
まるで天に向かって伸び続ける蔦のような WebGL 表現が見事な株式会社x garden のコーポレートサイト
様々な思いのつまったウェブサイト
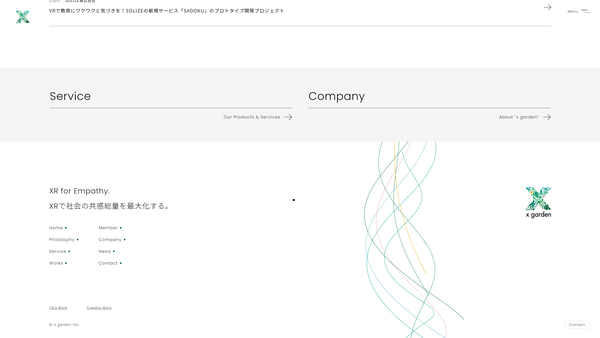
今回ご紹介するのは、XR を中核にした事業を展開している株式会社x garden(クロスガーデン)のコーポレートサイトです。
XR 系の事業を行う企業ということで、最初はウェブサイト全体にバリバリの 3DCG が使われているのかなと前のめりにサイトを見に行ったのですが、いい意味でまったく違った仕上がりになっていて驚きました。
まるで天に向かって芽が、あるいは茎や蔓が伸びていくかのような印象的な WebGL 実装がサイトのデザインとも見事にマッチしていて、雰囲気満点に仕上がっています。
リンク:
株式会社x garden | 創造的衝動で おもしろい方の未来へ
CEO ブログで語られる裏話も面白い
今回のサイトはコーポレートサイトなので、同社の手掛ける事業やサービスに関する情報が細かく網羅されています。
全体的に余白を上手に使ったレイアウトで、まずデザインがとても美しく整えられており、コンテンツも非常にスムーズにスルスルと閲覧していくことができますね。
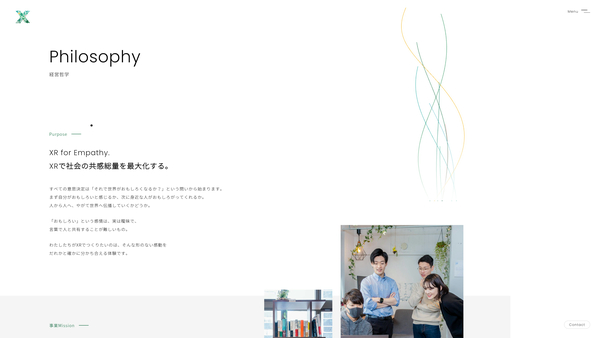
そんななかで時折現れる印象的なメッセージや見出しといった「文字で表現される情報」と、WebGL で描かれる「インタラクティブなグラフィックスの視覚情報」の部分が、これまたなんか自然に一体になっているのがすごいなと個人的には思いました。

トップページの冒頭で登場する、流れるように波打つラインのオブジェクトは、マウスカーソルの位置に応じてインタラクティブに反応するようになっています。
また、一時的に見えなくなる場面も当然あるのですが、基本的にこのラインのオブジェクトは常にページの背景に描画され続けているようで……
たとえばページの最下部までスクロールした際や、他のページへと移動しようとしたフェード演出などのときに、ふわりと視界に入ってきます。
動きがゆったり滑らかな感じで、すごく落ち着いた気持ちになる WebGL 実装だなと思います。

うーん、これどうやって実装してるんですかね……
たぶんジオメトリだとは思いますが、頂点シェーダでサイン派かなんかでいい感じに動かしてるのかな?
WebGL であえてド派手な外見に仕上げるっていうのは当然ながら様々なコストや技術が必要になるものですが…… 落ち着いたさりげない演出として WebGL を使っていくというのも、それはそれで難しい場合があると思います。
たぶん今回のサイトに見られるようなシンプルな見た目のものでも、WebGL の基礎的な理解やシェーダに対する理解が無いと実装できないと思いますので、見た目のシンプルさ以上にいろんな工夫や意図が込められているんじゃないかなと思いました。

サイト内に CEO の方が書かれているブログへのリンクがあって、何気なくそのリンクを踏んでみたら今回コーポレートサイトをリニューアルするにあたってのいろいろな裏話的な内容の記事があり……
それを読んでみると、サイトが完成していくまでの様々な過程が垣間見え、なかなか興味深かったです。
XR を事業の中核にしているのに、XR という言葉を単なる大義名分として捉えるのではなく、あくまでも人やチームにフォーカスしている、そんなことが伝わってくるサイトとなっています。
シンプルで洗練されたデザインと、見事にマッチした WebGL 実装も見事です。
ぜひチェックしてみてください。



