
ほんのりマットな質感のプラスチックのようなマテリアル! 3D 表現を取り入れた Superlist のウェブサイト
これはこれで新しい風合い
今回ご紹介するのは、Superlist というプロダクションのウェブサイトです。
どうやら、TODO リストアプリの制作を現在は事業の柱に据えているようで、ウェブの制作会社というわけではなさそうですが、開発者を募集していたりして、今まさにサービスを開発しているベンチャー企業というところでしょうか。
ウェブサイトはとても洗練されたデザインに、多くの 3D モデルが登場するモダンな作りになっています。
リンク:
スクロールに連動する 3D シーン制御はお見事
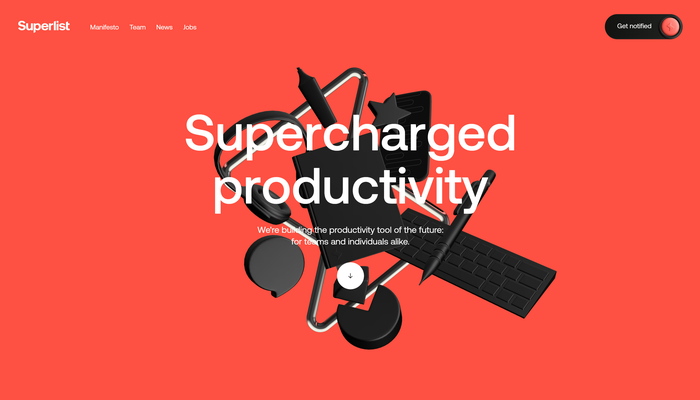
今回のサイトでは、コーポレートカラーである明るめの赤と、黒・白のシンプルなカラーリングで全体の雰囲気が統一されています。
登場する 3D モデルもそれに合わせたカラーリングや質感となっていて、本当にサイト全体で徹底してテイストが揃えられていますね。
ロードが完了した直後に表示されるイントロシーンがそのままトップページになる(本記事の冒頭の画像)のですが、そこから先はスクロールするたびにシーンが目まぐるしく変化していきます。

雑然と並べられていた 3D モデルのうち、ノートのような形のオブジェクトがスッと画面の前面に移動したかと思うと……
それがそのまま背景に溶け込み、黒をベースとしたシーンに変化します。
ここで登場したような 3D モデルがシームレスに背景と一体になる演出はたまに見かけますが、今回のサイトのものは特にスムーズかつ実に直感的に場面が遷移していくのですごくさわり心地が良いですね。
ちょっとしたアニメーションの1つ1つに、こだわりを持ってモーションを付けているのが感じられるのではないでしょうか。

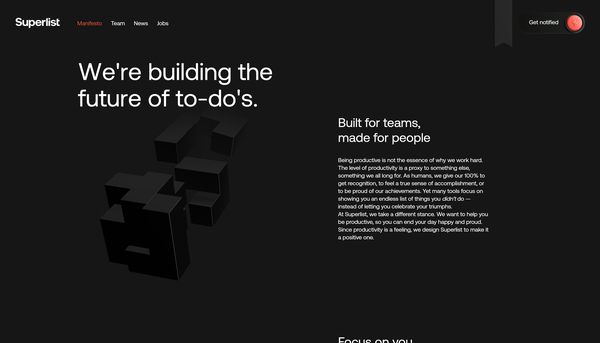
後半の方になると、黒一色で構成されていたシーンに背景が白ベースのものが混じってきたりもします。
ここでもやはり、なんとなくプラスチックっぽいような、ちょっとマットな質感のマテリアルが使われていますね。
全体を通して感じることとして、一見した印象はすごく派手に感じるところが多い一方で、デザインやインタラクションについては結構教科書的というか、ある意味王道な要素の組み合わせという感じもします。
私自身がデザインのプロフェッショナルというわけではないので、あくまでも個人的な感想になってしまいますけど……


クリックできる要素は、クリックできるということが非常にわかりやすい。また、文字のサイズも大きすぎず小さすぎず、伝えるべきことに自然とユーザーの視線がフォーカスするような、とてもバランスの良いデザインだなと感じます。
そういった当たり前のわかりやすさや使いやすさがあった上で、そこに 3D でのインパクトの強い演出が加わることで、今回のサイトの気持ちよさやバランスの良さが作られているのかな~ と個人的には感じました。
3D はどちらかというと賑やかしというか、視覚的に情報量を増やすことにのみ寄与している形ですが、これはこれで、すごく正しい WebGL を使った表現の1つだと思います。
ぜひチェックしてみてください。



