
斜めに傾いたようなレイアウトとシェーダによるエフェクトが秀逸な Yusuke Fukunaga さんのポートフォリオ
奥行き感を上手に利用した立体レイアウト
今回ご紹介するのは、日本のウェブ・フロントエンドの開発者、Yusuke Fukunaga さんのポートフォリオサイトです。
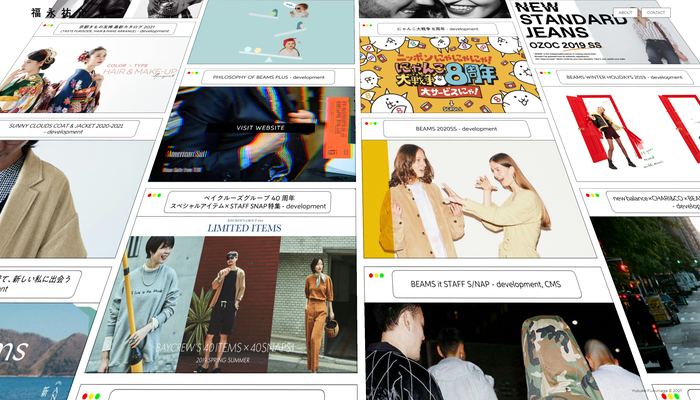
サイト内に置かれているコンテンツが斜めに傾いたような感じで配置されていて、奥行き感のあるビジュアルとなっています。
見た目が立体的で面白いのはもちろんなのですが、ブラウン管テレビのノイズのようなエフェクトや、インタラクティブなエフェクトも楽しいサイトとなっています。
リンク:
Yusuke Fukunaga — Front-end Developer
RGB ディストーションをうまく利用したエフェクトたち
今回のサイトはポートフォリオサイトということもあり、Yusuke Fukunaga さんが関わってきたいくつかのウェブサイトをまとめたリンク集のような内容になっています。
それぞれのサイトのスクリーンショットは、まるでスナップ写真を平面に敷き詰めたような感じで斜めに見下ろす視点で描かれます。実際は写真というよりは Mac の OS に見られるウィンドウの形の枠になっていて可愛らしい感じのデザインですね。
サイトが最初に表示される瞬間のイントロ演出では、このウィンドウ枠型のスクリーンショットが上から勢いよくスクロールしてくる様子を見ることができます。

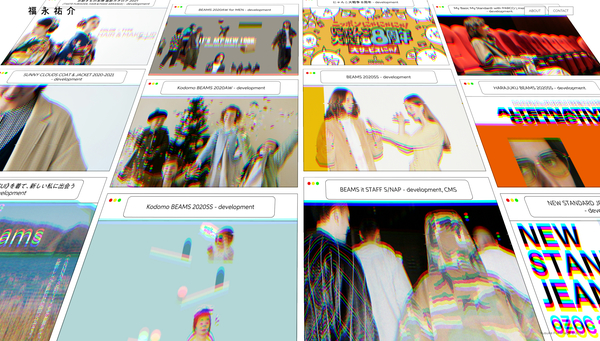
最初のイントロ演出や、スクロール操作を行った際などには、縦方向に RGB ディストーションが発生します。
この上の画像を見てもらうと画像の部分にエフェクトが発生している様子がわかると思います。スクロール操作に対してエフェクトが発生する場合は、スクロールの勢いに合わせてエフェクトの掛かり方の強弱も変化するようになっており、なんとも迫力のある演出になっています。
ちなみに、これらのウィンドウ枠の1つ1つがリンクになっており、カーソルをホバーさせてやるとホバーエフェクトも発生します。

この上の画像を見ると、ちょうど手前にある男女が顔を寄せ合っているスクリーンショットの部分が、強烈に RGB ディストーションで歪んでいるのがわかると思います。
ホバーエフェクトにも RGB ディストーションが活用されている感じですね。
一見すると演出がすべて RGB ディストーションを使ったものだとすると単調になっちゃいそうな感じもするのですが、スクロール時には縦方向に色がずれるのに対してホバーエフェクトでは横方向に波打つように色がずれます。
そういった細かい部分の演出方法の差異が、絶妙にユーザーの操作に対するコンテキストの違いを表現していてあまり不自然な感じも、また単調な感じもしませんね……
なんかこういうバランス感覚って言葉で説明するのが難しいのですが、よく考えられているなと思います。

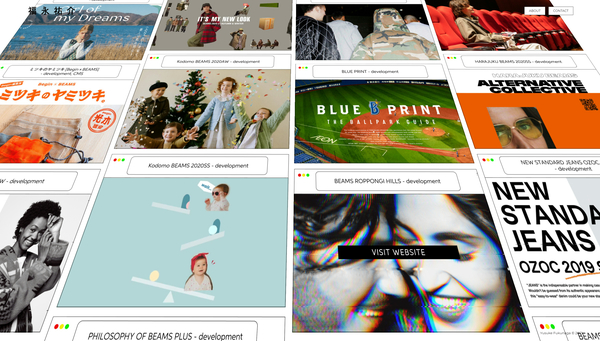
今回のサイトでは RGB ディストーションが演出の中心になっているものの、よく観察してみるとブラウン管ディスプレイのようなノイズエフェクトも掛かるようになっていて、シンプルなレイアウトながらビジュアル面はよく練られているなと感じました。
実は Yusuke Fukunaga さんは昨年の WebGL スクールの受講者さんだったりもするのですが、まさかこんなサイトを作っていた(リニューアルしていた)とは露知らず……
たまたま Twitter で見かけて紹介させていただきましたが、少しでもスクールへの参加がこのサイトの実装につながったのかもしれないと思うと、講師として個人的にすごく嬉しい気持ちになりました。
ぜひチェックしてみてください。



