
透明なビンの内側までこだわって作りこまれた WebGL 実装がおもしろい Principio のウェブサイト
ビンの表面の凹凸感なども必見
今回ご紹介するのは、イタリアのアルコール飲料のウェブサイトです。
はちみつを使った炭酸系の飲料のようで、薄く黄色がかった透明感のあるルックが WebGL によって見事に再現されています。
ガラスでできたボトルの 3D モデルが出てくるのですが、この質感がなかなか見事で、表面のちょっと凹凸のある感じとか、透明なビンの内側にうっすら見えているラベルの質感など、3D 表現的な見どころがたくさんあります。
リンク:
Meadlight presents: Principio is a fermented honey drink.
スクロールに連動して跳ねるように動く
今回のサイトでは、なんといっても飲料のビンを 3D で表現した WebGL 実装がかなり強い存在感を放っています。
ただし、けして 3D 一辺倒な表現ということではなく、随所に CSS を活用したインタラクションなどが散りばめられており、全体的にレベルの高い実装になっています。
ローディング表示が消えた後は、常にビューポートのなかにビンの 3D モデルが存在している構成で、スクロールに連動して状況が変化していきます。

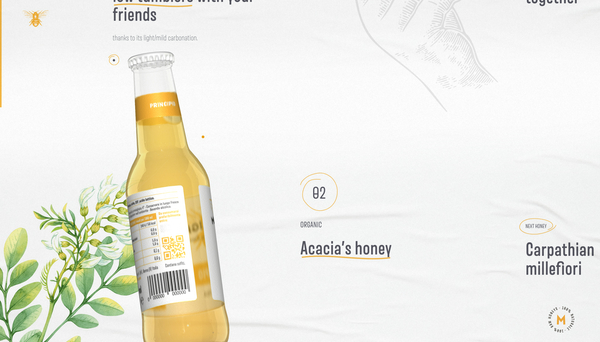
静止画で見ても、ビンの見事な質感が視覚的に読み取れるのではないでしょうか。
実際に動いている様子を見ると、CG でリアルタイムに描画されているだけあって動画や静止画にはない存在感がありますね。
ビンの透明感は、サイトの背景部分や、ビンの胴体に巻かれたラベルの裏側などが見えることによってより強調されています。
特に、透けて見えるラベルの裏側は、ぼんやりぼやけたような風合いになっていてなんともリアルです。

ラベルの隙間から裏側が見えているのがわかるでしょうか?
動的に背景をフレームバッファに焼き付けてブラーを掛けるといったような、そこまで複雑な処理をしているわけではなく……
あくまでもブラーを掛けたラベルのテクスチャを貼ってそれっぽく見せてるだけだとは思うのですが、なんとも雰囲気がありますよね。
それ以外にもビンの表面が微妙にぽつぽつと凹んでいるかのように表現されているためガラス瓶の風合いがしっかりと表れていますし、よくよく観察してみるとラベルの部分にも法線マップが適用されているみたいですね。

縦に長いレイアウトで、上から下までスクロールしていくとコンテンツ全体を自然と網羅できるシンプルなレイアウトですが、3D モデルを使った表現や、画面内に現れるスプライトたちによって、なんとも高品質な仕上がりになっています。
WebGL の機能としては一般的な技術しか使っていないですし、three.js で丁寧に作ればこういった質感を出すこと自体は難しくないのですが……
とは言え、全体に非常に丁寧にこだわって作り込まれている感じがあり、見れば見るほど楽しいサイトとなっています。
ぜひチェックしてみてください。



