
マテリアルの変化など丁寧な仕事が光る Google 提供のヘルスケアをテーマにした WebGL 製デモサイト
Google らしい色使いで見やすいコンテンツ
今回ご紹介するのは、Google が公式に公開しているウェブサイトの1つで、主にヘルスケアの領域をターゲットにしたデモサイトです。
Google が提供している、高速でセキュアなクラウド系サービスの販促につなげるためのデモだとは思うのですが、シンプルなカラーリングと可愛らしいフォルムが特徴の 3D シーンは単純に見ていて気持ちがよいです。
動的に色が変化するなどの 3D シーン内でのビジュアルの変化と、DOM 側のコンテンツの変化の連動など、丁寧な作りがなんとも好印象な仕上がりです。
リンク:
Explore our Healthcare-Grade Secure Cloud
どうやってマテリアルを線形に変化させるのか
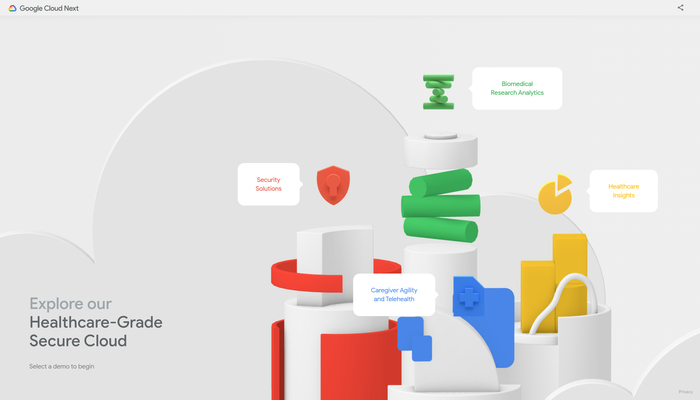
今回のサイトは Google が提供しているサイトということもあり、いわゆる Google のサービスやアプリに使われている4色のテーマカラーが利用されています。
この記事のトップ画像にもあるように、デモサイトのトップページ部分では、4つのセクションが用意され、それぞれにカラーが割り当てられています。
このトップページ部分では、どれか1つのセクションにカーソルをホバーさせると、それ以外の部分が白く脱色されたような状態になります。こういうのって一見簡単そうに見えるんですけど、WebGL 実装経験のある方だったらそれをどうやって実現すればいいのかなど、考えながら見てみてもいいかもしれませんね。

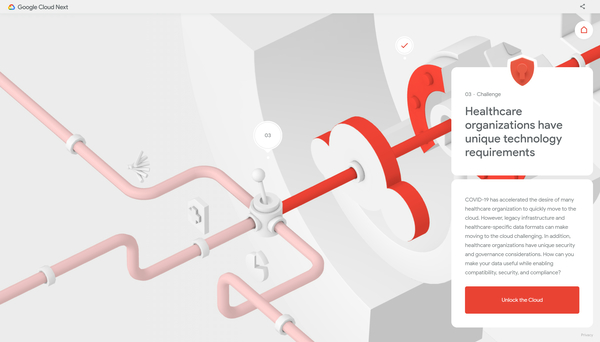
この上の画像は、赤いシールドのようなオブジェクトのあたりにカーソルがあるのですが、他のオブジェクトの色が消えて白っぽいマテリアルになっているのがわかりますよね。
こういう演出はありそうで意外と見かけないですよね……
シンプルですごくわかりやすい演出だなと思いました。
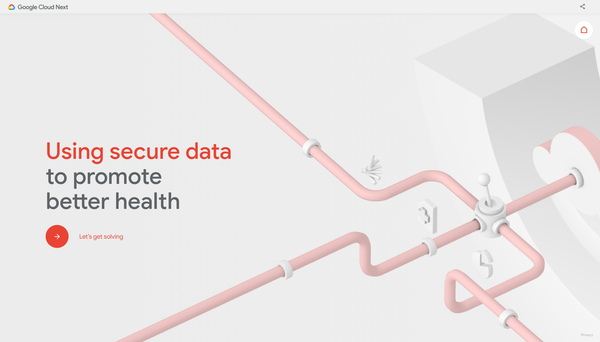
また、各セクションを選択した後に表示される詳細ページでも、引き続きたくさんの 3D モデルが登場する固有のシーンが用意されています。


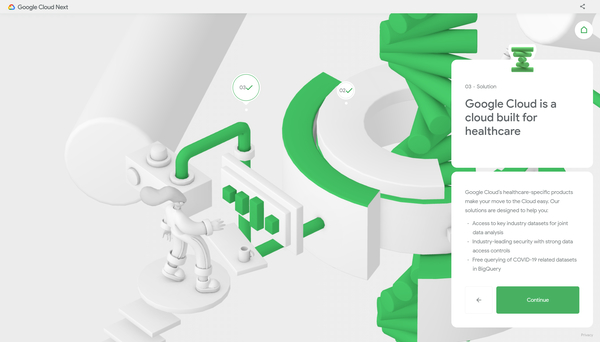
1つ1つステップを進めていくことで、セキュリティの必要性が示されたり、Google がどのように課題を解決しているのかなどがわかりやすく提示されるようになっていますね。
おそらく、コロナウィルス感染症の影響が世界的に広がるなかで、より健康や医療などに近い領域での、Google の提供するサービスの利便性などを示しているのだと思います。
3D シーンのテイストがどちらかというと可愛らしい感じの、どこかオモチャやゲームの世界を想像させるような雰囲気なので、あまり肩肘張らずに楽な気持ちでいろいろ知ることができるのはとても良いですね。

俗に GAFA などと呼ばれる巨大企業に対して、あまり良い印象を持っていないという人もなかにはいらっしゃるかもしれませんが……
今回のサイトのように自分たちのサービスについてわかりやすく伝えようとする企業努力を惜しまないことは、とても良いことだなと個人的には感じます。
また、私はデザインの専門家じゃないどころか素人なのでものすごく的外れなことを言っているかもしれませんが、Google のサイトやデモというのは、3D シーンとコンテンツの連動や、3D シーン上で発生するインタラクションの設計が非常に丁寧で素晴らしいなと毎回感じます。
色数がこんなに少ないのに、全然味気ない感じにならないのはマジですごいですよね…… 見やすいし、わかりやすいし……
ぜひチェックしてみてください。



