
多彩な動き、多彩な形、インタラクティブに変化するゲートで表現する USEN-NEXT GROUP リクルートサイト
時代の変化に対する柔軟性
今回ご紹介するのは、USEN-NEXT GROUP のリクルートサイト、その名も GATE です。
リクルートサイトはその性質上、企業の性格やビジョンを色濃く映し出す特殊なウェブサイトだと思うのですが、今回もメッセージ性の強い個性的なサイトに仕上がっています。
実装は Calmhectic inc. の代表でもある代島昌幸(@daijimachine)さんとのことですが、代島さんの作るものは本当に洗練されていてかっこいいですね……
リンク:
同じ形でもインタラクションの違うパターンがある
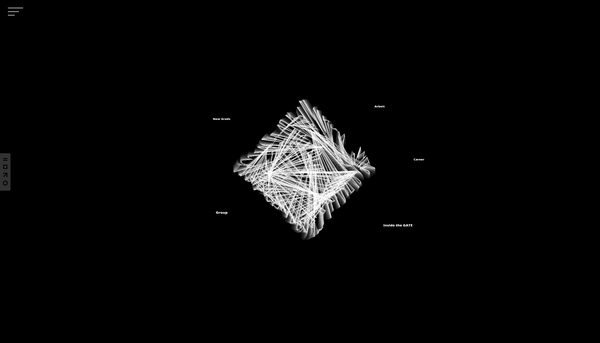
今回のサイトでは、GATE(ゲート)というサイトの名前にもあるように、WebGL を使って様々な形状・質感のゲートが描き出されます。
それはときにラインであったり、あるいはポイントで表現されたパーティクルであったりといくつかのパターンがあるのですが、マウスカーソルの位置に応じてゆったりと動く基本的な挙動は統一されています。
一定の時間が経過すると、自動的に形状などが変化するようになっており、なんとなくぼんやりと眺めているだけでも楽しめます。

ご覧の通り、画面の中央にゲートがあり、その周辺にリンクが並べられた形が基本のレイアウトとなっています。
一見するとめちゃくちゃシンプルな構造に見えますが、一見しただけではわからないというだけで下層ページなどもしっかりと用意されています。もちろん、リクルートサイトらしくグループ企業についての詳細情報などもそれらのページから細かく見ることができるようになっていますね。
グループ企業の数がすごく多い上に、様々な業態・業種がある大きな組織なので、そのリクルートサイトらしく様々な形状や質感のゲートが用意されているのだと思います。
同じラインという質感でも、インタラクティブな演出が複数あったりするのは面白いですね。


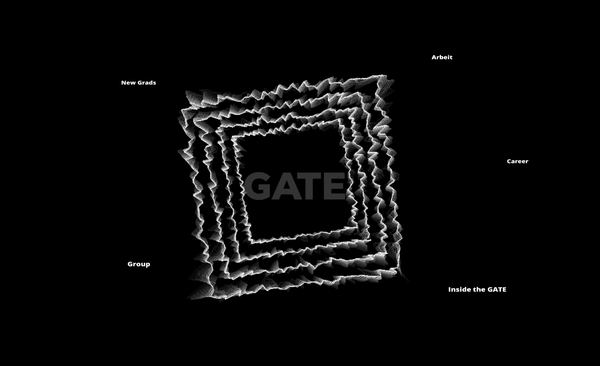
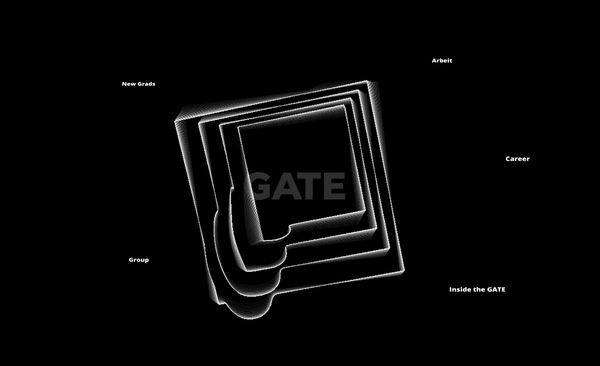
この上の2枚のキャプチャ画像は、いずれも「多重の四角形」を基本形状としていますが、マウスカーソルを動かしたときのインタラクティブな反応が「波打ち」と「押出し」というように異なっているんですよね。
普通、こういう演出を考えるときって形状と形態変化は1つのまとまった単位で考えることが多いと思うのですが、それらが複雑に組み合わさって本当に多種多様な表現になっています。
異なる形状への変化の際にはまるで尾を引くようなモーションブラー的なエフェクトもより効果がわかりやすくなりますので、ぜひ実際に動く様子を見てみていただければと思います。

リクルートサイトは結構昔から WebGL を使ってエンターテイメント性を意識した作りになっているケースを比較的よく見かけます。
その目新しさや斬新さ、派手さ、かっこよさみたいなものが、リクルートサイトというサイトの性質とマッチするからなのでしょうが、なまじ 3D 表現を使うことでメッセージ性が損なわれてしまっては意味がありません。
その点、今回のサイトは見た目のかっこよさはもちろんですが、多彩で柔軟に変化するゲートというテーマを用いて、グループの持つビジョンや考え方をうまく表現していてとても完成度の高いデザイン・実装だなと感じました。
ぜひチェックしてみてください。



