
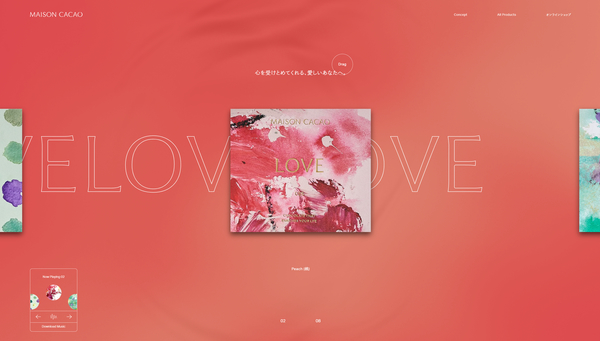
波が伝播していくような柔らかな手触りが心地よい MAISON CACAO のバレンタインデー・スペシャルサイト
どこか透明感すら感じる美しさ
今回ご紹介するのは MAISON CACAO のバレンタインデー特設サイト 2021 年版です。
8つの異なるテーマと、それぞれに異なるフレーバーの製品が紹介されています。
すべての製品には一種のストーリーのようなものが用意されていて、それらを1つ1つ見ていくだけでもとても面白いですね…… また、それぞれのテーマごとに楽曲がわざわざ用意されていてすごく豪華な仕上がりになっています。
今回のサイトではそんな8つの製品をビジュアルとサウンドの両面から鮮明に描き分けています。
リンク:
2021 NEW COLLECTION 「EMOTIONAL」 | MAISON CACAO
ヘッドホンをつけてリラックスしながら眺めたい一作
今回のサイトはチョコレート製品、またバレンタインデーというイベントに関連したサイトということもあり、いわゆるデジタルなかっこよさみたいなものよりは、美しさや優雅さ、あるいは可愛らしさみたいなものが表現のベースになっています。
ビジュアル面では、まずはなんといっても背景のグラデーションが強い印象で視界に飛び込んできます。
静止画ではわかりにくいと思いますが、このグラデーションは常にノイズのような模様でアニメーションを繰り返していて、複雑に濃淡というか色相が変化する様子は非常に美しいです。

また、グラデーションする背景の部分には、絶えずマウスカーソルによるインタラクティブなエフェクトが発生するようになっています。
カーソルをスッと動かしてみてもらえれば自ずとわかるかと思うのですが、カーソルの位置に波紋のようなものが発生するようになっているんですよね。
野暮な言い方をすると、いわゆる波動方程式を使ったような波紋の広がり方をしていて、サイトの柔らかな雰囲気にぴったりとマッチしています。
なんというか時間の流れがゆっくり、やさしく流れていくような、そんな印象を感じさせてくれます。

今回のサイトは8つの製品それぞれに異なるテーマがあり、それは製品を象徴するキーワードや、色、そして味の違いによって表現されているのですが……
今回のサイトでは、背景の色使いの違いや同時に再生されるサウンド(楽曲)を巧みに利用してそれらを表現していてすごいですね。
楽曲もそれぞれの製品ごとに違うものが用意されているようですし、グラフィックス面でも、グラデーションの色味が全部異なります。
これは想像で書くのですが、たぶん、カラーマップをあらかじめ用意しておいて任意に差し替え可能な実装になってるんじゃないですかね……

私は WebGL が専門ということもあって、ウェブのトレンドとかデザインの隆盛とかわからないのですが……
余白を広く取って、かつその余白部分に WebGL でインタラクティブなグラフィックスを描画する系のサイトが最近増えたような気がします。
広く取られた余白が単色で表現されているパターンも、それはそれでシンプルで洗練されたイメージでかっこいいのですが、今回のサイトのようにビューポートの全体で視覚的な主張・表現を行っているサイトもまたいいものです。
今回のサイトの場合はそこに音が加わることによって、さらに質感が良くなっていると思います。ビジュアル一辺倒ではない、バランスの良さが生きた実装だと感じました。
ぜひチェックしてみてください。



