
インタラクティブに筆で絵の具を塗り重ねるような質感を WebGL を使って描く THIRD のウェブサイトが面白い
どうも最近なんのサイトだかよくわからないのが多いな……
今回ご紹介するのは、THIRD という組織のウェブサイトです。
紹介するからには、この組織がなにをする組織なのかとか調べられる限りは調べようといつも心がけているのですが、たまに、まじで何をしてる人たちなのかさっぱりわからないということがあります。
今回がまさにそのパターンで、これはいったい何屋さんなのか……
とはいえ、WebGL 実装を解説するのにビジネス的な背景とかはまあ関係ないと言えば関係ないので…… 技術的な部分にフォーカスしつつ紹介してみようと思います。
リンク:
お金を持っている人たちへのサービスなのかな?
今回のサイトを見ていると「ファミリーオフィス」という言葉が出てくるのですが、このファミリーオフィスという言葉、どうやらものすごい大富豪の人たちが「一族の資産を守り、継承していくための、プライベートなオフィス」のことを言うようですね。
超がつくほどの、それこそ数百~数千億といった資産を持っている富豪ともなると、一族でその資産を正しく継承しつつ維持していくことがとても重要になると。そこで、それこそ金に物を言わせてガチの専門家を集めてチームを作り、一族の安寧のために働いてもらう…… それが要はファミリーオフィスなのだと思います。
たぶん、今回のサイトはそういった資産運用や投資に近いサービスを提供する組織のものだと思うのですが、私はその領域について予備知識がなさすぎてよくわからないですね……
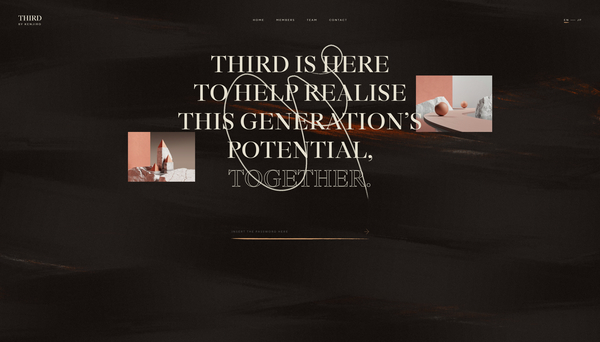
ウェブサイトにもどこかミステリアスな感じがあり、そこはあえて狙ってそうしているんだろうなという気もします。

トップページ(サイトを開いた直後)は、画面上になにも表示されないのに CPU がブン回ります。なにか WebGL などを使った表現のための仕込みでもしているのかなと想像しつつ待っていると、そのままでは何も起こりません。
試しに、画面上をドラッグ操作してみると、まるで絵の具で塗り潰すような感じでラインが描かれます。本物の筆のような質感が見事で、これを実現するために初期化処理で一気に CPU が使われたというのがわかります。(もしかしたら違うのかもしれませんけど……)
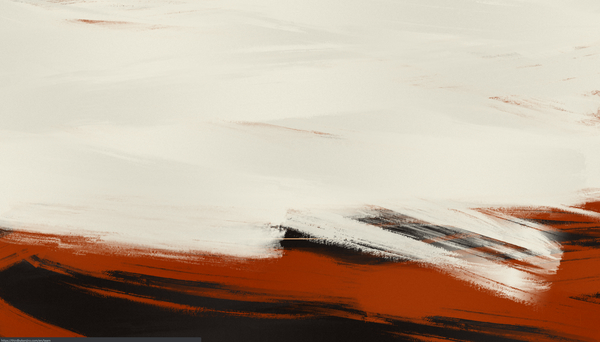
何回かストロークを繰り返すと、途中からは画面上が一気に自動的に塗り潰されて、この記事のトップ画像のような状態になる感じです。
この赤い茶色が彼らのコーポレートカラーなのでしょうか。

コンテンツの背景も、常に絵の具で塗り潰されたかのような質感で表現されます。
とても味のあるビジュアルですよね。
場面が転換する際は、やはり絵の具で一気に画面上が塗替えられていくかのような演出が行われ、スピード感もあってなかなか迫力のあるシーン遷移演出です。
こういった筆のような質感を上手に利用したウェブサイトは結構珍しいんじゃないでしょうか。


サイト上のビジュアルというか、演出はめちゃくちゃ凝っていてかっこいいのですが、どうも挙動がややバギーな感じで、どこまでが狙った演出なのか判然としない感じがまたなんとも言えない、そんなサイトのように感じました。
たとえば、画面の右上には「 EN - JP 」と書かれたリンクがあって、まあ想像通りに日本語と英語が切り替えられるのですが……
JP モードにすると、意味不明の日本語がどばーっと出てきてブラウザぶっ壊れたのかと思ったりもしますね。このあたり、あえて狙っている可能性は低いとは思うのですが、じゃあどういう実装をしたらこうなるのか…… 想像を巡らせてみてもよくわからない……
WebGL 演出の部分に特にフォーカスすると、なんといっても筆の演出は面白いですね。もう少しわかりやすく、単純に塗り作業を楽しめる場面みたいなのがあってもそれはそれでよかったかもしれないなとは思いました。
ぜひチェックしてみてください。



