
パーティクルを様々な形で演出に利用している WebGL 実装がおもしろい DNA CAPITAL のウェブサイト
幻想的で美しいビジュアル
今回ご紹介するのは、いわゆるベンチャーキャピタルだと思うのですが DNA CAPITAL という組織のウェブサイトです。
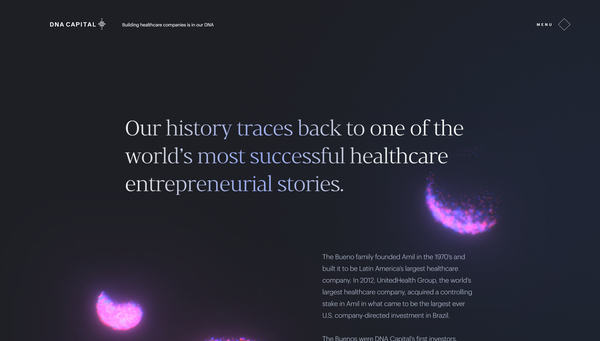
ヘルスケアや医療などの領域に特化したキャピタルのようで、サイト全体を通じてどこか幻想的な、パーティクルを利用した美しいグラフィックスで演出されています。
全体的にイージングが柔らかい印象になっており、なんとなく水中というか、液体の中にいるみたいなテイストになっていますね。
リンク:
様々な表情を見せてくれるパーティクルたち
今回のサイトでは、背景の全体が WebGL によって装飾されています。
一部、スクロールして手前に DOM が重なって隠れるようなシーンももちろんあるのですが、基本的には背景の WebGL 実装が常に見えているような構造です。
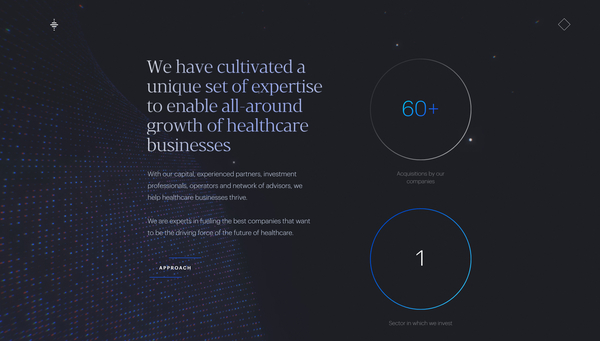
トップページの部分からパーティクルがかなりしっかりと登場するので、最初の視覚的なインパクトもとても強いです。

キャプチャ画像だとちょっと見えにくいかな~ とは思うのですが……
キレイに整列しているパーティクルだけでなく、あたり一面にふわふわと漂うようなパーティクルも同時に描かれています。
この漂うパーティクルの存在感により、どこか液体っぽい感じが見事に演出されていると思います。
パーティクルをただ適当に飛ばしただけではこうはならないので、よく考えて演出されているなという感じがします。

サイト全体で、使われているイージングの質感がかなりゆっくり目なんですよね。
スムーススクロールのさわり心地もそうですが、文字がフェードインしてくるときのアニメーションや、WebGL 側の世界がスクロールに連動するアクションなんかも、そのあたりがかなり徹底して統一されています。
これにより、ユーザーが操作やアクションを行うたびに、ほんの少し遅れて緩やかにフィードバックが来るんですよね。そこがまた、流体っぽい感じの雰囲気を演出する一助になっているのだと思います。
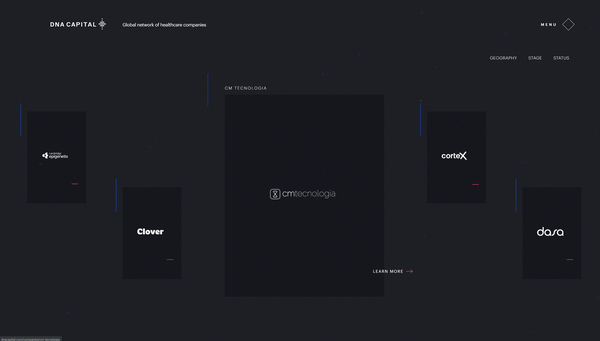
また、WebGL を使っていない部分でも、文字がグリッチするような感じでフェードインしてきたり、たくさんのカードがスクロール操作に応じてダイナミックに動いたりと、かなり面白い仕掛けがいろいろあります。


暗くてちょっと見えづらいですが Campanies のページのアニメーションは独特で不思議な感じですね。
医療系、バイオ系など、こう……白衣が似合うような感じの産業に近い組織のウェブサイトって、どこかこういう幻想的な雰囲気をまとっているものが多い気がします。
今回のサイトは暗めの空間のなかにキラリと輝くパーティクルがたくさん登場するのでとても見栄えがします。一見すると安直な実装のようにも感じるかもしれませんが、適度にブラーを掛けてあったり、画面の端に近づくと色収差っぽい効果が掛かっていたりと、ポストエフェクトなども駆使して演出されており完成度が高いなと感じました。
WebGL を使ってない部分も含めて、かなりしっかりした作りです。
ぜひチェックしてみてください。



