
他では味わえない独特かつカッコいいインタラクティブな演出の数々! Gabriel Norman さんのポートフォリオサイト
統一感のある美しいウェブサイト
今回ご紹介するのは、イタリアで Interactive developer として活動している Gabriel Norman さんのポートフォリオサイトです。
外見の美しさはもちろん、ユーザーの操作に対するわかりやすさとかっこよさを両立したインタラクティブな演出、シンプルで見やすいレイアウトなどなど、見どころの多いサイトとなっています。
WebGL は主に波打つような模様の描画に使われていますが、けしてワンパターンの単調な演出にはなっておらず、すごくよく考えて作られていますね。
リンク:
Gabriel Norman — Interactive developer
1つの操作に対するフィードバックの密度
今回のサイトはいわゆる SPA で、ブラウザでのページ遷移を伴うような場面はありません。
いわゆるリンクを踏んだとき、のようなアクションに対してはページ全体が変化する大胆なトランジションエフェクトが発生しますので、そのあたりも注目すべきポイントかなと思います。
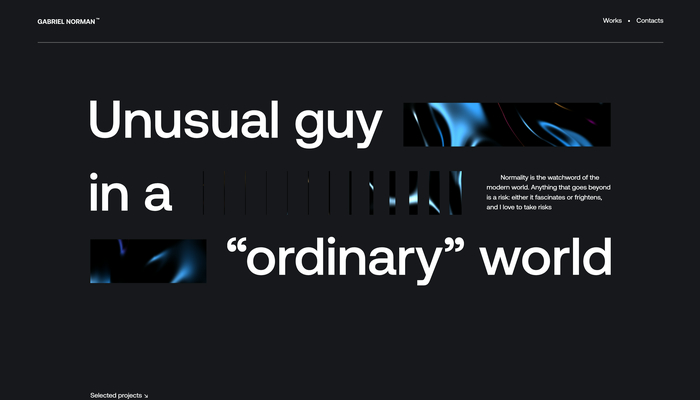
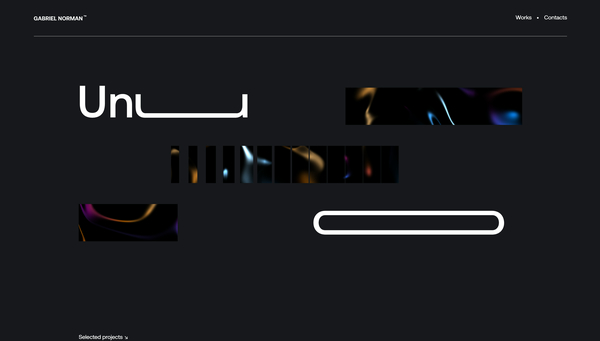
とは言え、一番最初にユーザーが目にするインパクトの強いエフェクトは、ロード完了後のイントロ演出だと思います。
文字が横に伸びるような演出はあまり他で見たことのない独特なもので、すごくかっこいいですね。

短冊状に区切られた領域では WebGL を利用した波打つ液体のような模様が描かれています。
この液体のような模様が WebGL を利用した演出のベースになっていて、いろいろな形で使われていますね。
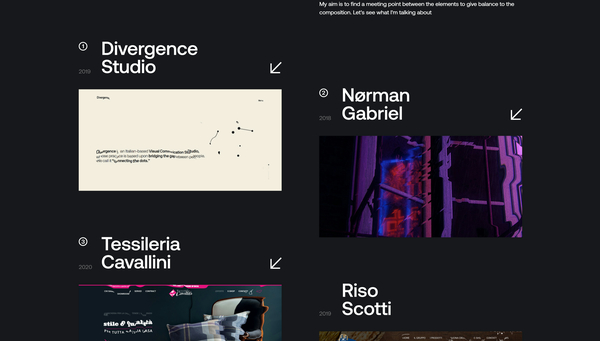
たとえば、少しスクロールすると出てくる事例紹介のセクションでは、画像をテクスチャとしてポリゴンに貼り付ける際に、UV を歪めるファクターとして波紋模様が使われています。
スクリーンショットではちょっとわかりにくいかも……

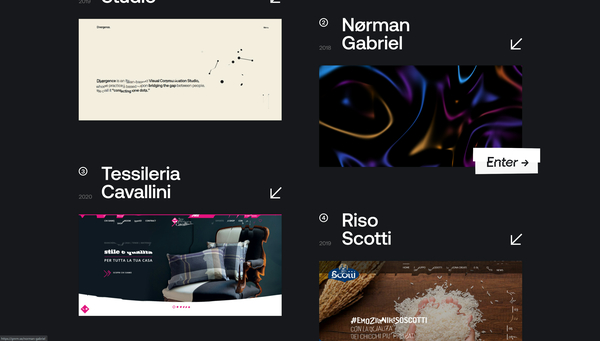
この各事例のスクリーンショットが波紋模様で歪む演出も、あまり他では見かけないような質感で非常に面白いですね。
カーソルをホバーさせると出てくる Enter のラベルも一風変わった外見や動きを伴っていますし、細部に渡って様々な工夫が凝らされています。
事例を選択したときのページ遷移エフェクトなども素晴らしい出来栄えになっていますので、ぜひ実際にサイトに行ってそのインタラクティブな演出のレベルの高さを味わってみてください。


WebGL と全く関係ないんですけど、サイト上に掲載されている写真や Gabriel Norman さんの Instagram を見ると、日本の漢字を使ったタトゥーが入っていますね。
もしかしたら、単に形や雰囲気だけで選んだのかもしれないですが、タトゥーとして彫り込まれている漢字が「幸」の文字なので、意味も踏まえて入れてるのかもしれません。
ポートフォリオサイトの話に戻りますが、WebGL の使い方としては 2D ベースながら、波紋のような模様がどこか立体的な質感ということもあって、サイト全体の雰囲気も奥行きのある仕上がりになっていると思います。
特にイントロの演出などで使われている文字が横に伸びるような演出や、事例選択時のシーン遷移エフェクトは圧巻の出来栄えです。
ぜひチェックしてみてください。



