
WebGL ベースであらゆるオブジェクトがスイスイ動く! kirifuda inc. のコーポレートサイトがすごい!
様々なテクニックがギュッと詰まった実装
今回ご紹介するのは、kirifuda inc. のウェブサイトです。
ウェブやアプリなどの制作・開発はもちろん、オフラインのイベントに関する業務なども手掛ける企業で、ウェブ系を始めとする様々なアワードの受賞歴もある組織なので名前をご存知の方も多いかもしれません。
今回はサイトをリニューアルした形なのかなと想像しますが、画面全体を覆う Canvas 上で WebGL を用いた様々なグラフィックスが入り乱れる、とてもインパクトの強いウェブサイトとなっています。
リンク:
訪問者を驚かせるような仕掛けがいっぱい
今回のサイトは、WebGL を 2D 的なエフェクトとして使っている部分はもちろん、3D 的な表現もときに織り交ぜながら、サイトを訪れたユーザーをちょっと驚かせるような様々な仕掛けがなされています。
まず冒頭のトップページでは、ロードが完了した直後には黒い霧が一気に吹き飛ばされて晴れていくような、独特なイントロ演出を見ることができます。
こちらは WebGL 実装者であれば、ノイズを使ったエフェクトでどんなシェーダを書けばいいかはおおよそ想像しやすい感じではないでしょうか。

冒頭のイントロ演出は、このノイズを使った黒い霧が晴れるような演出だけでも十分迫力があっておもしろいのですが、実はこれで終わりではありません。
ほんの少しのスクロール操作を加えると……
なんとトップページの部分がまるで一枚の布であったかのように垂れ下がり、画面の外へと落ちていきます。
こういうトップページのイントロ演出は今まで私も見たことがなく、めちゃくちゃ驚きました……!

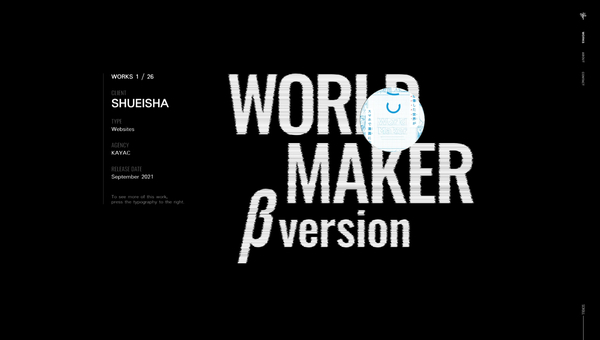
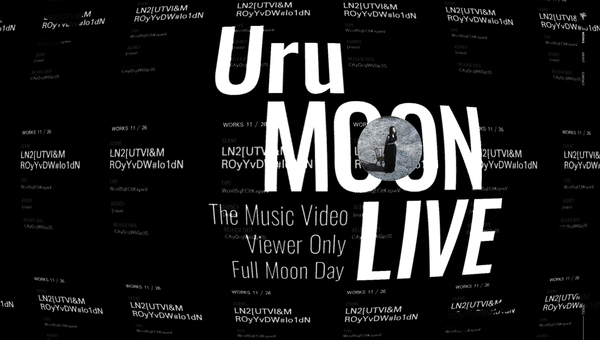
さらに、布が剥がれ落ちたような感じで出てくるメインコンテンツ、works のページでも、やはり WebGL が存在感を放っています。
ここではマウスカーソルを重ねたときのホバー演出が発生したり……
スクロールと同時に背景が目まぐるしく変形・遷移したりするのですが、これは言葉でうまく表現するのが難しいほど、様々な効果が複雑に組み合わされていますね。
このページに限ったことではないのですが、今回のサイトで使われているイージングは比較的余韻が短いというか、スピード感や疾走感のある味付けになっており、素早くサクサクと動作する様子がなんとも爽快です。


スクロールに合わせて激しく、大胆に変形するエフェクトは必見!
とても切れ味鋭い、心地よいキレを感じさせるウェブサイトだと個人的には感じました。
基本的なテーマカラーは白黒ですが、それだけに各案件の写真や画像が鮮やかに際立つようになっており、ただかっこよさだけを追求したという感じではなく全体としての完成度の高い実装になっていると思います。
演出面は言うに及ばず、ユーザーの視線の動きやわかりやすさを考慮したインターフェースなど、参考にできるところが多くありそうです。
ぜひチェックしてみてください。



