
UV ディストーションによるリップルエフェクトなど見どころ満載な Leonid Kostetskyi さんのポートフォリオ
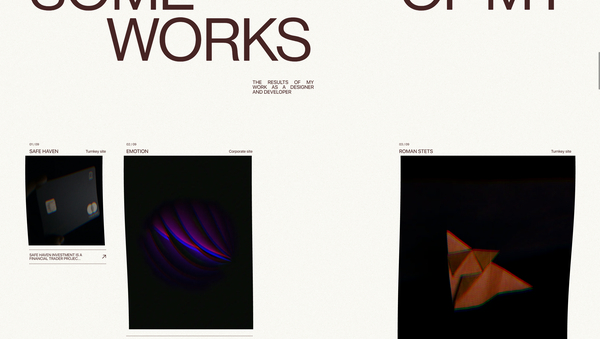
背景全体が Canvas のページ構成
今回ご紹介するのは、ウクライナでウェブデザイン・ウェブ開発を手掛ける Leonid Kostetskyi さんのポートフォリオサイトです。
背景全体が Canvas で覆われており、常に WebGL を利用したものだと思いますがホワイトノイズがうっすらと見えるような、そんなテイストのサイトです。
見た目がリッチなエフェクトが多く使われており、インタラクティブ性のあるとても面白い実装になっています。
リンク
L. K. | Website development for business
見せ方の工夫が素晴らしくダークモードも見事
今回のサイトはポートフォリオサイトなので、Leonid Kostetskyi さんが手掛けてきた様々な事例が紹介されています。
トップページからほんの少しスクロールすると、その事例のスクリーンショットといいますか、サムネイル画像のようなものが画面の下の方から現れます。
このとき、スクロールに連動してサムネイルが風に揺れるように変形するようになっており、全体のトランジションの滑らかさも相まって非常に優しい手触りになっています。

そしてこのサムネイル画像たち、マウスカーソルをホバーさせると波紋型のリップルエフェクトが発生します。
このリップルエフェクトが、ただ UV を歪めるだけでなく同時に加算合成的な効果を伴うように作られていて、この派手さ加減がとても絶妙なバランスですごくいいですね。
サムネイル画像をクリックしてやるとそこから詳細ページに移動することになるのですが、詳細ページのほうではまたちょっとテイストの違ったディストーションエフェクトになっており、それらの見せ方のバリエーションも面白いですね。


RGB ディストーションって安直な動きをつけてしまったり、ディストーションする量を大きくしすぎたりすると大味になってしまう側面があると思うのですが……
今回のサイト上のエフェクトは歪ませ方が結構独特なかんじで面白いですね。
なんかゆらゆらと揺れるような感じになっていて、見ていて心地よい動きになっています。
また、サイトを見ているどのタイミングでもライトモードとダークモードが切り替えられるようになっていて、切り替えエフェクトもノイズを使っていて迫力があります。

多くの日本人にとって、ウクライナという国はどちらかというとあまり馴染みのない国なのかもしれませんが……
海外に開発業務を委託しているタイプの企業と一緒にお仕事すると、委託先がウクライナだったりすることがあるのですが、そのような経験を通じて感じることをいろいろ加味していくとウクライナという国に対するイメージが変わるかもしれません。
実はウクライナって結構な IT 先進国で、あらゆるジャンルで優秀な開発者さんがいっぱいいるんですよね。
今回の Leonid Kostetskyi さんも、デザインも開発も両方できるということですが、こんな完成度の高いサイトを見せつけられると本当に驚かされます。単純に、素晴らしい完成度のウェブサイトだと思いました。
ぜひチェックしてみてください。



