
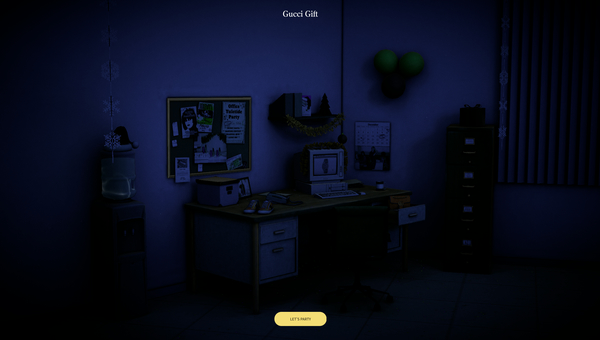
探索する楽しみも味わえる昨年のホリデーシーズンに合わせて公開されていた Gucci のスペシャルサイト
テクスチャの質感がなんともよい
今回ご紹介するのは WebGL 事例を頻繁にローンチしてくる Gucci のスペシャルサイトです。
私は今さらその存在に気がついたのですが、昨年のホリデーシーズン(つまり12月くらい?)から公開されていたサイトだったようで、年末商戦向けのサイトということみたいなのでもしかしたら近日中に見られなくなってしまうかもしれません。
以前紹介したミニゲームのサイトと 3D シーンのレイアウトが非常に似ているので、あのミニゲームのサイトも関連サイトだったのかもしれません。
リンク:
3D シーンの見せ方もうまい
今回のサイトはホリデーシーズン(年末商戦)のサイトなので、最終的にグッチの製品を購入につなげるためのいくつかのページが用意されています。
商品のページ自体はいわゆる普通の平面的なウェブのインターフェースですが、3D シーンがよく考えて作られており、非常に楽しくサイトを閲覧することができます。
一般的なウェブページの触り心地から大きく乖離することなく、かなり自然に 3D シーンを堪能できるようになっていて WebGL を利用したウェブのコンテンツとしてすごくレベルが高く感じます。

1つのテーマとして「オフィスでのパーティ」があるようで、最初はパーティンが始まる前のイメージなのか、シーンは暗い雰囲気で描画されます。
スクリーンショットではちょっと見えにくいと思いますが、画面の下にあるボタンには「LET'S PARTY」と書かれていて、このボタンをクリックした瞬間に BGM も含めて一気にパーティらしい雰囲気に切り替わります。
紙吹雪のような小さなパーティクルも出てきて、一気にシーンが明るく華やかな印象になります。(記事冒頭の画像)
明るくなったシーンからは、白くて丸いアイコンをクリックすることでさらにカメラをその場面に寄せて、より詳しく観察することができます。


俯瞰したシーンから、白いアイコンをクリックしてその場面にフォーカスしたあと、さらにもう一度、表示されている白いアイコンをクリックするとその商品のアップ写真とともに「購入する」のボタンが出てきます。
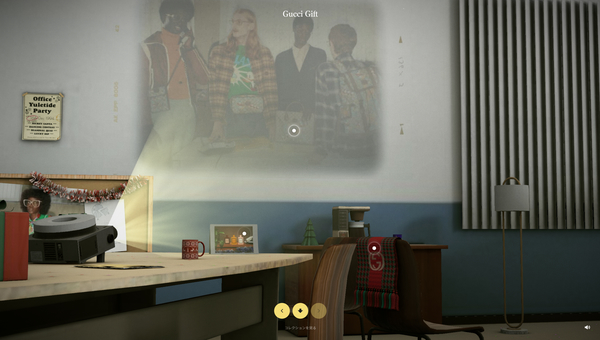
この上の画像を見ると、プロジェクターで壁に投影したシーンのなかにフォーカスできる商品の姿が写っていたりして、なかなかおもしろいですよね。
テクスチャを上手に活用しつつ、3D 的なお作法も基本的なことを丁寧に押さえている感じで、3D シーンとしての完成度も高くて見ていて非常に楽しです。

3つの部屋が用意されており、それぞれにいろんな形で商品が紛れ込んでいます。
扇風機が回っていたり、プロジェクターが動いていたり……
ギミックというと大げさなのですが、いろいろな仕込みがされているのも面白いですね。
一般的な販促でここまでのサイトを作るというのは(工数的な意味で)なかなか大変なことですが、しかし商品の雰囲気も 3D シーンを通じて見ることでわかりやすい印象になりますし、すごく見せ方として上手だなと思いました。
ぜひチェックしてみてください。



