
スクロールに連動してシーンが変化! -99 design studio の5周年アニバーサリーサイト
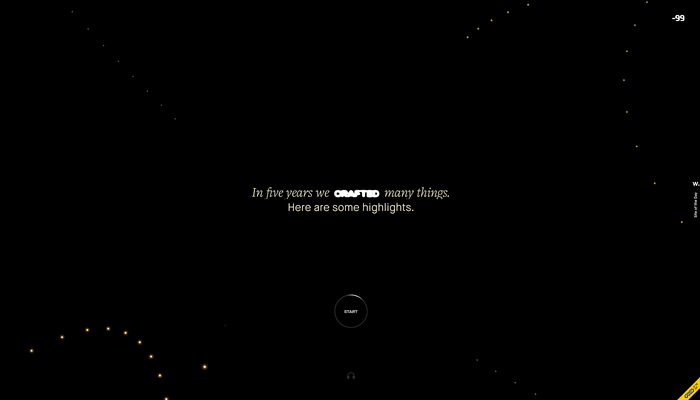
まるでシックなバーのような雰囲気
今回ご紹介するのは、-99 design studio の設立5周年を祝うアニバーサリーサイトです。
同社の Twitter アカウントを見て気がついたのですが、今回のサイトは昨年のうちから公開されていたものみたいです。私はあんまりアワード系のサイトとかチェックしないのですが、FWA などの受賞タグがサイト内にも貼られていますね。
全体的な構成としては背景部分が 3D の CG になっていて、スクロールしてやると次々と変化が起こるような感じです。
リンク:
Five Years of -99 design studio
イントロ演出も面白い
今回のサイトでは 3D で演出されているものが多く、アニバーサリーサイトらしく「読ませるというよりは見せる」ということを意識して作られているような感じがします。
最初に発生するイントロ演出では、X の形に入った切り込みからメタボールのようなオブジェクトが登場するのですが、なんだかこれもアニバーサリーサイトらしい演出ですよね。
なんというか、ちょっと高級なホテルで開かれているパーティのような雰囲気です。

3D シーンはいくつかのセクションに分かれています。
ページをスクロール操作して進めていくことで、次々にシーンに変化が起こり、場面転換が起こります。
この場面転換の演出が結構凝ったものになっており、画面の中心に置かれている文字の部分がまるで柔らかい布でできているかのように変形します。
静止画で見ちゃうとどうしても臨場感に欠けますが、実際に動いている様子は圧巻です。

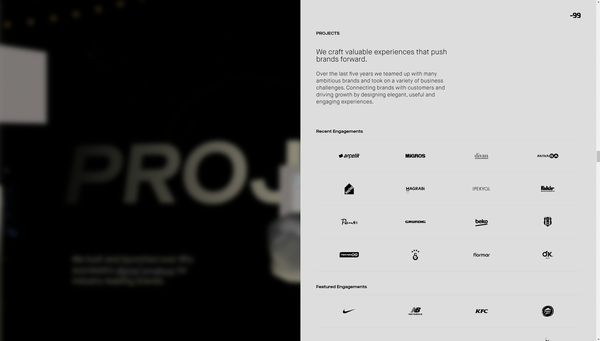
なお、場面によっては、画面の左下あたりに表示される文章のなかにリンク文字が置かれている場合があります。
リンク文字をクリックしてやると画面の右側から詳細が飛び出してくるのですが……
このとき、画面の左側半分にはブラーが掛かったような状態になります。このブラー部分は、実は CSS なんですよね。
シェーダを書いてポストエフェクトを掛ければもちろん WebGL でブラーを掛けることはできるんですけれども、CSS で解決できる部分は CSS に担当させているというあたり、よく考えて作られているなと感じました。


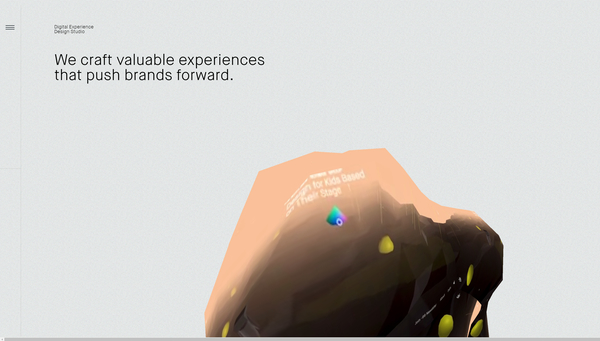
-99 design studio のコーポレートサイトのほうにも今回のサイトと似た質感のオブジェクトが置かれている。
たまたま見つけたタイミングが今だったのですが、だいぶ前から公開されていたサイトみたいなので、すでにその存在を知っていたという人も多いかもしれません。
CG シーンの雰囲気として、全体的に暗い感じの色合いをベースにしつつ、そこにライトの光やミラーボールのようなオブジェクトが登場する構成になっているので、なんかラグジュアリーなパーティ会場みたいな感じになっていますよね。
まあそんなパーティに私は参加したことないんで想像で書いてるんですけど……
個人的にはイントロの演出が結構凝っていて好きです。
また、なんでもかんでも WebGL で処理するのではなく、CSS に任せられる部分は任せている、というのも設計としてよい方針だと感じました。
ぜひチェックしてみてください。



