
シェーダを使ったディストーションエフェクトがおもしろい Rupert & Rothschild のウェブサイト
コンテンツの量はそれなりに多い
今回ご紹介するのは、南アフリカワインを扱う Rupert & Rothschild のウェブサイトです。
社名にある Rothschild って、あの「ロスチャイルド家」の Rothschild なんですかね…… 詳しいことはちょっと私の読解力ではよくわからなかったですが、なにかしらの関係はあるのかもしれません。
今回のサイトではシェーダを利用したディストーションエフェクトなどを見ることができます。
リンク:
Rupert & Rothschild Vignerons | Wine South Africa
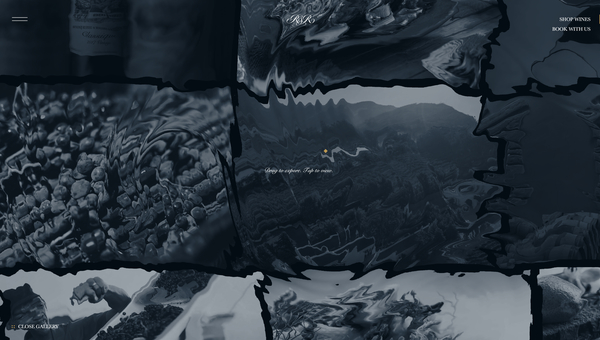
ギャラリーページでも WebGL が使われている
今回のサイトでは、いくつかの場面で画像の表示切り替えに GLSL のディストーションエフェクトが使われています。
トップページの部分が最もわかりやすく効果を実感できる場所かもしれませんね。
時間の経過で自動的にページが切り替わるようになっているのですが、そのときに画像が溶けるような独特なディストーションが発生します。

静止画で見ると、本当になんというか……
まるで蝋が溶けたみたいな、独特なテイストになっていますよね。アニメーションしている様子を見ると、下に流れるような縦方向の動きがつけられているので、より溶けている感が強調されるように感じるかもしれません。
トップページ以外にも、ワインの紹介をするページでも同様のエフェクトが使われていますね。


溶けるような視覚効果の他に、フォントというか文字がフェードインしてくるような CSS アニメーションも組み合わされているため、すごく滑らかに場面転換されるように感じるのではないでしょうか。
その他、ギャラリーページでも実は WebGL が使われていて……
特にギャラリーページが表示されるその瞬間、一番最初に発生するディストーションエフェクトはなかなか迫力がありますね。
写真を個別にクリックした際に画像が拡大するようなアニメーションが発生したりもするのですが、こちらも非常に滑らかで心地よい動きになっています。

最初にこのサイトを見つけたときは、トップページの部分にしか WebGL が使われてないシンプルなパターンかな~ と思ったのですが……
ギャラリーページの部分でも WebGL が使われていて、しかも結構凝った作りだったのでちょっと驚きました。
WebGL を使って画像を表示することで、ポストエフェクトを掛けることができるようになる反面、管理はやや複雑になりますし、当然実装コストも掛かります。あえてギャラリーページを WebGL で実装しているのはなかなか気骨があるなと思いました。
ぜひチェックしてみてください。



