
あの Pixi.js を生み出した Goodboy Digital の自家製 3D エンジン Odie3D を使ったデモ作品 Portalis
あの某有名ゲーム風のインターフェースが面白い
今回ご紹介するのは、Pixi.js の生みの親 Goodboy Digital が公開している WebGL の 3D デモ作品です。
公式の Twitter 上での説明によると WebVR に対応しているっぽいので、対応する HMD 等から VR モードで閲覧することもできるようになっているのだと思います。
Pixi.js というと 2D 専用のライブラリというイメージが強いかと思いますが Goodboy Digital 自体は 3D の作品もこれまでに何度か公開しています。おそらく、それらの 3D 作品を生み出すのに使われていたのが、今回名前の出てきた Odie3D という自家製エンジンなのだろうと思います。
リンク:
異なる空間をつなぐ出入り口が特徴的
今回のデモ作品は、ゲームに詳しい方ならそのタイトルからも想像できるかもしれませんが、某有名 FPS と似たような仕組みのポータル空間を CG で描き出しています。
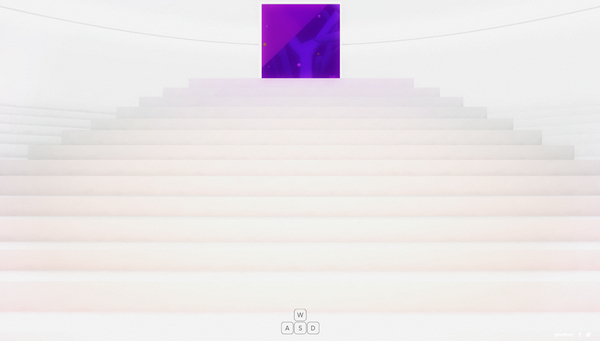
ロードが終わり 3D シーンの描画がスタートすると、プレイヤーは周囲を階段に囲まれた真っ白な壁の部屋に1人たたずんでいます。
移動は WASD キーを利用するようになっていて、マウスカーソルの動きは視線を操作するために利用します。

階段の上には、別の異空間へと移動するための出入り口がぽっかりと穴を開けています。
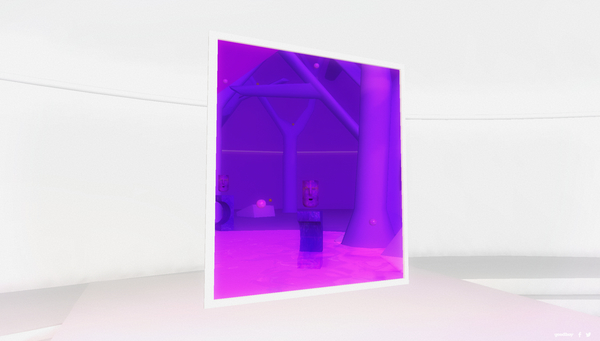
この別空間への入り口にはいくつか種類があり、それぞれの空間ごとに、ビジュアルのコンセプトが全く異なる質感に仕上げられています。
たとえば、最初にカメラが向いている方角の、紫色がメインカラーとなっている空間には、ちょっと不気味な人の顔のオブジェクトが配置されておりなんとも怪しげな雰囲気に……
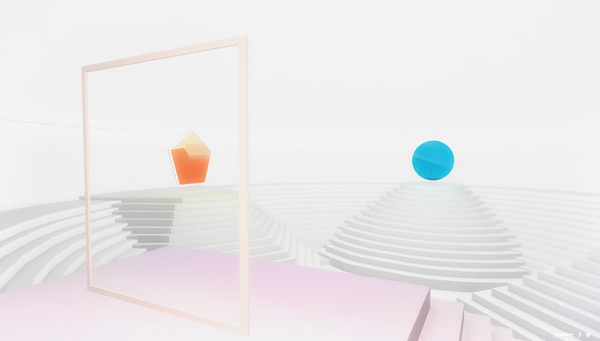
この異空間への入口は、裏から見ると単なるフレームだけになっていて、3DCG ならではの演出になっています。


白い階段と壁の部屋を中心に、いくつかの異空間への出入り口が配置されています。
それぞれの空間はちょっとした広さがあり、歩きまわっていろいろと観察して楽しめるよう作り込まれています。
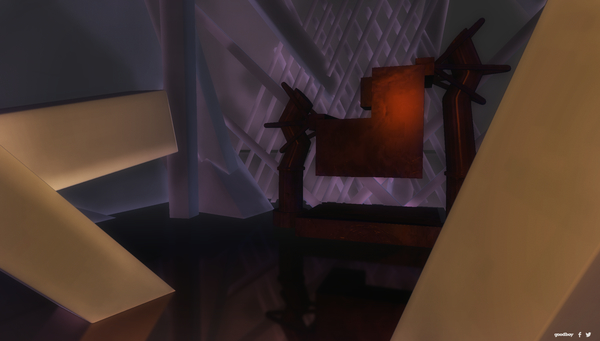
具体的な意味のあるオブジェクトはあまり置かれておらず、どこか抽象的な、アートっぽい雰囲気のオブジェがたくさんあります。
CG 的な目線で見ると、ライトが当たったときの質感や床面の映り込みなど、いずれも WebGL 作品として十分に高い質感を実現できています。いろいろな表現に汎用的に対応できる 3D エンジンなんだろうなということがデモの内容を通じて想像できますね。

冒頭にもちょっと触れたように、Goodboy Digital は Pixi.js を開発している組織なわけですが、彼ら自身は 2D だけに限定しない、3D にも応用できる高い技術力を持っているということが今回の作品からはうかがい知れると思います。
実際にピュア WebGL でコードを書いた経験がある方ならわかるかと思いますが、ネイティブな WebGL の API を使う時、それが 2D であるか 3D であるかって実際はあまり関係がないというか…… 2D だったら理解するべきことが少なくて済むかというと、けしてそんなことは無いんですよね。
ですからまあ、Pixi.js クラスのライブラリを作れるような組織なら、こういった作品を生み出せる独自の 3D 用エンジンを持っていてもまったく不思議ではありません。
今回の作品の完成度の高さからも、そのことが伝わってきますね。
ぜひチェックしてみてください。



