
あらゆる場面がシームレスかつ滑らかにつながる世界観がすごい! Aristide Benoist さんのポートフォリオ
才能が眩しすぎて
今回ご紹介するのは Aristide Benoist さんのポートフォリオサイトです。
フリーランスで活動している開発者さんみたいなのですが、今回のサイトで実績として紹介されているウェブサイトはどれも高品質なものばかりで本当に素晴らしいですね。
今回のサイトは @jonway_ さんが実装されたものとのことですが、jonway さんも Aristide Benoist さんもどちらもとんでもない才能ですね……
リンク:
Aristide Benoist — Freelance developer
まるで人と対話しているかのような有機性
今回のサイトを見たときにどんなところに感動するかは人それぞれ違うとは思いますが、個人的にはその有機的なインタラクションに最も驚かされました。
有機的なインタラクション、という表現がはたして正しいかどうか自信がありませんが、ユーザーの操作に対してどのような反応を返してくるのかに注目したとき、柔軟で、滑らかで切れ目のない変化が、いかにも有機的なもののように個人的には感じました。
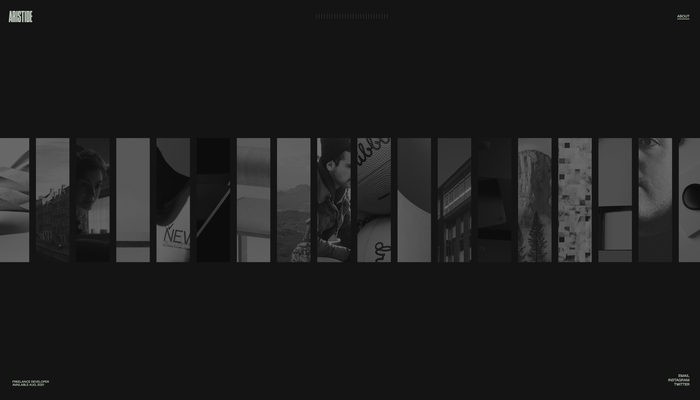
トップページでは左右のスワイプ操作(ドラッグ操作)でラベルが滑らかに拡縮しながら動きます。

サイト全体の基本的なテーマカラーはモノクロなのですが……
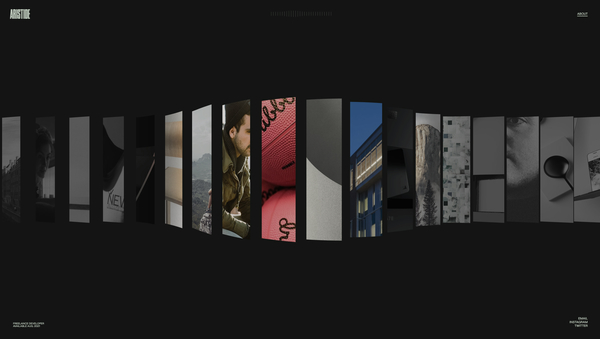
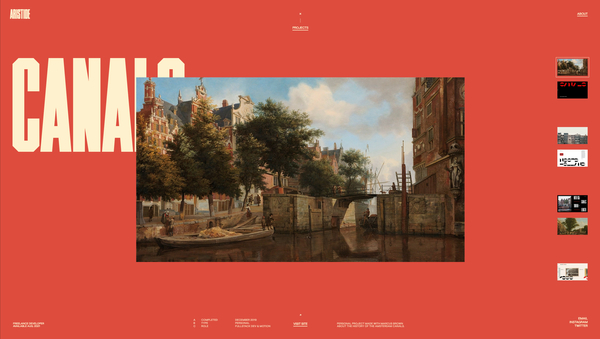
たとえば上図のようにユーザーがドラッグ操作を行ったタイミングや、あるいはいずれかの要素を選択した際など、なにかの要素にフォーカスするとモノクロの世界に突如光が差すかのように色彩が表れます。
それはときに赤であったり、青であったり、あるいは白であったり……
フォーカスした事例ごとに異なるテーマカラーがあり、それに応じてフォントの色や背景色が変化します。


静止画で見てしまうと、当然ながら「変化が完全に終わったあと」の状態ですが……
実際には、その状態へと変化していくすべての過程・行程がシームレスに繋がっていて段階的に目に見えるものが変化していきます。
色の変化も極端にパチっと色が切り替わるのではなくじんわりとグラデーションするような変化ですし、DOM の位置の変化、文字の変化などあらゆる変化が滑らかに遷移していきます。
言葉で表現するのが難しいのですが、要はテレビのチャンネルを切り替えたかのような、バチッと一瞬で切り替わって状態が変化する部分が1つもありません。まるで目の前にディーラーがいて、テーブルの上に並べられたカードを淀みなく動かしているかのような…… 有機と無機の間の揺らぎみたいなさわり心地です。

サイト内に置かれているどの要素をクリックしても、別の状態へ破綻すること無くスムーズに変化が起こる、非常に完成度の高いサイトだと感じます。
WebGL の使い方もこのレベルになってしまうとサッと簡単に説明するのが難しいですね……
いわゆる普通のウェブサイトの作り方とは違い、CSS のトランジションのような切れ目のない状態変化を自前で実装し、そこに WebGL の表現を組み合わせており技術的にもかなり高い次元で実装がなされていると思います。
我々一般人がアインシュタインの言葉や理論を容易には理解できないのと同じように、このサイトを見てその技術を参考にするためには、まず彼らが何をやっているのかを理解できる基礎力が必要ですね。
とても素晴らしい完成度のサイトだと思います。
ぜひチェックしてみてください。



