
three.js で実装された 3D シーンが連動するウェブシンセサイザー&ビジュアライザー実装 SynthFlow が面白い
ソースコードも公開されている
今回ご紹介するのは、ウェブブラウザから利用できるシンセサイザーで、その描画結果がそのままオーディオビジュアライザにもなっている WebGL の事例です。
SynthFlow という名前で GitHub 上でソースコードも公開されていて、TypeScript と React の組み合わせで実装されているみたいです。
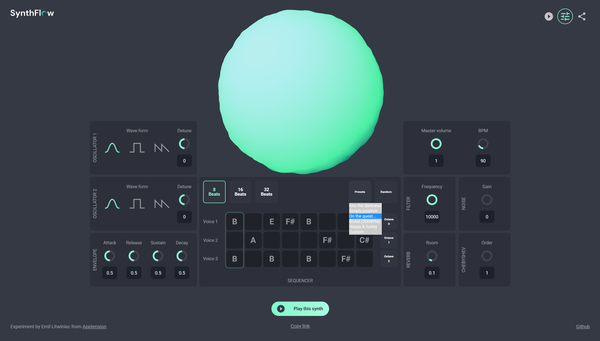
インターフェースもなかなか洗練されており、シンプルで操作しやすく、かつ、見た目もかっこいいです。
リンク:
シンプルなインターフェースもかっこいい
私は音楽(特にシンセなどを使った音を生み出す技術)のことは詳しくないので、実際に今回紹介する実装がどの程度多機能・高機能なのかはちょっとうまく説明できません。
でも素人なりにインターフェースを見たときに、それなりに柔軟に音作りができる実装のようには感じます。
ビジュアルも WebGL を使って上手にビジュアライザが実装されていて、なかなか迫力があります。

画面の下、あるいは右上にある再生ボタンを押すと設定されているシーケンスに応じたサウンドが流れます。
このとき、スフィアの表面が大きく歪むように動きます。たぶん、ゲインというか波形の揺れる幅に応じて歪む量が変化しているだけで、周波数とかにはあまり歪む量のほうは連動していないのかも……
さらに、画面の右上に並んでいるアイコンをクリックすれば調整用のインターフェースを表示することもでき、現在の設定状態がどうなっているのかを見ることができます。


一見するとわかりにくいですが、普通にドロップダウンリストが表示される場所があったり、ツマミを回すような感じでマウスで操作できる場所があったり、結構操作性も考えられています。
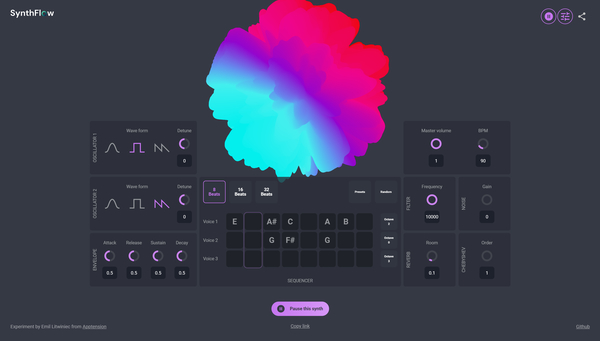
左側に並んでいる OSCILLATOR の部分で波形の種類を変化させるとビジュアライザの色や、インターフェースのベースカラーが変化するようになっており、一気に雰囲気が変化します。
カラーパターンは結構いろいろあるみたいなので、適当に GUI をポチポチしているだけでもかなり楽しいです。
音楽の知識がない場合でも、あらかじめプリセットなども用意されていますし、いろいろ遊べそうです。

ウェブ上でオーディオビジュアライザを実装するのに WebGL が利用されるケースは結構多くあります。
シンセサイザーの機能とワンセットになっているものも過去に何度か見たことがあるような気がしますが……
今回のケースは操作できる項目もそれなりに多く、一方でシンプルでわかりやすいインターフェースになっており、完成度が高いなと感じます。
ビジュアライザーとしての、ビジュアルのバリエーションがもう少し増えたらよりかっこよくなりそうな気もしますが、それはもう個人の好みの問題ですね…… あえてシンプルでわかりやすいビジュアルのままに押さえている、という側面もあるのかもしれません。
とても完成度の高い、かっこいい実装になっています。
ぜひチェックしてみてください。



