
シンプルな構図にちょっとした WebGL のインタラクションがステキな Brandon Tyson さんのポートフォリオ
控えめながら印象的なエフェクト
今回ご紹介するのはディレクターやライターとして活動している Brandon Tyson さんのポートフォリオサイトです。
シンプルな直線を活かしたデザインに、ほんの少し WebGL を利用したエフェクトが盛り込まれたサイトとなっており、派手すぎず、かといって地味というわけでもない、なんともバランスの良いウェブサイトになっています。
WebGL で実装されている内容は特に地味なエフェクトというわけでもないのですが、エフェクトの使い方が上手ですね。
リンク:
波紋が広がるようなエフェクトは応用が利きそう
今回のサイトでは、ポートフォリオサイトらしく Brandon Tyson さんの関わった事例が掲載されているのですが……
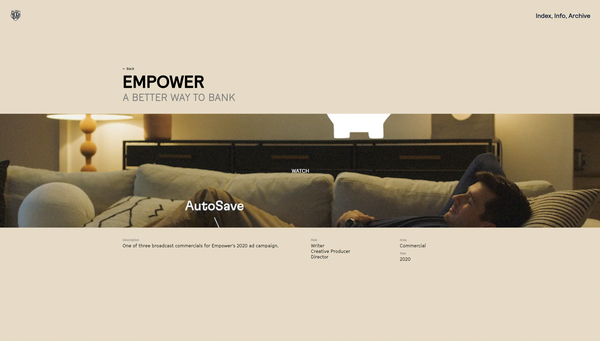
ロードが終わった直後のイントロ演出の際は、それらの1つ1つの事例のスクリーンショットが、実物の写真のように重なって表示されます(この記事のトップ画像がまさにそのときの様子)。
一度重なり合った状態になった画像たちは、そのあとスッと整列したレイアウトに遷移し、これがポートフォリオサイトのルートページになります。

このルートページでは、画面の中央に来ている画像のカラーを背景にも適用する、という効果が現れます。
たとえば上の画像だと、真ん中に置かれている画像の背景がオレンジ色っぽい感じなので、それに連動してサイトの背景色もオレンジ色になっているわけですね。
画面上をスワイプしたり、あるいはスクロール操作を行ったりすると画像が左右に動くのですが、ちょうど真ん中に来た画像によって背景が変化する様子を確認できると思います。
また、そのスクロール操作の際には画像が歪むようなエフェクトが発生するようになっています。

このスクロール時の画像が歪むエフェクトは、画像の部分を WebGL で描画しているからこそできる演出ですが、そんなに派手ではなく、さり気ない演出だなと感じます。
一方で、結構派手めなエフェクトが掛かる場面があるのですが、それが画像にカーソルをホバーさせた瞬間です。
このホバーエフェクトでは、加算合成を使って波紋模様を画像の上に重ねます。
加算合成を使っているので、一瞬画像が光ったような感じに見えるんじゃないかなと思います。このエフェクトは結構派手な色使いになるので、見た目にも情報量が多くインパクトがありますね。


スクリーンショットではほぼわからないですが、各画像の部分はすべて WebGL で描かれているので、そこに絶えずポストエフェクトが掛かっています。
具体的には、ホワイトノイズのような細かい模様が常に乗った状態になっているのですが、これもさり気なくサイトの雰囲気を底上げしていますね。
全体的にシンプルな構図なのに、要所要所で効果的に WebGL を利用しており、おとなしすぎない程よい触り心地に仕上がっていると思います。
ぜひチェックしてみてください。




