
あらゆる場面で手作り的な温もりが感じられるクリエイティブプロダクション hyogen のウェブサイト
自然で心地よいイージング
今回ご紹介するのは、日本のクリエイティブプロダクション hyogen のウェブサイトです。
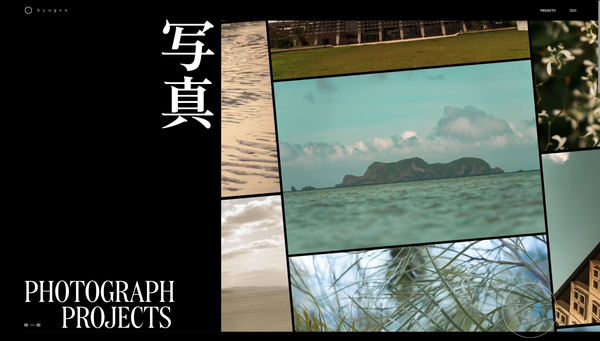
美しい写真、美しい映像、そして魅力的なコンテンツがたくさん詰まったウェブサイトになっており、それらを演出する WebGL 表現のレベルもかなり高い水準に達しています。
とても自然で滑らかなイージング、そしてその使い方や組み合わせ方も含めて、すごく職人的というか…… 手作り感があるなと感じるウェブサイトとなっています。
リンク:
1つ1つのモーションに込められたもの
今回のサイトは、見る人によって感じ方に大きな差が出そうなサイトだなと感じます。
良くも悪くも何も考えずにぼんやりと眺めていても良さがしっかり感じ取れると思います(それほど完成度は高いと思います)が、より詳細に物事を捉えられる鋭い審美眼があれば、今回のサイトのすごさはより鮮明に感じ取れると思います。
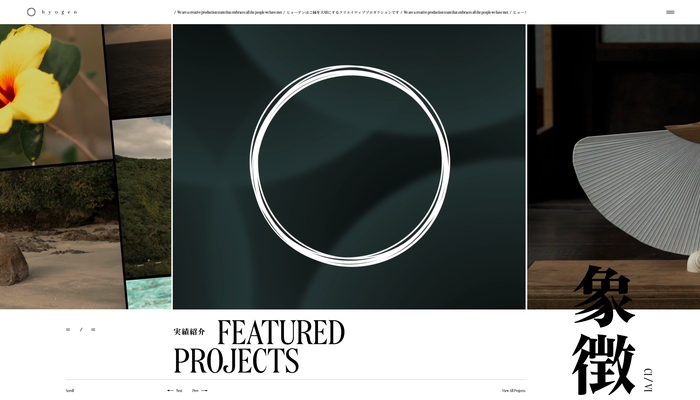
たとえばトップページの部分だけでも、様々なインタラクションが複数組み合わせて使われており、見る人が見れば、このトップページとイントロの演出だけでこのサイトのすごさがわかるのではないでしょうか。

たとえば、この上のスクリーンショット…… 静止画なのでまあよくわからないとは思うのですが、ちょうど画面の中心にある写真で……
黒い陶器の縁が歪んだようになっているのがわかるでしょうか?
今回のサイトではここで用いられているような「画像が波打つようにゆがむ」という演出方法が多用されています。ただ単に画像を歪ませるというだけではなくて、同時に画像がスケールしていたりもするので、より複雑で奥深い印象のインタラクションに仕上がっていると思います。
その他にも、スクロールに応じて慣性で歪んだような変化が起こったりもします。


先程も書いたように、今回のサイトで用いられているインタラクティブな演出の多くが、複数の効果の組み合わせで表現されています。
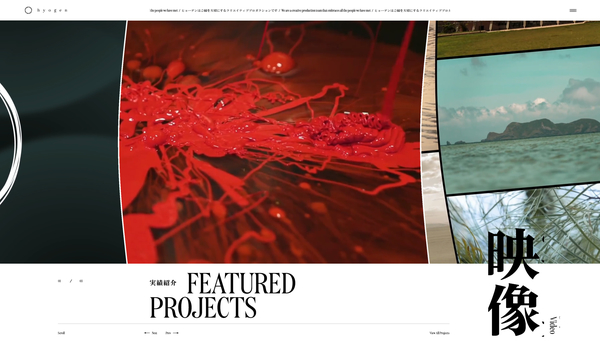
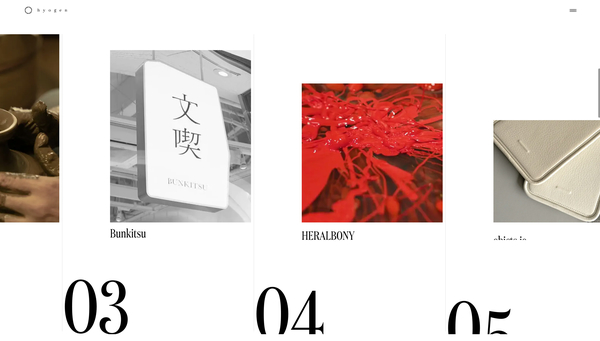
たとえば、事例紹介のページを例に取ると……
画面の下の方から画像がせり上がってくるような演出と、波打つような演出のそれぞれが、異なるタイミング、異なる速度、異なるイージングでそれぞれ調整されているのですよね。
そこにマウスカーソルの位置に応じたホバー演出も加わったりするので、視覚を通じて入ってくる情報の量がとても多く、それが職人技的な印象につながっているのだと思います。

デザインやレイアウトも独特で、あらゆる要素がグイグイ動くのですが、かといって閲覧しにくく感じるわけでもなく、実に自然にスイスイと流れるようにサイト内を徘徊することができます。
どこか有機的というか、自然界にごく普通に存在しているかのような、柔らかく滑らかなアニメーションは、きっと多くの人にとって心地よく感じられると思います。
WebGL を使った表現一辺倒でもなく、ウェブサイト全体としての完成度もとても高いです。
ぜひチェックしてみてください。



