
美しき Curl Noise と直感的な Audio Experiment が融合! 目にも耳にも楽しい Synesthesia がすごい!
ぜひハイエンドマシンで楽しみたい一作
今回ご紹介するのは、@rikard_io さんが公開している WebGL 作品です。
グラフィックスとサウンドをミックスした作品となっていて、Curl Noise を利用した非常に美しい映像はもちろん、再生されるサウンドの品質も実に高いレベルで作り込まれています。
洗練されたシンプルなデザインも素晴らしく、とにかく隅から隅まですべてがかっこいい、とてもおしゃれなサイトとなっています。
リンク:
キーボードの入力だけでなくマイク入力にも対応
今回のサイトは、一見説明が少ないのでちょっと操作が難しく感じる部分があるかもしれません。
しかし、実際にはほとんどの操作はかなり直感的なので、むしろほとんど説明がなくても意外に迷うことなく操作できるのではないかなと思います。
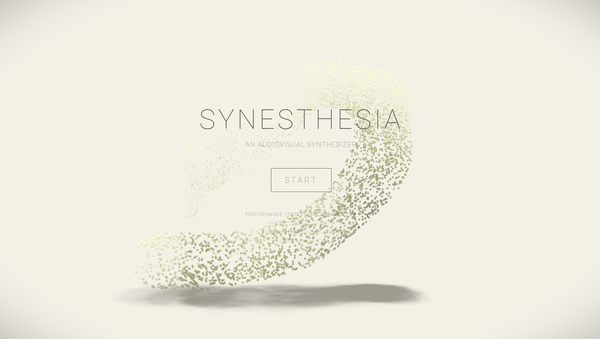
一応丁寧に説明すると、最初にページが表示された直後から、背景にはパーティクルが漂う 3D の CG が描かれています。この最初のシーンからすでに、マウスカーソルに対してインタラクティブに反応するようになっており、このコンテンツがリアルタイム性を非常に重視したものであることがわかります。

今回のコンテンツは最初の印象どおり、大量のパーティクルが画面上に現れることになりますので、描画負荷がやや高いタイプのコンテンツになります。
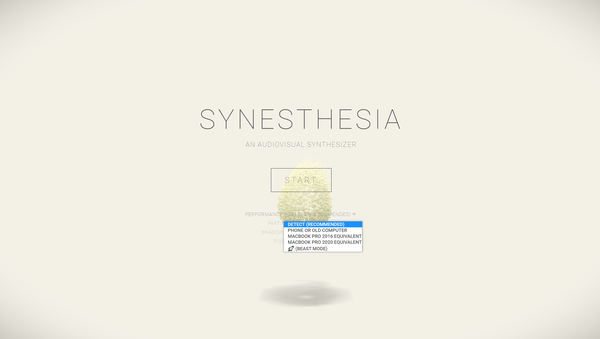
そのことを考慮してかトップページ部分ではクオリティに対する設定を変更することができるようになっていて、もしマシン環境に不安がある場合はこのあたりの選択肢を変更してやるといいでしょう。
ここでは、全てデフォルトの設定で実行した状態のものをキャプチャしています。

コンテンツをスタートさせると、デフォルトでは「MUSIC BOX」モードになります。このモードでは、キーボードから入力した結果をある程度自動で演奏してくれます。
演奏に応じて(音に反応して)パーティクルが激しく躍動する様子はとても迫力があります。
また、再生されるサウンドも非常にかっこよくて、さわり心地は最高にいいですね……
画面の右上にあるメニューからは「ONE-SHOTS」モードや、マイクからの入力を使うモードなどにも切り替え可能です。

パーティクルは Curl Noise によって流れるように滑らかに動きます。
モーションブラーのような効果が加わっていることもあり、見た目はスピード感あふれる非常に迫力のあるビジュアルを実現しています。
サウンドのほうもいろいろな構成要素が複雑に組み合わせ可能なインターフェースデザインになっていて、音楽の素養のあるひとが操作方法に慣れたときには、かなりいろんな表現ができるんじゃないでしょうか。

今回の作品は、WebGL 周りの実装には regl が使われています。
また、サウンド周りは Tone.js っぽいですね。
一般的によく見られるプロモーション用の WebGL 実装とはまた違った、独特な雰囲気を持った作品だと思います。情報を伝達するということよりも、ユーザーの体験を重視している作り、と言ったらいいでしょうか……
このサイトに触れたユーザーの感覚に、直接訴えかけてくるような強烈な個性が感じられるサイトだなと個人的には感じました。
ぜひチェックしてみてください。




