
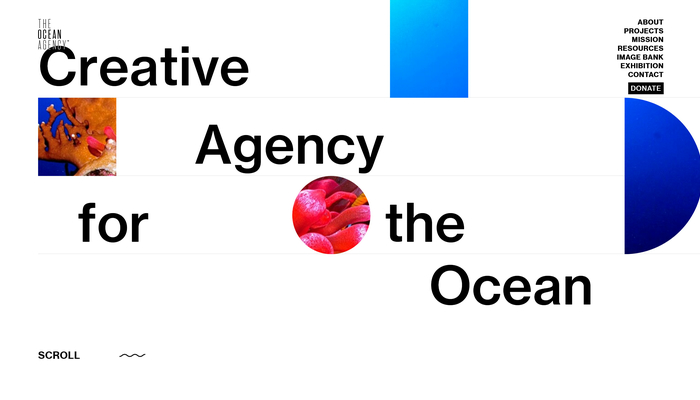
SVG も活用しつつピンポイントでインパクトの強い WebGL 演出を盛り込んだ The Ocean Agency のウェブサイト
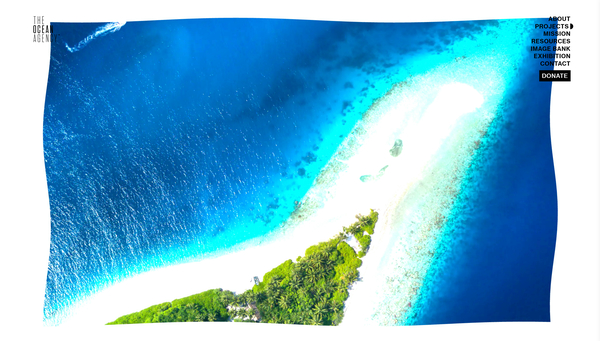
美しい画像がたくさん掲載されている
今回ご紹介するのは、The Ocean Agency のウェブサイトです。
その名前にもあるとおり、海に関連した活動を行っている組織ですが、どうやら海洋生物や海に関する環境保護活動を行う組織のようです。
About ページを読むと、なかなか面白いことが書いてありますね。
私の拙い英語の読解力で読み解いてみると、環境保護を訴えるとき、その多くが「環境を壊すことに対する怒りの感情」を煽ることで保護活動を行わせようとするけれど、そういった憤りが実際に環境保護につながることはない、というのですね。
そうではなくて、もっと前向きな気持ちや活動を通じて保護を訴えていく、というのが彼らの活動指針のようです。実に素晴らしい……
リンク:
The Ocean Agency: Creative Agency for The Ocean - The Ocean Agency
WebGL の演出はあくまでも補助的な位置づけ
今回のサイトでは、WebGL がバリバリ使われている、という感じではありません。
どちらかというと、注目させたい部分に限定してそれを活用することで、インパクトのある外見に仕上げているという感じです。
サイト内に多く見られる演出のほとんどは CSS や SVG を活用することで作られています。

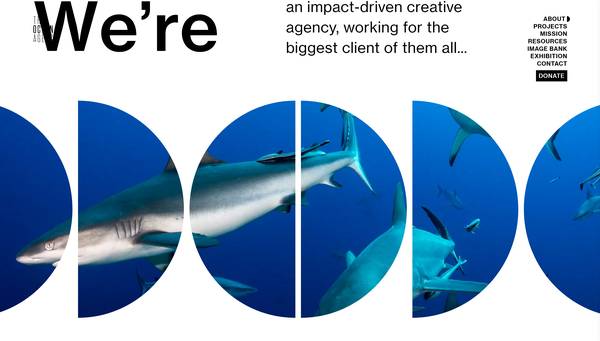
たとえば、この画像にあるような半月型のマスクでくり抜いたようなビジュアルも、WebGL ではなく SVG で実現しているものだと思います。
カーソルを動かしてやると、カーソルがホバーした部分のシェイプが回転するように動くのですが、こういったアニメーションも CSS で実現しているなら制御も簡単ですし、無駄に WebGL で高負荷になってしまうことも防げます。
他の場所にも半月型のマスク処理は多く使われているのですが、とにかく単純に使われている画像がどれも迫力の美麗写真ばかりで、本当に見ごたえがありますね。

では肝心の WebGL が使われている部分がどこかということなんですが……
画面の右上のメニューから Projects の項目を選択すると出てくる、プロジェクトの一覧ページや、各プロジェクトの詳細ページにその場面があります。
プロジェクトの一覧ページは黒い背景で、布がたなびくような演出の WebGL 実装が使われています。
同様の演出がプロジェクトの詳細ページにもあるのですが、スクロールに連動して波打つように動く様子がなんとも迫力があります。
特に、スクロールに連動したその瞬間だけ明度が底上げされるような演出になっていて、動きだけでなく色彩の変化も含めて、非常に視線を引きつける効果が大きいエフェクトだなと感じました。


素早くスクロールさせるとまるで輝くように明度がかさ増しされる。
サイトを見ていると Google というキーワードがよく出てくるのですが、どうやら彼らは「Google ストリートビューの海中シーン」を撮影する仕事を請け負っているみたいですね。
ストリートビューで海中を歩くように移動できる場所があるというのは話には聞いていましたが、考えてみれば、たしかにそれを撮影するチームがなければ実現不可能なことなんですよね……
WebGL 実装について紹介したかったというのももちろんなのですが、個人的に、環境保護を怒りや憤りではなく、もっと前向きで楽しい活動を通じて行っていくという彼らの活動コンセプトが本当に素晴らしいと感じました。
ぜひチェックしてみてください。
リンク:
The Ocean Agency: Creative Agency for The Ocean - The Ocean Agency



