
美しい動画や写真を個性的なトランジションで魅力的に演出! オフィス12 のウェブサイト
スイスイと軽いタッチのアニメーション
今回ご紹介するのは、いわゆるシェアオフィスを提供するオフィス12 のウェブサイトです。
シェアオフィスと言っても、キッチンが備えられた設備になっているなど、他の同業態ではあまり見かけないようなかなり個性的なオフィスになっていて、今回のサイトでは多くの写真や動画を使ってその魅力を存分に感じることができます。
全体的に写真などがビジュアルの多くを占めるデザインであるため視覚的な情報量が多く、それを考慮してか軽快な動作が重視された作りになっているように感じます。
リンク:
暮らしを自由にするオフィス12(ジュウニ)は住まい機能を充実したシェアオフィスのオフィスブランド
オフィス12 の「12」が持つ意味
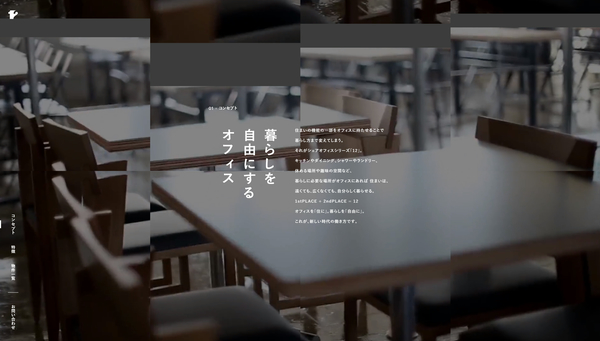
今回のサイトのトップページには「暮らしを自由にする」というこの施設が持つテーマが書かれているのですが、利用者の暮らしにまでフォーカスをあてたオフィスというのは、言葉だけだとちょっとイメージするのが難しいかもしれませんね。
しかし反面、冒頭から書いているように今回のサイトには画像や動画といった視覚情報の多いコンテンツがたくさん使われています。
言葉だけだとちょっとイメージしにくいものも、こういうふうに提示されるとすごくコンセプトが捉えやすく感じられますね。
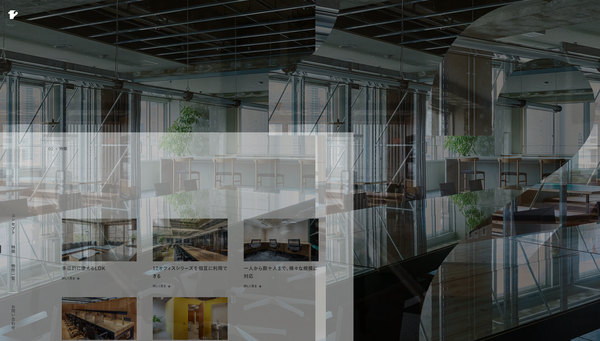
トップページ部分では、画像がカード状に区切られてサッと入れ替わるような、スピード感のある軽快なアニメーションが実装されています。


この上に掲載した2つの画像を見ると、シーン全体がカード状に分割されているのがわかるかと思います。
また、アニメーションの終わりのほうではアルファブレンディングも同時に発動しているのですが、かなりキレのあるアニメーションなので、もしかするとあまり見ていても「アルファブレンド感」は感じないかもしれません。
それくらい、アニメーションは軽快でスピード感のある仕上がりになっています。
多くの画像が用意されているだけに、こういう切れ味鋭い感じのアニメーションを使ったほうが全体が締まった印象になっていい感じですね。

冒頭以外のアニメーションも、モーションこそ違いますがそれぞれ心地よい動きに統一されていますね。
今回のサイトの WebGL 実装は、3D 的な要素こそありませんが、同オフィスのロゴの形に切り抜かれたようなマスク処理が使われていたり……
先程のアニメーションの速度感の話とかもそうですが、演出的な意味でのいろいろなこだわりが感じられますね。
またアニメーションの味付けは似ているように見えるのですが、安易にエフェクトを再利用して誤魔化しているみたいなのが一切ないんですよね。見た目は洗練されていますが、実装はストイックだなと思いました。

ロゴマークの形を活用した演出もかっこいい。
今回のサイトで紹介されているオフィスは新宿のあたりに集中しているみたいですが、コンセプトも新しいですし、借りたオフィスをさらに貸すみたいな特殊な使い方なども許容されているようで、普通に事業としてめちゃくちゃ面白いプロジェクトだと感じました。
オフィス12 という名前に込められた意味は、同サイト上に記載があり、その一部を抜粋すると……
1stPLACE + 2ndPLACE = 12
オフィスを「住に」。暮らしを「自由に」。
これが、新しい時代の働き方です。
コンセプトもネーミングも、またサイトのデザインも独特で、とても興味深い事例だと思います。
ぜひチェックしてみてください。



