
lo-th 氏が開発している three.js 用物理エンジン Phy のデモページが永遠に遊んでいられる面白さ
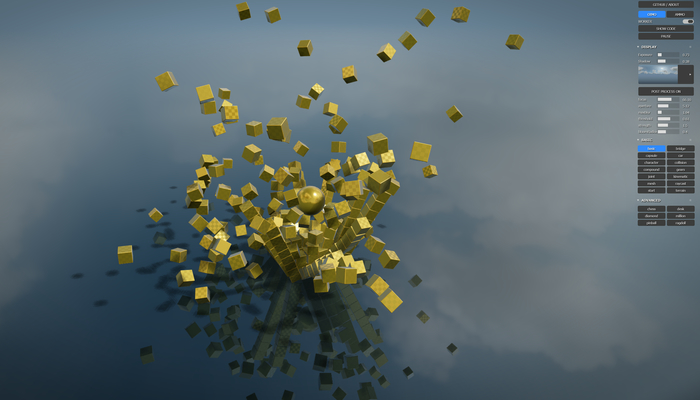
物理現象が再現されるだけでも十分におもしろい
今回ご紹介するのは、WebGL 関係の開発実績を多く持ち、Oimo.js といった物理エンジンライブラリを開発されていることでも知られる @3dflashlo (lo-th) さんのプロジェクト、Phy のデモサイトです。
GitHub の readme に書かれていることをそのまま引用すると……
Phy simplify creation of game, is like a bridge between three.js and physics
ということなので、three.js で作られるウェブアプリの世界に手軽に物理現象を取り入れられるよう、様々な工夫が凝らされたライブラリになっています。
リンク:
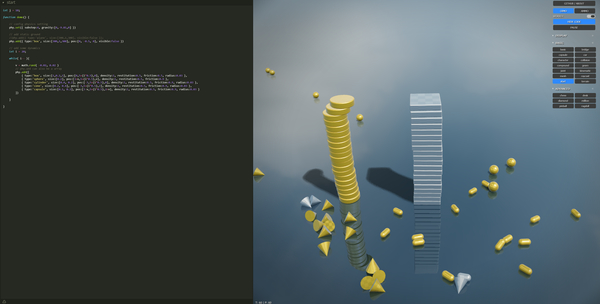
オンラインでコードエディットも可能
今回のサイトはデモページなので、具体的になにかストーリーなどがあるわけではありません。
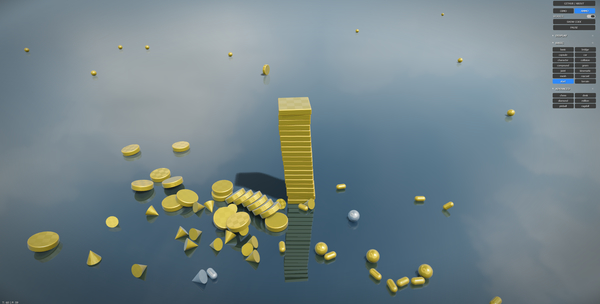
サンドボックス的な感じで、プリセットで用意されているいくつかのデモを体験することができます。
物理エンジンとして Oimo モードと Ammo モードを切り替えられるようになっている他、様々な設定をメニュー上から行うことができます。

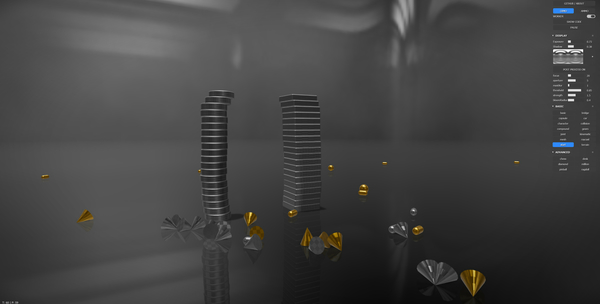
物理エンジンによって計算が行われた結果、位置が完全に静止した状態になるとオブジェクトの色が金色っぽい黄色からシルバーに変化します。
静止画ではわかりにくいかもしれないですが、実際に動いている状態だと、動きが止まったものから順番に色が変わっていくのでよりわかりやすいと思います。
この 3D シーンにはそのままマウスで干渉することもでき、適当にオブジェクトを動かしているだけでも本当に楽しくて、用意に時間が溶けていくので気をつけましょう……

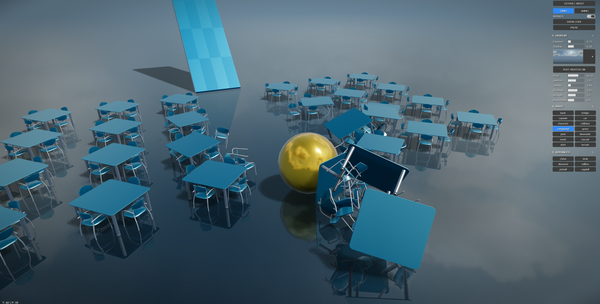
画面の右にあるメニューからは、プリセットで用意されているデモを任意に切り替えできます。
どれも面白いものばかりなので、適当にポチポチしながらどういったことができるのか確かめてみるといいでしょう。
また、コードをその場で編集してシーンに適用することができたり、ポストエフェクトを掛けてシーンの質感を向上させたりと、とにかくいろんなことができるようになっていて高機能です。
このあたりはさすがの完成度といった感じですね。


デモページを適当にいじっているだけで本当に夢中になるほどおもしろいです。
現実世界の物理現象を再現しているサンドボックスは、どうしてこうも好奇心を刺激するんでしょうね…… 不思議です。
GitHub でコードも公開されていますし、three.js 用に作られているということからもわかるとおり、かなり敷居の低いプロダクトになっています。
自分の three.js 実装に物理現象を取り入れてみたいという人は、いろいろと参考にできる部分も多いのではないでしょうか。
ぜひチェックしてみてください。



