
全天球ビューや背景を WebGL で処理するリッチなビジュアルが魅力なファッション誌 Vogue のスペシャルサイト
日本でも販売されているファッション誌
今回ご紹介するのは、日本でも販売されているファッション雑誌、Vogue のスペシャルサイトです。
私が発見したのはつい最近なんですが、どうやらこのサイトそのものは4月くらいに行われたイベントの特設サイトっぽいですね。いくつかのセクションに別れたページが用意されており、エレベーターを模したページ遷移方式になっています。
WebGL の技術としてはそこまで難しいことをしているわけではないのですが、とても丁寧に作られたサイトとなっています。
リンク:
コンテンツ量は結構多いかも
今回のサイトでは、大きく分けると2つのタイプのページがあります。
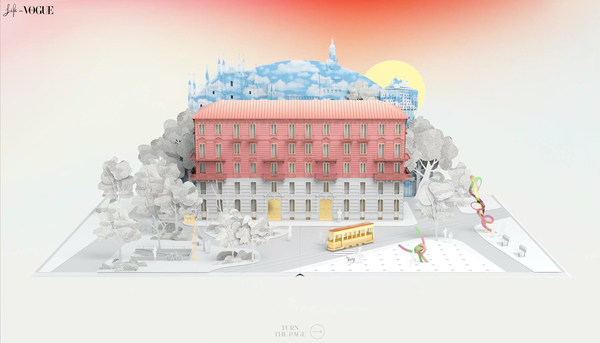
1つは、WebGL を使って全天球ビューを描画しているもの。
こちらはいわゆる普通の全天球ビューで、球体の内側にカメラが配置された形になっており、ビューのなかにアイコンがばら撒かれていてそれらをクリックすることでコンテンツにアクセスできます。
もう1つは、文章と写真が掲載された読み物ページの背景で WebGL が使われています。
順番に、紹介していきます。

イントロ演出で出てくるこのシーンはリアルタイム CG ではなく動画っぽいですね。
まず、トップページからコンテンツの閲覧を開始すると、この上のスクリーンショットのような動画が再生されます。
動画が終わってさらに先に進めていくと、今度はエレベーターの中に設置されている、各階に向かうためのボタン風のインターフェースが現れます。ユーザーはその中から任意に、気になるものを自由に選んで進めていく感じになります。
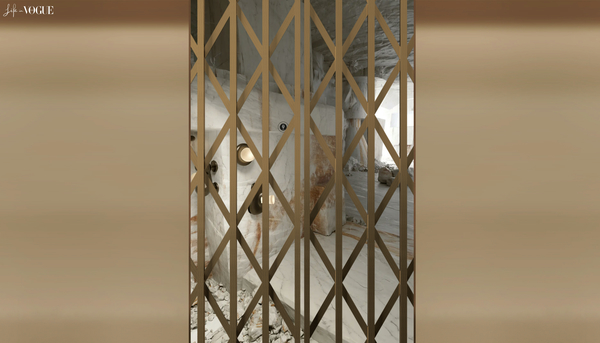
実際にいずれかの階のボタンをクリックすると、エレベーターの扉が開閉するような演出とともにコンテンツにアクセスできます。


これ、なかなかユニークな演出だなと思いました。あまりこういうの他では見ないですよね。
ファッション雑誌のスペシャルサイトということもあり、こういった演出面のおもしろさ、実際に閲覧できるコンテンツの奇抜さやオシャレさみたいなものも、独特な風合いがありますね。
そして、読み物ページの背景というのが、この下に置かれているスクリーンショットの画像です。
こちらはかなりボヤ~っとした感じのグラデーションなんですが、よくよく観察してみるとゆったりと濃淡というか色合いが変化しているんですよね。
これもすごくきれいで美しい演出だなと思います。

今回のサイトのように、なにかのイベントのために制作されたサイトを時間差で見つけてしまったケースって私の場合は結構あったりもするのですが、紹介すべきか毎回ちょっと迷います。
時間が経っているということは明日非公開になってしまうかもしれない、みたいなリスクがあるし、タイムリーじゃないしなあみたいなことも思うのですが、とてもきれいなウェブサイトだったので今回は紹介することにしました。
WebGL では比較的よく見かけるような演出ばかりではあるのですが、全体的に(WebGL 以外の部分も含めて)丁寧に構築されているので参考にしてみてもいいかもしれません。
ぜひチェックしてみてください。



