
今年も WebGL スクールの季節がやってきた! 第8期の募集を開始します(リモート開催)
2021 年 5 月開講!
みなさん、こんにちは。
本日より WebGL スクール第八期の募集を開始します。
昨年 2020 年はコロナウィルス感染症の影響もありまして、講義をすべて Youtube Live による配信方式で行いました。配信で講義を行うことに最初は不安もあったのですが、あらためて昨年の開催を振り返ってみると「配信はアーカイブが残るので時間差でも講義を受けることができる」ことや、「東京近郊にお住まいでなくても受講が可能になる」など、配信で講義を行うことのメリットも実際に配信方式で講義を行うなかで見えてきました。
日本国内では依然として感染症のリスクは高い情勢が続いており、いまは実地開催は難しいと考えています。実地で直接顔を合わせて講義をすることができないのは残念ではあるのですが、昨年に引き続きオンラインでの配信方式で講義を行う方式で運営します。
また、リモートでの開催という形ですが、プラスワン講義といった WebGL スクールで例年行っていた取り組みについては継続して行う予定となっており、リモート開催だからといって内容が希薄にならないように、今年もがんばって進めていこうと思います。
スクールの講義内容について
WebGL スクールのメインとなる「本講義」は、杉本 雅広(すぎもとまさひろ、doxas)が責任を持って担当します。

- @h_doxas | Twitter
- WebGL 開発支援サイト wgld.org 運営
- WebGL スクールや勉強会の主催
今年の WebGL スクールも例年と同様に、前半戦はまずは three.js を使って「3D プログラミングの雰囲気に慣れる」ことからスタートします。
3D 空間をイメージしながらプログラミングを行うには、単純に慣れが必要な場合が多いです。最初から WebGL のネイティブな API を用いるのに比べて、より簡単・便利に使える three.js を活用することで 3D プログラミングが初めての場合でも少しずつそれに慣れながら、スムーズに取り組めると思います。
中盤から後半に掛けては、WebGL 本来の API の仕組みや、CG がレンダリングされるという事象そのものについての解説など、より踏み込んだ内容を扱っていきます。前半戦で three.js によって実現したプログラムをピュア WebGL で再現したりするなかで、API の使い方に慣れながら、より 3D プログラミングやシェーダプログラミングに対する理解が深まると思います。

ブランドイメージが大切なファッションブランドや自動車メーカーでは、表現力の高い WebGL が採用されることも多い。(写真は Gucci のスペシャルサイト)
なかには、three.js さえ使いこなせれば別にピュア WebGL について知る必要はないのでは? と思う方もいるかもしれません。
しかし WebGL の API そのものの仕組みを理解していることで、three.js や Pixi.js といった WebGL に関連するライブラリの使い方やあるいは使いこなしかたには、絶対に差が生まれます。より低いレイヤーの知識を持っているからこそ実現できる技術や応用例がたくさんあるのですね。
本スクールでは、そういった一般的なフロントエンドの開発では知り得ない 3D プログラミング特有の知識やテクニックについてもしっかりと基礎から扱っていきます。もちろん、シェーダを駆使した表現のコツなど、よりわかりやすくビジュアルに寄与するような内容も、後半戦ではたくさん登場します。
想定する受講者は?
前述のとおり、本スクールではまず前半はライブラリを使いながら、3D に慣れてもらうことを主題に講義を始めていくかたちになります。また、3D プログラミングは初めてという方でも安心してご参加いただけるように、スライドやサンプルはかなり詳細なものを用意するよう努めています。
ですから 3D について経験がないからといって、過度に心配する必要はないと思います。
ただし、JavaScript の書き方そのものを講義するわけではなくあくまでも WebGL に関連した技術を講義する形ですので「全くプログラミング経験が無い」という方はさすがにちょっと内容が難しくなってしまうかもしれません。

