
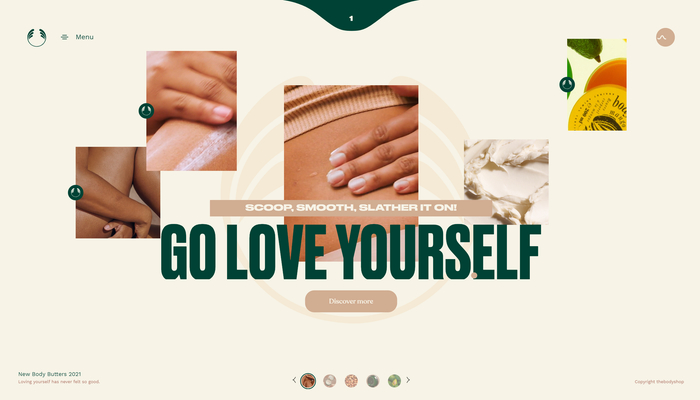
日本でも普通に手に入れることができるスキンケア商品 The Body Shop の Body Butter のウェブサイト
こういう用途の WebGL 実装は珍しいかも
今回ご紹介するのは、The Body Shop というスキンケア商品などを扱う企業のウェブサイトで、特に「ボディバター」と呼ばれるタイプの製品を中心に扱っている特設サイトです。
ボディバターってなに……というのがまず最初に湧いた疑問だったのですが、どうやらシアバターなどを原料とした一種のボディケア用のクリームのことみたいですね。
一般的な製品種別としてボディバターというものがあるのではなく、ボディケアクリームに対する The Body Shop の独自のブランディングとしてボディバターという名称を用いている、ということなのかもしれません。
調べてみたら、日本でも普通に購入することができるようで、結構人気があるんですね。
リンク:
WebGL を利用した平面的な物理演算 + Pixi.js
今回のサイトでは、WebGL の実装には Pixi.js が使われているみたいです。
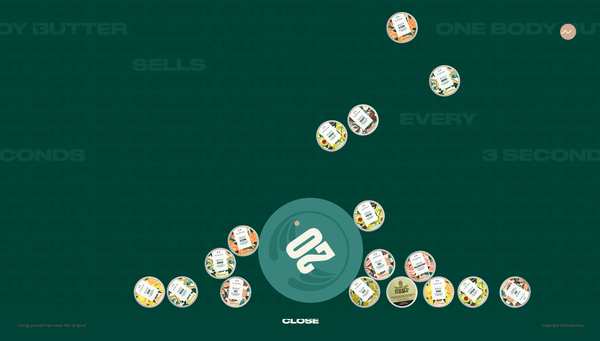
さらに、円の形をした物体同士で物理演算を行う実装が行われており、たくさんのボディバターのパッケージが物理演算処理されながら描画される様子を見ることができます。
この手の、円や球を使った物理演算のシーンって、意外と Canvas2D とかでも描画できることもあって WebGL で実装されているのはちょっとめずらしいような気がします。
実際、あまり見たことがないですね……

画面上に現れるボディクリームの1つ1つが物理演算によって処理されていて、画面の上から落ちてくる様子やその動きはなかなかリアルです。
マウスで掴んで動かすこともできるようになっており、まあどうしてもこの手のやつはついついガチャガチャと動かしたくなりますね……(幼稚だとは思いつつ、ついやってしまう)
この物理演算が適用されている場面は Pixi.js で描画処理がなされているようで、動きは滑らかです。
Pixi.js を使っているだけあって、オブジェクトの量が多少増えてもへっちゃらという感じですね。

ちなみに、この物理演算つきのボディバターが描かれる場面は、背景の部分に書かれている英文をそのまま解釈すると「3秒に1つ売れてます!」という日本でもよく見かけるような謳い文句を表しているようですね。
3秒経過するごとに、ボディバターが1つ、上から落ちてくるというわけです。
なかなか面白い演出だなと感じました。
また、WebGL とはちょっと違うのですが、画像に対してインクが塗り込まれているような演出がされるシーンがあったり、背景の部分にある文字が高速でアニメーションしたり、とにかくいろいろなオブジェクトがせわしなく動くのが今回のサイトの特徴となっており、視覚情報がとても多いです。
見ていてとても楽しいウェブサイトとなっています。


Canvas2D や WebGL が出始めの頃、Canvas や WebGL を使えばこんなことができるんですよ~ みたいな技術デモが多く公開されて度々話題になっていた時期がありました。(いわゆる黎明期ですね)
当時を振り返って記憶をたどってみると、物理演算で大量のオブジェクトがスムーズに動く様子に本当に圧倒されたのを思い出します。
今回のサイトに見られるような物理演算のシーンって、よくよく考えてみると最近はあまり見かけないですよね…… 使い所が難しいタイプの演出かなとは確かにちょっと感じますが、触って楽しいコンテンツとしてもっと積極的に使われてもいいような気もします。
もちろん、そのサイトが何を訴求したいのか、どういうテーマで作られているのかによるとは思いますが、触って楽しいウェブサイトを目指している場合は導入を検討してみてもいいのかもしれません。(実際に実装できるかどうかはさておき)
ぜひチェックしてみてください。



