
バルーンが突然表れる演出や文字のディストーションエフェクトが楽しい CraieCraie のウェブサイト
驚きと楽しさの詰まったウェブサイト
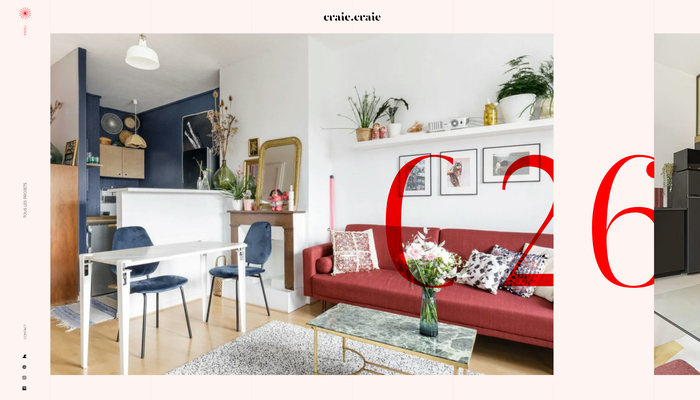
今回ご紹介するのは、デザイン事務所だと思うのですが CraieCraie のウェブサイトです。
全体的に淡いピンクがテーマカラーになっていて、優しく可愛らしいビジュアルが特徴的なデザインです。文字組みとかもちょっと変わっていて、かなり個性的なサイトですね。
WebGL の使い方も結構ユニークな感じで、いい意味で驚きがあります。
リンク:
Architecte d'intérieur à Lyon • CraieCraie
インパクトの強い 3D 表現が斬新
今回のサイトは、バリバリの 3D 演出で構成されているというよりは、どちらかというと平面的な、普通のウェブサイトと同じような 2D ベースのウェブサイトです。
ただ、何気なくサイトを徘徊していると……
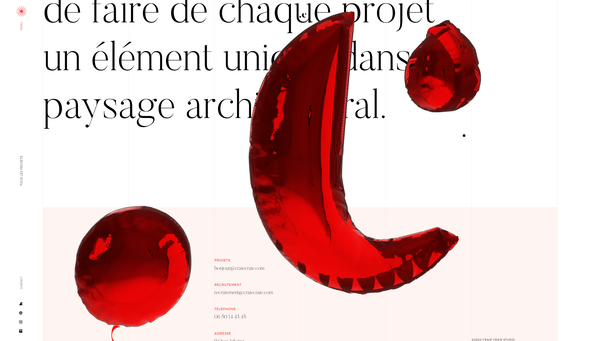
突然、画面の下のほうからギラギラのバルーンが出てきたりします。
これがすごくインパクトが強くて、なんか一周回ってめっちゃ斬新です……

2D の世界だったウェブサイト上に、いきなり 3D モデルがレイアウトもデザインも無視してドーンと出てくるのって、すごくいいですね……
見た目がギラギラなラメっぽい感じの質感で、映り込みもなんとも美しいです。
なんかこういうダイナミックな演出って完成したものを見るとめっちゃいいって感じますが、実際に導入するにはいろいろな検証も必要でしょうし、すごく先鋭的な感じがします。
3D 的な表現はこのロゴマークのようなモデルのみですが、他にも文字にディストーションが掛かるようなエフェクトも仕込まれています。

画面の上のあたり、アルファベットの文字が大きく歪んでいるのがわかるでしょうか。
こちらはカーソルのある位置に対するホバー演出です。
文字が少し球状に浮き上がるような感じの見た目で、静止画で見るとわかりにくいと思いますが実際に動いている様子を見ると、柔らかい触感を連想させるような面白い風合いに仕上がっています。

3D 演出や文字に対するホバー演出など、なにかしらのエフェクトが発生する箇所はサイト全体のボリュームから言うとそれほど多くはありません。
でもだからこそ、ピンポイントに狙いすましたようにインパクトの強い演出が仕込まれている分、見ている方が感じる楽しさや驚きも非常に大きなものになるなと個人的には感じました。
WebGL で 3D を扱う場合って、2D か 3D かの二択みたいに考えてしまいがちですが、こういったハイブリッドな感じの構成もとてもいいですね。
ぜひチェックしてみてください。



