
美しい画像をなめらかなアニメーションで途切れることなく繋ぎ合わせる妙技! alpharobe inc. のウェブサイト
隅から隅まで抜かりなし
今回ご紹介するのは alpharobe inc. のウェブサイトです。
WebGL を利用した、いろんな意味で多彩な演出・エフェクトが多く登場する事例となっており、見た目のリッチさはもちろんのこと手触りにもこだわったハイレベルなウェブサイトとなっています。
制作されたのは baqemono さんとのことですが、これまでの事例同様に、隅から隅まで徹底的に作り込まれた素晴らしい完成度のウェブサイトに仕上がっており、むしろ baqemono らしい空気感を感じるウェブサイトだな~と個人的には感じました。
※今回ご紹介する alpharobe さんのサイト上には、あくまでもサイト上で事例を紹介するために写真や画像を使っています、といった注意書きがあります。当サイトでも、今回 alpharobe さんのサイトを紹介するためにスクリーンショット等を掲載させていただいています。
リンク:
ありとあらゆるインタラクションを感じてみよう
今回のサイトにはいろんな演出が本当にたくさん用意されているのですが……
1つ、なにか統一された特徴を挙げるとすれば、ノイズを利用した揺らぎエフェクトかなと思います。
もちろん、それだけでサイトの演出・エフェクトがすべて構成されているわけではないのですが、全体的に目立つ部分でゆらゆらエフェクトが使われている感じになっていますね。
サイトのロード直後に表示されるイントロ演出でも、文字が揺らぐようなエフェクトを見ることができます。

今回のサイトには、ユーザーの操作に応じて発生する、様々なインタラクティブな演出が用意されています。
マウスを動かしたり、あるいはなにかの要素をクリックしたりといった、ユーザーのなにかしらの操作が発生したタイミングごとに必ず視覚的なフィードバックが得られるよう工夫されている感じがします。
また、そのフィードバックの形式も良い意味でバリエーション豊かで、見ている人を飽きさせない作りになっていますね。
あるときは布が大きくはためくようなダイナミックなアニメーションが発生したりもしますし、またあるときは RGB ディストーションのような効果と組み合わせたエフェクトが発生することもあります。


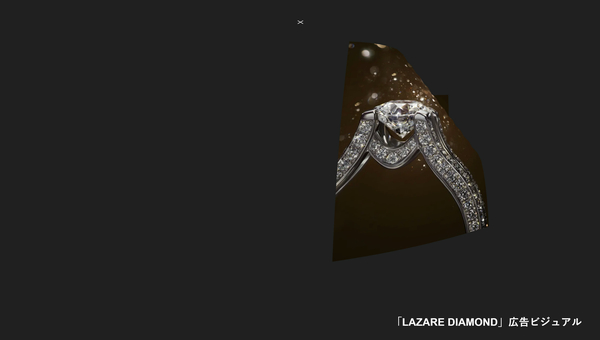
個人的に特に面白いなと思ったのが、この上の画像にある事例を紹介するセクション。
この場面では、画面の左右それぞれにマウスカーソルを持っていくと、隣り合う事例のサムネイル画像がカーソル位置にホバーエフェウトのような感じで表示されます。
上の画像にも、右側にうっすら小さなサムネイルが出ていると思うのですが、このサムネイル部分に対するトランジションエフェクトはなかなか大したもんですね。複数の効果を複雑に組み合わせたエフェクトになっていて、これどうやって作ってるか見た目からわかる人はあんまりいないんじゃないですかね……
UV を拡縮したり、歪ませたり、あるいは RGB ディストーションを行ってみたり……
そういうところに注目しながら見てみるとこのサイトに仕込まれているエフェクトのすごさに気がつけるかもしれません。

その他にも、スクロールに連動した形状変化、ノイズを利用したエフェクトの数々など、本当に紹介しきれないほどの多彩な演出が用いられており、いちユーザーとして見ても、いち技術者として見ても、いろんな意味で楽しめるサイトになっていると思います。
WebGL を使った演出にも、やっぱり流行り廃りみたいなものがありますし、大抵のものって「どっかで誰かがやってるの見たことあるな~」みたいなところがあるものです。
一方で、今回のサイトで使われている演出のいくつかは、今まで見たこともないような不思議な質感のものが多くあり、参考になりますね。
ぜひチェックしてみてください。



