
ノイズを使ったディストーションエフェクトがどこかミステリアスな雰囲気を醸し出す……鈴虫寺 開山三百年特設サイト
ノイズの演出が意外にもマッチする
今回ご紹介するのは、京都にあるお寺、鈴虫寺の特設サイトです。
どうやら近いうちに開山から300年を迎えるということで、それにちなんだ特設サイトが公開されている形のようです。
ノイズを思いっきりエフェクトにそのまま使っていて、ある意味ちょっと派手すぎではって一瞬思ったのですが……
なんか一度気持ちを落ち着けて俯瞰して見てみると意外と雰囲気悪くないというかめっちゃマッチしてるんですよね。不思議です。
リンク:
実装は Pixi.js っぽいけど……
お寺に関連したサイトということで、全体的なデザインは落ち着いた印象に仕上げられています。
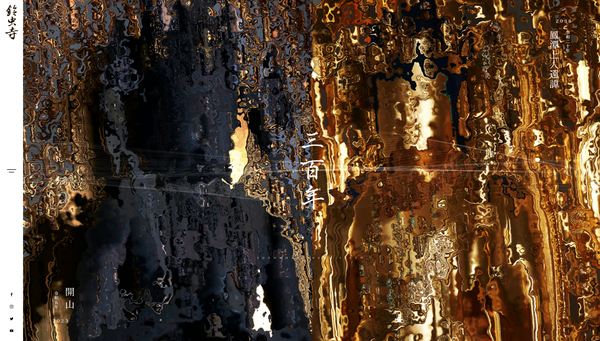
漢字を縦書きで描画するなど、なかなか雰囲気がありますよね。
WebGL の演出としては、トップページの冒頭部分に集中していて、時間の経過によって自動的にエフェクトが発動しながら画像が切り替わっていきます。

ノイズを使ったディストーションエフェクトが掛かると、この上の画像のような感じで画面全体がノイズエフェクトに覆われます。
同時に、画像の手前の部分にうっすらとですが白いラインを使ったアブストラクトなオブジェクトも描画されていますね。
このノイズを使った演出がなかなか迫力があり、思わず目を奪われるような感じです。
最初、お寺のようなテーマだとこの手のエフェクトは派手すぎではないかな~ って一瞬思ったのですが……
なんか別に変な感じがしないんですよね。これがホントに不思議な感覚で、もしかしたら人によって感じ方は違うのかもしれないですが、私の場合はノイズがどこかノスタルジックでミステリアスな雰囲気を演出していて、それがお寺のイメージとマッチしてるのかなと感じました。


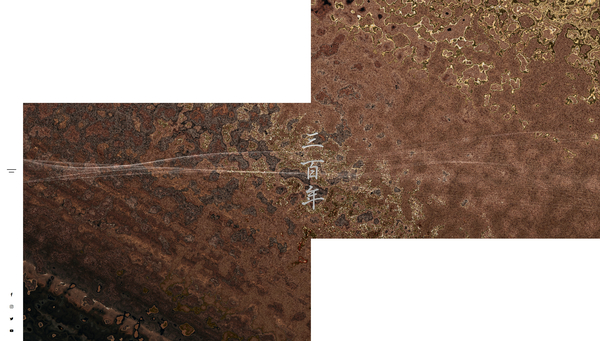
ノイズが収束していく様子は滑らかなアニメーションで描かれる。
今回のサイトの実装はどうやら Pixi.js っぽいのですが、Pixi.js ってテクスチャのサンプリング方式を選択できる仕組みってあるんですかね?
これは WebGL 実装経験がある私のようなひねくれ者だけの感覚かもしれないのですが、なんかテクスチャのサンプリングの質感がどうにも気になります。
独自のシェーダを当ててノイズで UV をずらしていく、みたいなのは容易に想像ができるのですが、なんか独特のチラツキがあって、意図したものではないのかもしれないですが逆にこれどうやったらこういうビジュアルになるんだろうみたいなのが気になっちゃいますね……

コロナウィルスの影響で外出を自粛する人が増えるなか、お寺や神社のようなところも在り方を見直すような機運があったんですかね……
WebGL を利用してウェブサイトをリニューアルしたり、特設サイトを作ったりというのは、こういう社会情勢だからこそなのかそれとも WebGL が浸透してきたということなのか、個人的にはそういったこともなんとなく気になってしまいます。
今回のサイトを通じて個人的に発見だなと思ったのは、冒頭にも書いたように意外とノイズエフェクトみたいなのがお寺という雰囲気に合うということなんですよね。これは意外に感じましたが、すごく面白いことでもあるなと個人的には思います。
ぜひチェックしてみてください。




