
淡く広がるグラデーションがまるで水彩絵の具のような質感で面白い Antara Studio のウェブサイト
落ち着いた雰囲気のコーポレートサイト
今回ご紹介するのは、グアテマラにあるデザイン・スタジオ、Antara Studio のウェブサイトです。
About を読んでみた感じ、Antara というのはサンスクリット語を由来とする言葉のようで、異なる世界線をデザインの力でつないでいく、という思いが込められているらしいです。
なんともステキなテーマですよね。
とても落ち着いたデザインに、WebGL を利用した演出が相性良く組み合わされています。
リンク:
ライトな WebGL の活用事例
今回のサイトの WebGL 実装は、そこまで技術的に難しいことをしているわけでもなく、また見た目に派手というわけでもありません。
ワンポイントのアクセントのような感じで、さりげなく WebGL が使われているタイプのサイトですね。
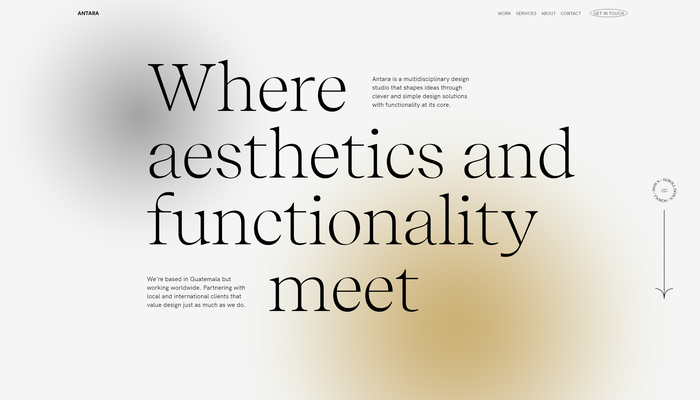
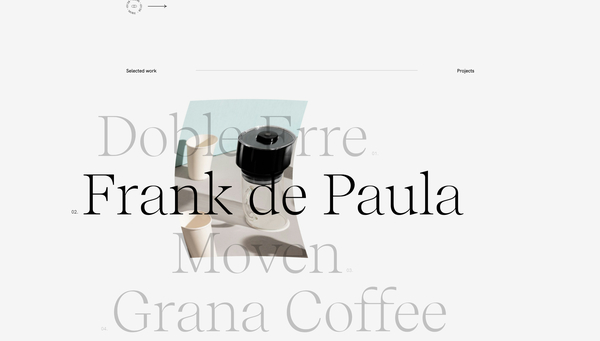
トップページ部分を含むいくつかのセクションでは、大きめに描画されるフォントと余白のバランスが見事な、美しいレイアウトを見ることができます。

背景に描かれている、水彩絵の具が滲んだかのような淡いグラデーションがなんともいい味わいになっていますよね。
このグラデーション部分が実は WebGL で描かれるようになっていて、トップページの部分でも同様の滲み模様が使われています。
当初、私が最初にこのサイトを見つけたときは、こういったグラデーション模様くらいだったら WebGL をあえて使わなくても描画できるけどな~ って思ったりもしたのですが、ジワッと滲むようなアニメーションなど、やっぱりなめらかに動作するアニメーション処理を実装したいのであれば WebGL を利用するに越したことはないな、とも思いました。
まあ、これくらいだったら CSS とかでもどうにかなっちゃいそうではありますけどね……

ただ、今回のサイトにはもう一箇所、WebGL を利用している演出があります。
こちらは WebGL を使っているからこそのエフェクトという感じで、マウスカーソルのホバーエフェクトに、形状変化のアクセントが加えられています。
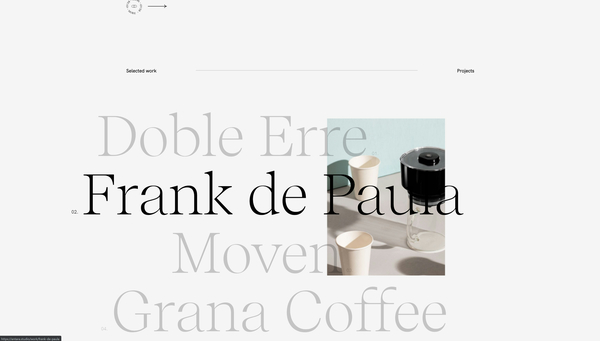
事例紹介のリンク文字部分にカーソルを重ねると、カーソルの位置に画像が浮き上がってくるのですが、そのままカーソルを上下左右に動かしてやると、そのカーソル位置に追従するように画像が動きます。
またこのとき、進む方向に応じたしなるような変形を伴うようになっており、勢いのある気持ち良いエフェクトに仕上げられています。


シンプルだが効果的な、しなるような変形表現。
最近の WebGL 実装では、こういう平面ベースのちょっとした変形とかよく見かけますよね。
WebGL の知見が無いと、このようなホバーエフェクトをどう実装しているのか想像するのも難しいかもしれませんが…… 独自にシェーダを書くことができるようになれば、頂点シェーダを利用すればこういった表現は比較的簡単に実装することができます。
WebGL を利用したほんの少しの心地よさが、サイト全体の雰囲気の底上げにつながっているわかりやすい事例だと思います。
ぜひチェックしてみてください。



