
科学的な印象の WebGL デモが美しい! カリフォルニア州バークリーに建設予定の商業施設のウェブサイト
ブラー効果が見事に質感向上につながっている
今回ご紹介するのは、アメリカのバークリーに建設予定(?)の大型商業施設のウェブサイトです。(たぶん)
こちらの施設はオフィスや研究施設なども併設されたものになるようで、サイト内にも WebGL を利用してどこか科学的な雰囲気を感じさせるグラフィックスが描かれます。
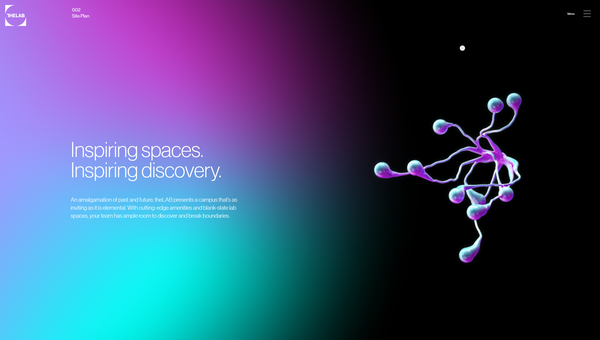
細胞とか、微生物とか、そういうものを連想させるようなビジュアルで、強い被写界深度の効果がよりミクロな世界をイメージさせてくれます。
リンク:
背景をぼかして遠近感を強調する
今回のサイトでは、サイト内の至るところで WebGL が利用されています。
最もわかりやすいのが、トップページの場面。
ここでは、まるで顕微鏡を覗き込んでいるかのような風景が大きく描画されるようになっており、画面の中心に位置の固定されたオブジェクトが1つ、そして背景に動き回る複数のオブジェクトが描かれます。

描画結果を見ると一目瞭然ですが……
背景の部分にはブラー(ぼかし)が掛かっていて、このブラーの効果によってミクロな世界を見ているかのようなビジュアルが再現されています。
クッキリ見える手前のオブジェクトとの対比が、色味ではなくシャープネスによって行われている面白いコントラストだと思います。
科学的な意味合いを持つ施設みたいなので、こういう効果をあえて狙って表現しているのでしょうね。


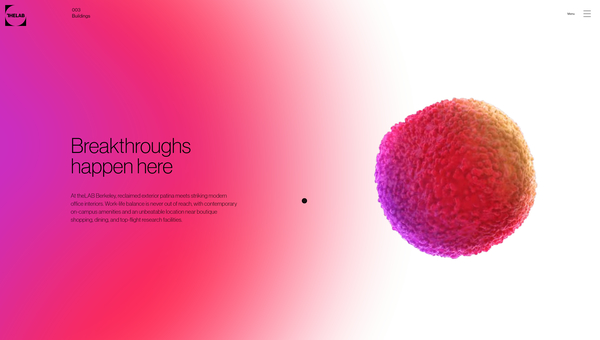
また、各ページから詳細を見に行くと、この上の画像にあるように、黒または白の背景に、グラデーションが配置されたビューに切り替わります。
一緒に 3D モデルも描画されていますが、どちらかというとこの詳細ページの場面では施設の概要などが詳しく紹介され、文章や画像が多く登場する構成となっています。
グラデーション部分は、最初は画面の左端に固定されていますが、スクロール操作を行っていると途中からマウスカーソルの位置に追従するように動き出したりして、インタラクティブコンテンツとしてもなかなか面白い演出がされていますね。

グラデーションを使って色彩豊かに表現されていて、シンプルだけどすごく説得力のあるビジュアルに仕上がっています。
CG には、かっこよく見えやすい鉄板な表現手法っていうのがあったりすると思うのですが…… たとえば加算合成でビカビカ光らせると、それだけでちょっとかっこよく見えたりしますよね。
グラデーションを用いて鮮やかな色表現を行うというのも、ある意味わかりやすくかっこよくなる鉄板な手法の1つなのかもしれませんが、今回のサイトはそのあたりのバランスが非常にうまく整えられていると感じました。
とても美しい CG なので、ぜひチェックしてみてください。



