが、リアルタイムに動作している様子は結構ハッキリ外見が変化するので、なかなか迫力がありますね。
単純に、Jen.Lu さんのアーティストとしての作品が奇抜というか、個性の強い作品が多いので、今回のホバーエフェクトのようなかなり「強い演出」を使ってやったほうが親和性が高いとは思います。
そういう意味では、全体としてのバランスは一貫して整えられているなという感じがしました。

今回のサイトでは、WebGL の演出は上記で紹介したホバーエフェクトのみなので、ワンパターンと言えば確かにそのとおりです。
ただ、コンテンツのスクロールに応じて違和感なく WebGL で画像を描画する処理は実装するのがかなり面倒そうですし、見た目の第一印象とは反対に、結構緻密に組み立てられているサイトなのかなと思いました。
とにかく画像がたくさん掲載されていて情報量が多く、色彩も豊かで、押し寄せるように個性が主張してきます。
ぜひチェックしてみてください。



