
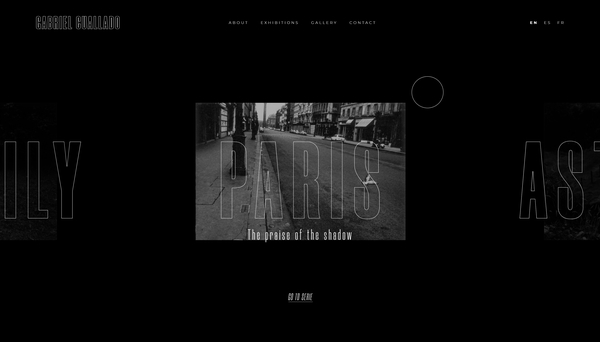
すべてがモノクロだからこそ滲み出してくる迫力とリアリティが素晴らしい Gabriel Cuallado のウェブサイト
黒をベースにしたシックな雰囲気
今回ご紹介するのは Gabriel Cuallado さんという写真家のウェブサイトです。
すでに亡くなられた方みたいなのですが、スペインで有名な写真家さんのようで、国際的な賞なども受賞されているようです。
今回のサイトでは、当然たくさんの写真が登場するのですが、ほとんどの写真がモノクロ(あるいは意図的にモノクロで載せているのかもしれないですが……)なので、サイト全体が白と黒で構成されたクラシカルな風合いになっています。
リンク:
Gabriel Cuallado ︱Photographer
形状の変化や明暗の変化で見せる
多くの場合ウェブサイトにはいくらかの色彩があります。
色彩があるということは、色を使った様々な表現ができるわけですが、今回のサイトのように徹頭徹尾モノクロで仕上げている場合、色に頼った表現は必然的に少なくなるというか、限定されたものになります。
ではそういうなかで今回のサイトの表現が物足りないものになってしまっているかというと……
けしてそんなことは無いと思います。
モノクロの世界の中でどうやって品質を向上させていくのか、いろいろな工夫が見受けられる見事な実装となっています。

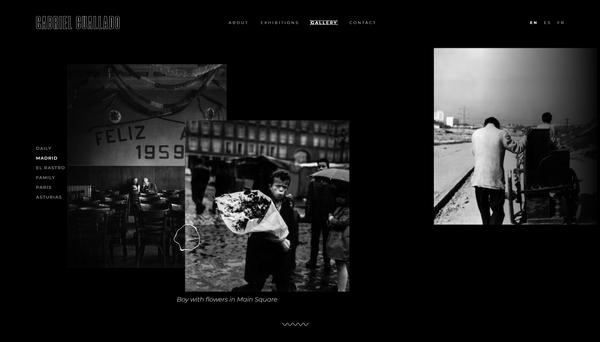
写真家のウェブサイトというだけあり、写真素材はどの場面でも効果的に使われています。
全体がモノクロであるにも関わらず、フォントを上手に使った表現、また余白を活用したレイアウト、カーソル位置に追従するサークル模様のアクションなど、本当にいろいろな要素を使ってサイトが組み上げられています。
スクロールやクリックなどの、ユーザーの操作に対して発生するインタラクティブな変化は WebGL を活用したものになっていて、色彩で表現できないのなら形状変化や明度の変化をうまく活用しよう、という気概が見て取れます。

特にサイト内で多用されているのは、布がたわんだような、ゆるい変形効果です。
こちらは写真が画面内にフェードインしてくる際などに使われているのですが、明度の変化と一緒に複合的なエフェクトとして使われているので印象も結構強く残りますね。
また、WebGL を使っている部分以外にも工夫がされていて……
静止画ではわかりにくいと思いますが、サイトの両サイド、横方向にスクロールされて画像が見切れていく画面の端のあたりですね。このあたりは薄くグラデーションが掛かっていてまるでヴィネットのような効果が演出されています。


全編モノクロで描かれるとなると、演出をどのように行っていくのかは時と場合により、また人により様々な判断があると思います。
今回のサイトでは色彩に頼らない、モノクロに徹した様々な工夫が随所に見られ、とても興味深い事例だなと感じました。
モノクロってなんかイメージ的に渋いというかかっこいい雰囲気がありますが、実際にここまで美しくまとめるのってかなり難易度が高いんじゃないかなと感じます。
ぜひチェックしてみてください。