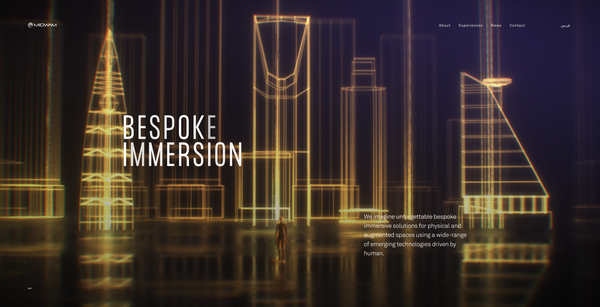
近未来的な雰囲気が見事なサウジアラビアの企業 MIDWAM のウェブサイト。
過去には、普段は Unity をメインで使っているけど、CG の原理の基礎を理解したいから WebGL スクールに参加した、なんていう方も結構いらっしゃいました。そういう意味では、WebGL スクールは「CG の基本を学んでもらうための場」でもあるのかなと私自身は思っています。普段のお仕事で JavaScript を使っているわけではないんだよな~ という場合、後述する Slack 等を活用して JavaScript の構文や使い方等についてもできる限りサポートします。
その他にも、本業は HTML コーダーやウェブデザイナーだけど WebGL を知りたくて参加したという受講者さんもいらっしゃいましたし、一言でいうと結構多種多様なスキルセットの人たちが参加されるスクールなのかなと思います。
そういったことも踏まえて、スクールの運営方針としてはできるだけ「各受講者のレベルに合わせて対応する」ということを重視しています。人それぞれ、得意不得意もありますので、そのあたりは柔軟な対応でできるだけ細かくサポートできたらなと思っています。
スクール期間中は、スクール専用の Slack ワークスペースなどを活用しながら、できるだけ直接質問を受け付けられるような体制で進めていきます。
- WebGL 興味がありどのようなことが実現できるのか知りたい
- 3D プログラミング全般に関する知識を深めたい
- 普段は Unity などを使っているが 3D の基礎を身に着けたい
- 3DCG がどのように描かれているのか原理や背景を知りたい
- ウェブ技術のスキルアップとして WebGL について知りたい
- WebGL や three.js 等を利用して作品を作ってみたい
- 表現手段のひとつとしてシェーダや GLSL について理解を深めたい
プラスワン講義
本スクールではもう毎年恒例になった感がありますが……今年もプラスワン講義をカリキュラムに取り入れています。
プラスワン講義とは、WebGL スクールの本来のカリキュラムとは別に、各分野で活躍・活動されている外部講師を招いて課外授業を行ってもらうようなイメージで、本講義の内容だけでは扱うことが難しいような、専門性に特化した手法や考え方を知ることができる講義です。
以下、簡単にですが今年講師を務めてくれるみなさんをご紹介します。
@P5Aholic(なめらかサンショウウオ)

なめらかサンショウウオという、なんとも親しみやすい(?)ハンドルネームでおなじみの、Keita Yamada さんはウェブデザイナーでもあり開発者でもあります。
WebGL を利用した様々な事例をこれまでに多く手掛けている方なので、ご存じの方も多いかなと思います。
今期のプラスワン講義では、WebGL を用いたウェブサイトのデザインと、そこに込められた思想や意図、そしてそれらを踏まえた実際の開発に際してのコードの記述についていろいろな観点から解説してくださる予定です。たのしみ!
@UkskSan(ukonpower)

ukonpower さんは株式会社ジュニ所属の開発者さんで、WebGL を利用したプロジェクトに多く関わってらっしゃる方ですね。
最近だと、当サイトでも紹介した電音部の事例など、とにかくハイエンドな WebGL 実装が目を引きます。
今期のプラスワン講義では、実際にリリースされているプロジェクトのワークフローやアセット管理、さらにはポストプロセスの表現についてなど、幅広くお話いただける予定です。現場の生の声(裏話?)が聞けそうで本当にたのしみです。
@amagitakayosi(AMAGI)

amagi さんはテキストエディタのプラグインを使って Atom 上でそのまま VJ が行える VEDA など、ウェブ・フロントエンドの領域だけでなく GLSL などを用いたクリエイティブな領域でも活動されている開発者さんです。
今期のプラスワン講義では、React などのビューフレームワークと WebGL を組み合わせた事例についてお話いただける予定です。
amagi さんはテキストや画像に気軽にエフェクトを掛けられる REACT-VFX の作者さんなので、リアルな話がいろいろ聞けそうで興味津々です……
開催時期・講義時間
今回の WebGL スクールは、2021 年の 5 月 22 日(土曜日)に第一回が開催となります。例年と比べると、ちょっとだけ時期が後ろにずれていますが講義の回数(全8回+プラスワン講義)や隔週開催という形は例年と変わりません。
途中、お盆休み(8月)が挟まる期間については、プライベートな予定が立て込む時期でもあると思いますのでスクールの講義はお休みにする予定です。なので8月だけはちょっと間が空くところがある感じですね。
| 日時 | 講義内容 | |
|---|---|---|
| 第一回 | 05月22日(土) | 3D 開発や WebGL・シェーダについて知ろう |
| 第二回 | 06月05日(土) | three.js の基本機能を使いこなそう |
| 第三回 | 06月19日(土) | 3D 開発に必要な最低限の数学知識を知ろう |
| 第四回 | 07月03日(土) | レンダリングの流れとシェーダの役割を知ろう |
| 第五回 | 07月17日(土) | WebGL・GLSL の骨格と 3D API の雰囲気を知ろう |
| 第六回 | 07月31日(土) | テクスチャやブレンドなどのテクニックを知ろう |
| 第七回 | 08月21日(土) | シェーダをより深く理解し操る技術を知ろう |
| 第八回 | 09月04日(土) | WebGL 2.0 などハイエンドな実装について知ろう |
| 講義時間(目安) | |
|---|---|
| 本講義 | 14:00 ~ 18:00 |
講義は 14 時から開始します。
動画配信とはいえ、ぶっ続けでリアルタイム視聴される人もいらっしゃると思いますので途中適宜休憩時間を設けつつ進めていく形です。
また、例年ですと「メインの本講義が終わった後、追加でプラスワン講義を行う」というスタイルでやっていたのですが……
昨年、実際に Youtube Live で配信方式での講義を行ってみて「動画での配信なので後で見返すこともできるとはいえ、一回の配信がめちゃくちゃ長くなってしまう!」と私自身感じました。長時間動画を見続けるというの、結構たいへんですよね。
本講義だけでも3~4時間とかあるので、そこからさらにプラスワン講義を受けてもらう、というのは受講者の負担が大きいのかなと感じました。そこで、今年は新しい取組みとして、プラスワン講義は「第九回」という形で1つにまとめ別途開催する感じにしようかなと思っています。
| 日時 | 講義内容 | |
|---|---|---|
| 第九回 | 09月11日(土) | プラスワン講義回(講師3名が順に登壇) |
| 講義時間(目安) | |
|---|---|
| プラスワン講義(1人目) | 14:00 ~ 15:00 |
| プラスワン講義(2人目) | 15:10 ~ 16:10 |
| プラスワン講義(3人目) | 16:20 ~ 17:20 |
※登壇順序やタイトル等、詳細は決まり次第追記していきます

