
自転車を漕ぐアバターと一緒にビジネスのワークフローについて考える Procurement Agility Tour
ビジネスの IT 化や管理強化をサポート
今回ご紹介するのは日本にも現地法人がある世界的なグローバル企業、SAP のウェブサイトです。
日本語の公式サイトも用意されていて広くビジネスを展開しているようですので、もしかしたらビジネス上関わりがあるなんていう方もいらっしゃるかもしれません。
今回のサイトはそんな SAP の提供しているウェブサイトで、こちらは残念ながら日本語のサイトは無いようです。詳細な内容まではわからないのですが、管理システムを導入することのメリットなどをツアー形式で学ぶことができるような内容みたいです。
リンク:
Procurement Agility Tour | Spend Management | by SAP
キャラクターの挙動も意外と細かい
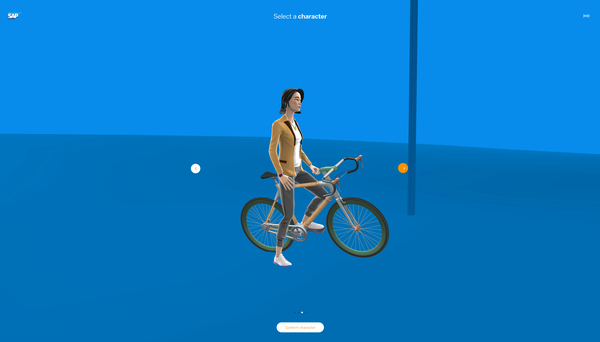
今回のサイトでは、アバターとなるキャラクターが登場します。
サイトの最初の段階で、アバターを選択するのですが、男性と女声でそれぞれ複数の外見から選択します。ここでどのようなキャラクターを選択しても内容自体はおそらく変化しないのかなと思います。
ちなみに、自転車のタイプもいくつかあるなかから選択できます。

コンテンツが始まると、カーソルキーを押すように促されるので進行方向のカーソルキーを一度押下してやります。
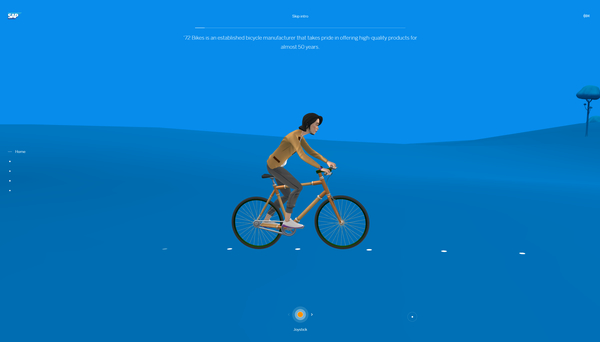
するとキャラクターが自転車で走り出しつつ、イントロのメッセージが音声で朗読されます。
キャラクターが自転車を漕ぐアニメーションは、アローキーを押しっぱなしにしてやると立ち漕ぎみたいな感じになるなど、結構細かく 3D のモーションも用意されているようです。
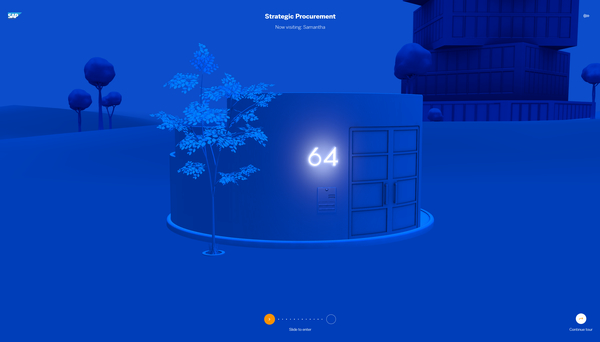
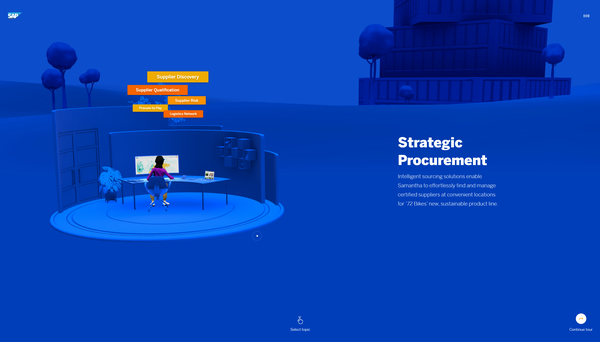
自転車を漕いでシーンを進めていくと、いわゆるチェックポイントみたいな形でいくつかシーンの進行が止まる箇所が出てきます。


これらのチェックポイントでは、より詳細に細かい部分に言及されたコンテンツを見ることができるようになっています。
3D の細かなギミックが結構よくできていて、スクロール操作に反応するようになっていたり、クリック操作でインタラクティブに様子が変化したり、結構見た目以上に細かい部分までしっかりと工夫が凝らされていますね。
自転車を漕いでいるシーンの背景は結構さっぱりした風景なので、最初の印象はもっとシンプルなものを想像しましたが、かなり細かい部分まで丁寧に実装されていて驚きました。

シーンが 3D になっていたり、アバターが登場したりと、こういったツアー系のコンテンツとしては結構手の込んだ作りです。
いわゆる画像や写真を使って、文章を交えつつツアーコンテンツとして作ることだってできたはずですが、インタラクティブ性の高い 3D シーンとして作ったことで、より没入感のある体験を提供できているのではないかなと想像します。
日本のビジネスロジックにそのまま当てはまらない部分ももしかしたらあるのかもしれませんが、言及されている内容を拙い読解力で読み解いてみた感じだと、グローバル企業らしい普遍性の強い内容で構成されているように見えました。
WebGL の実装としても丁寧に作られており、参考にできる点が多くありそうです。
ぜひチェックしてみてください。



