
ディストーションエフェクトで雰囲気作り! リラクゼーションのための和製 CBD オイルブランド Freyia のウェブサイト
効果や効能についてはよくわからないけども……
今回ご紹介するのは、一般に CBD オイルと呼ばれている製品を扱う Freyia というブランドのウェブサイトです。
最初にサイトを見たときに CBD オイルっていうのがなんなのかよくわからなかったので調べてみたのですが、どうやらカンナビジオールという成分を抽出したオイルらしく、いろいろな効果が期待できるもの……らしい……
効果や効能については正直私はわからないので、いつものごとく、あくまでもウェブサイトの実装と WebGL が使われている部分にフォーカスを絞って紹介していこうと思います。
リンク:
ノイズを使った表現の様々な形
今回のサイトでは、たぶん three.js が使われているんじゃないかなと思うのですが、3D 的な表現というよりは、平面的な表現が中心になっています。
これはあくまでも私の想像ですが、おそらくこのサイトで紹介されている製品は若い女性向けのリラクゼーションアイテムだと思いますので、そういったテイストのデザインやインタラクションが随所に見られますね。
WebGL を使っている部分も、それにそった演出として実装されており、どれもなかなか雰囲気があります。

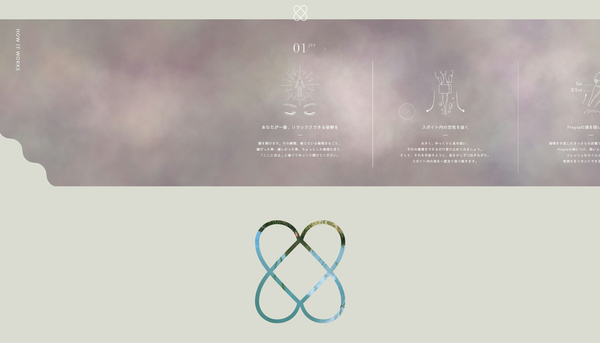
たとえば、この上のキャプチャ画像を見るとその上段部分にモヤモヤとした独特なグラデーションの模様が描かれています。
この部分はノイズ模様のテクスチャを回転させながらゆっくりと動かしているのだと思いますが、霧というか靄というか……
ちょっと幻想的な感じといいますか……
あるいはミステリアスといいますか……
それともスピリチュアルとでもいいましょうか……
不思議な質感に仕上がっていますね。

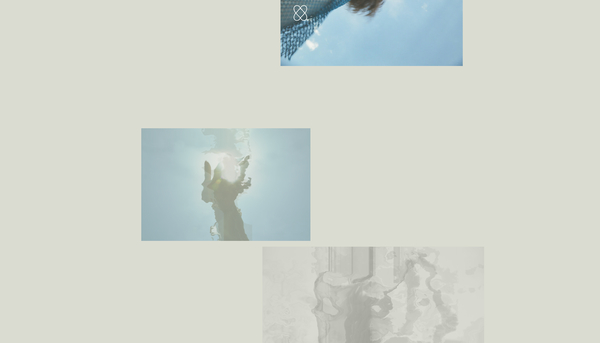
また、この上の画像はスクロール操作を行ってページをスイスイ進んでいる途中の様子をキャプチャしたものなのですが、画像が歪んで表示されているのがわかるんじゃないかなと思います。
ここではテクスチャ座標をずらすディストーションエフェクトとして、縦方向の平行移動とノイズによる崩れたような表現とを上手に組み合わせています。
そこにフェードインの効果に加え、画像自体の位置が下から上にゆっくりとトランジションするように動いているので、それらの効果が複合的に混ざり合い独特な風合いを実現しています。
恐らく、テクスチャ座標を単に平行移動させただけでも、あるいはノイズを使ったディストーションだけでも、いずれか単体だけではこういった風合いは出せないと思いますのでよく工夫されていますね。

なかにはロゴマークの形に UV が歪む特殊なディストーションも。
WebGL の実装に限らないと思いますが、あらゆるビジュアル表現ってパッと見たときの印象よりもはるかに多くの工夫が凝らされている場合が多いですよね。
今回の事例も、比較的よく見かけるタイプの演出のように初見では感じるかもしれませんが、何度かじっくり観察してみると、いろいろな工夫が凝らされていることがわかります。
小さなエフェクトも複数を上手に組み合わさることで、単純な足し算ではなく、掛け算のように質感を一気に増幅させてくれる場合があります。今回のサイトもそんな実装の1つなのではないでしょうか。
ぜひチェックしてみてください。