WebGL を活用することで 2D 的な表現も大きく可能性が広がる。写真は株式会社バケモノが手掛けた EarCOUTURE のウェブサイト。
受講料について
以下、受講料の一覧です。全て 内税表記 ですので、下記料金以外に余分な消費税等をいただくことはありません。
| 支払い形態 | 受講料 | 備考 |
|---|---|---|
| 一般(一括) | 125,000 円 | 一括支払いで分割に比べて 25,000 円割引 |
| 一般(分割) | 150,000 円 | 分割回数や一回の支払額は相談して無理ない範囲で決めます |
受講料は原則として前払いでお願いしています。これは単に いたずらや、事前連絡のない突然のキャンセル等を避けるため です。
たとえば一時的に収入が不安定な時期であるなど、なにかしらの事情がある場合はご相談いただければできるかぎり対応しますので、お気軽にご相談ください。
また、スクールの受講が確定するのは、申し込みいただいてから、折り返しこちらからご連絡を差し上げたあとになります。
お申し込みフォームから、必要事項をご入力いただき、お申し込みください。こちらから、遅くとも2~3日以内には運営からご連絡差し上げますのでそこで 確認が取れ次第スクールの受講が確定 となります。
特に、折り返しのご連絡を差し上げる都合上、メールアドレスの間違いにはご注意ください。また、3日以上経過してもこちらからのご連絡が届かない場合は、どこかでフィルタに掛かってしまったなど間違いが起こっている可能性もありますので、そういった場合は遠慮せず確認のご連絡をいただければと思います。
繰り返しになりますが フォームからの申し込み送信時点では受講が確定した状態ではありません ので、ご注意いただければと思います。
募集人数
募集人数は最大 40 名程度で考えています。
こちらは基本的に 完全先着順 となります。
お申し込みをいただいた日時をベースに、先着順で、順次参加が確定する形になります。
もし、支払いのことや講義内容のことで疑問や質問がある場合は、まずはお問い合わせください。一度申し込んだら最後無理に取り立てるみたいなことは一切ありません。
できる限り多くの方に、有意義な体験を提供できたらという気持ちで運営しています。まずはお気軽にご相談いただければと思います。

WebGL とシェーダを活用することでただの写真もまったく別の質感に。写真は DMLA が提供の Dans tes yeux というウェブサイト。
お支払い方法とお申し込み
当スクールは、講師の杉本(@h_doxas)が所属している「株式会社はじっこ」が主催します。
受講料は銀行振込で同社にお支払いいただく形となり、領収証の発行など必要に応じて対応できますのでお気軽にご相談ください。
お申し込みは、以下のフォームより、お願いします。
くれぐれも、入力間違いなどにご注意ください。
こちらから返信メールを送信させていただき、連絡が取れた方から受講が確定します。メールアドレスの記入にはご注意ください。
各自ご用意いただくもの
当スクールでは、機材の貸出等は一切行っておりません。
スクールの受講にあたり、ノートパソコン等の実行環境についてはご自身でご用意いただく必要がありますので、その点はご注意ください。※ちなみにスペックはハイエンドなゲーミングマシンなどではなく、ウェブ・フロントエンドの開発に用いられる一般的な開発用マシンのスペックで問題ありません
また、サンプル等の配布するリソースについては Google Chrome での実行を前提に作成していますので、あらかじめ Chrome をインストールしておいていただければ、よりスムーズに受講が可能です。
お問い合わせ
なにかご不明な点や、ご意見等がありましたら当サイトのお問合せページよりご連絡ください。できる限り迅速に返信させていただきます。



