
スクロール連動などアニメーション制御が自然ですごい! トータルプロパティネットワーク株式会社のウェブサイト
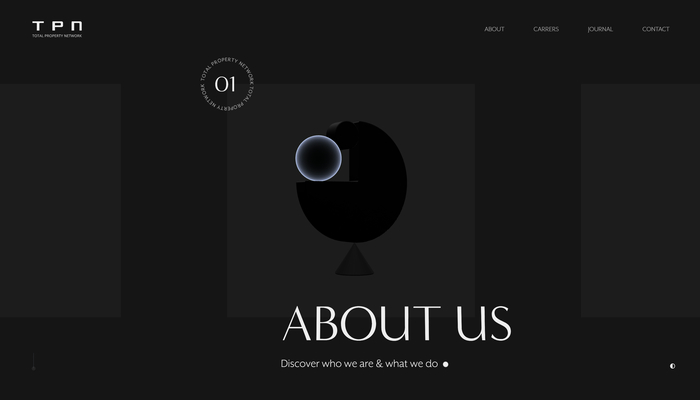
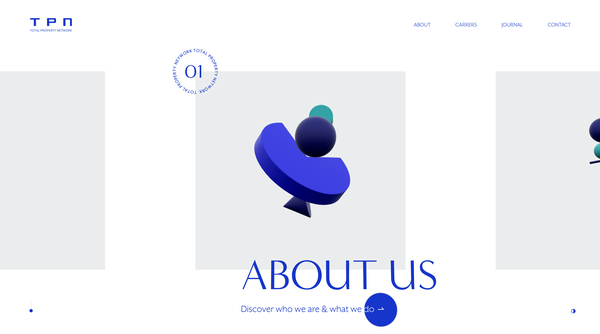
ライトモードもダークモードもどちらも完成度が高い
今回ご紹介するのはトータルプロパティネットワーク株式会社のコーポレートサイトです。
白、または黒をベースにしたデザインは幾何学的な形状が多く使われているため一見シンプルに見えますが、実際には 2D 的な表現と 3D 的な表現が上手に組み合わさった結構複雑なレイアウトです。
その複雑さをユーザーの負担にさせないような画作りがされていて、見ていてストレスを感じることはほぼ無いんじゃないでしょうか。
アニメーションやシーンごとの状態の遷移がとても巧妙でスイスイと心地よく閲覧できるサイトになっています。
リンク:
CSS 風に言えば transition の制御
ウェブのフロントエンドに携わっている人は、多くの場合 CSS を自分で書いたことがあると思います。
でも、CSS の transition と同じように「時間とともに状態が変化する」という実装を自作できる開発者はどれくらいいるでしょう。ましてやそれが複数の状態をめまぐるしく遷移するような実装である場合、これはそれなりに熟練した人でないとちょっと難しい場合が多いんじゃないかなと思います。
今回のサイトに見られるアニメーションや状態遷移のうまさっていうのはまさに上記で説明したような難しさの、その先にあるものだと感じます。

カーソルが要素にホバーしたとき、クリックされたとき、スクロール操作が行われたとき……
ユーザーが起こすなにかしらのアクションに対して、常に非同期的にサイト内の状態が変化します。
ただ単に同期的に変化するのとは異なり、時間差で様々な効果が表れてくるような表現が多く、見た目以上に実装難易度の高い実装だと個人的には思います。
要は「瞬間移動」ではなくて、「物理的に時間と共に動いていく」ような感じなんですよね。

たとえばわかりやすいのは、トップページ部分でのホバー演出。
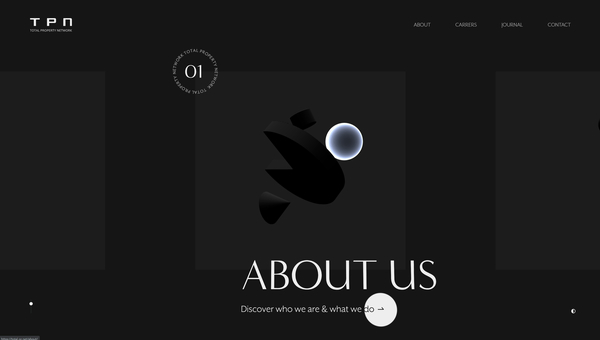
画面上に表示されているオブジェクトは「なにもしなくても絶えず回転」しています。これはカーソルがホバーされていようがそうでなかろうが、共通です。
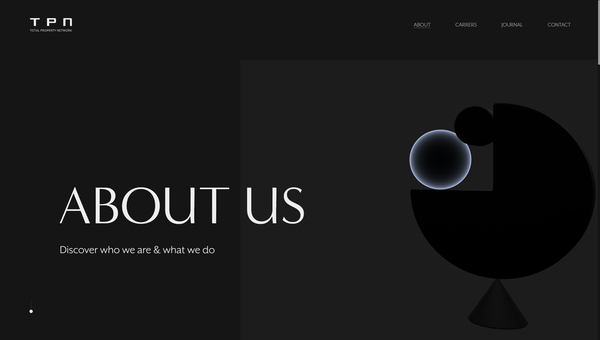
でもユーザーがカーソルをホバーさせるとオブジェクトの配置が即座に変化します。しばらく待ってからカーソルのホバーを外してみればわかると思いますが、戻りのアニメーションは2段階のトランジションになっています。
要は「ホバー時にだけ起こる回転」の時間が巻き戻ったあとに「全体の姿勢を元に戻す動き」が起こるという2段構えなんですね。
こういうのは意識してないと気付きすらしないものかもしれませんが、同じものを作ってみろと言われたらそのアニメーション制御の難しさや手間はなかなかのものです。


ライトモードもコントラストの利いたビジュアルでかっこいいです。
今回のサイトには紹介しきれていない実装上の工夫がいくつも見受けられますが、個人的には上記で説明したような「非同期的な状態遷移」が多用されている点が本当にすごいと感じました。
こういうのは地力が高くないと作れないと思うのですよね……
WebGL 的な演出だけではなく、CSS で表現されている部分にも似たような工夫が見受けられ、登場するオブジェクトは幾何学的で無機質なものが多いのに、反面、動きはどこか有機的な感じがする仕上がりになっていて。そのギャップもあってか非常に見ごたえがあります。
じっくり観察すればするほど、そのすごさが見えてくる…… そんなサイトだと思います。
ぜひチェックしてみてください。



