
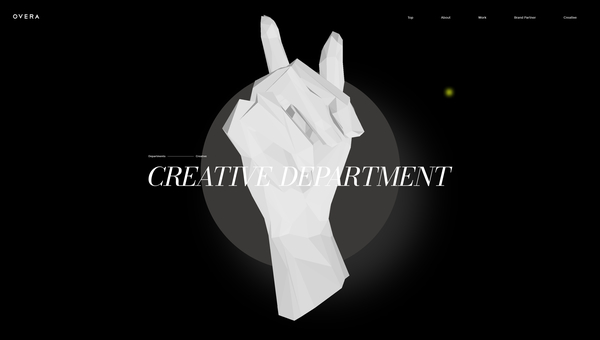
3D 表現を効果的に組み合わせ映像作品のような構成で仕上げた OVERA Inc. のコーポレートサイト
モーション付きのシーン遷移がかっこいい
今回ご紹介するのは、OVERA Inc. のウェブサイトです。
ブランディングから制作まで手掛けている日本の企業で、かなり大きなメーカーのお仕事もたくさん関わっていらっしゃるので、消費者としてそれらの仕事を目にしたこともあるかもしれません。
今回のサイトでは、まるで映像作品やゲーム作品のような演出がいろいろ仕込まれていて、とても面白いです。
リンク:
イントロ演出も秀逸
今回のサイトでは、ページ遷移のようなコンテキストが切り替わる瞬間にアニメーション付きの演出が発生するようになっています。
それはイントロ演出も例外ではなく、ローディングとそれが終わってメインコンテンツが表示されるまでの間に、とてもかっこいいモーションアニメーションが発生します。
黒と白を効果的に使った演出で、少し 3D 的な要素も加えられており、すごくかっこいいですね。


最初の画像は背景が黒です。そこに OVERA の文字と共にグリッド上のラインが出てきたり、パーティクルが現れたりします。
ゆっくり動く要素と、素早く動く要素、それぞれの緩急の付け方もうまく使い分けがされていて、迫力のあるアニメーションになっています。最後にトップページへ移行する瞬間にはノイズによるディストーションなんかも使われていますね。
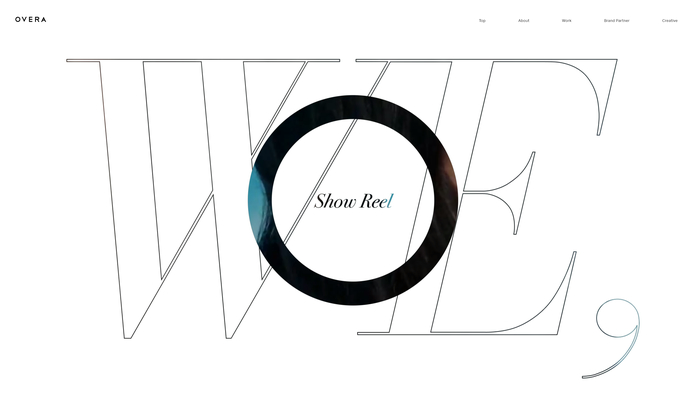
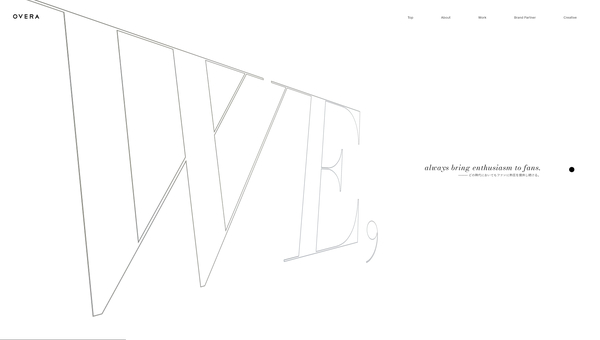
トップページをそのままスクロールしていくと、マスク処理によってそのシルエットが描画されている「 WE, 」の文字が少し傾くように動くなど、空間を立体的に捉えた演出がいくつか見られます。

静止画で表現されているだけの場所もあるにはあるのですが、一方できちんとジオメトリを 3D 的に描画している部分もあり……
このあたりの使い分けも、しっかり負荷と表現とのバランスをよく考えてあるなという感じがします。
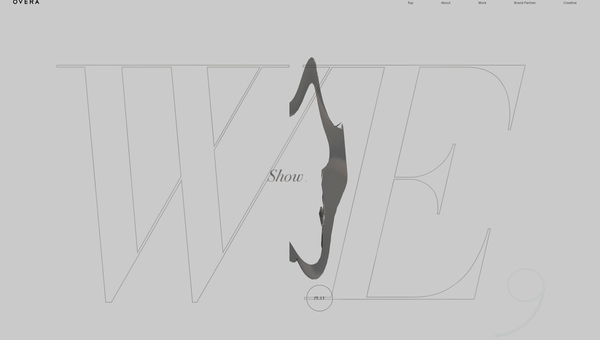
3D モデルが登場するシーンでも、ただ画面内に置くというだけではなく、微妙に時間の経過に応じてゆらゆらと動くようになっていたりして、芸が細かい感じですね。
とてもクリエイティビティを感じさせるウェブサイトに仕上がっていると思います。

今回のサイトは静止画で魅力を伝えるのが難しいサイトですね……
様々な場面でその動きが演出の肝になっている場合が多く、なんというかこう…… 静止画でその場面の一部を切り取ってもうまく伝わらないような感じがする、そんなサイトです。
スクロールに連動したり、マウスカーソルの位置に応じて変化が起こったり、インタラクティブな要素もいろいろと用意されていますし、実際にサイトの様々なページを辿ってもらうのがよいと思います。
ぜひチェックしてみてください。



