
インタラクティブ性の高さと見事な 3D 表現に目を奪われる! クリエイティブスタジオ Utsubo のウェブサイト
和のテイストも取り入れた独創的なデザイン
今回ご紹介するのは、日本のクリエイティブスタジオ Utsubo のウェブサイトです。
日本のスタジオなのでウェブサイト上にも普通に日本語が使われており、我々日本人ならサイト上に散りばめられた様々なメッセージを直感的に理解できると思います。
WebGL を利用した演出が素晴らしいのはもちろんですが、横方向にスクロールする独特なレイアウトはループして切れ目なくつながるようになっており、かなり独創性のあるウェブサイトとなっています。
リンク:
Utsubo | Technology-first creative studio
マウスインタラクションは統一された演出で
今回のサイトは横方向にスイスイとスクロールしていく構造になっていて、また一番右側までスクロールし終わると自動的に先頭部分に戻ってくるような、ループ構造を持ったデザインとなっています。
冒頭の場面では、美しい湖面と山々が描かれ、どこか絵画風な雰囲気です。
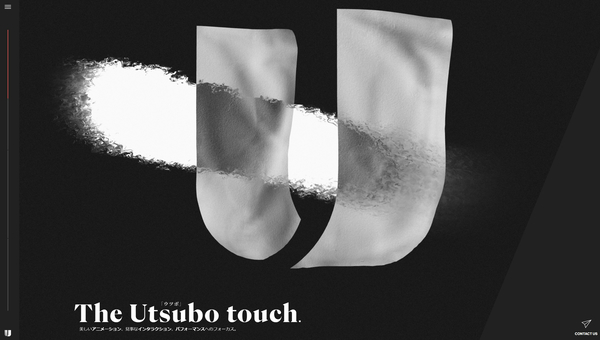
モノクロのシーンの上でマウスカーソルを動かすと、まるで曇ったガラスに指を走らせたときのような、独特なインタラクションを見ることができます。

ちょうど、上のスクリーンショットで言うと画面の上半分に、横方向に色が変化する帯のような部分が見えると思うのですが、これがカーソルの動きに追従して発生するインタラクションですね。
サイト上でスクロール操作を行うと場面が水平方向にスライドしていくのですが、途中、目まぐるしく画面上の風景が変化していきます。
モノクロだったものがカラーになったり、風になびくようなロゴマークが出てきたり……
多彩な表現が用意されているだけでなく、それぞれのシーン単体で見ても楽しめるような、高品質な場面が多く用意されています。


3D 表現にもこだわりが感じられる場面が多く……
上の画像にあるように、布が風に揺れるような動きはなんともリアリティがありますし、途中で現れるお面のようなオブジェクトも、表面の少し凹凸のある質感など見事に表現されています。
2D 的な表現と 3D 的な表現が次々と出てくるので圧倒されるような気持ちになりますね……
桜の花びらがパーティクルのように振る舞う場面があったりもしますし、総じてレベルが高いなと感じました。

WebGL を使った演出には、大きく分けると 2D 的なものと 3D 的なものがありますが、あくまでも一般的な話で言うと 3D 的な表現のほうが求められるものが多く、キレイにまとめるには高いスキルが必要だと思います。
今回のサイトの場合、3D 的な表現を用いながらもそこにさらにポストエフェクト的にマウスのインタラクティブ性を考慮した演出が組み込まれていたり、こう……なんというか……付け焼き刃ではないしっかりと裏打ちされた技術力を感じるものが多く見受けられました。
こういった尖ったセンスと高い技術力が合わさったようなサイトが、日本のクリエイティブスタジオによって制作されているというのは、なんとも勇気がもらえますし嬉しい気持ちになりますね。
ぜひチェックしてみてください。



