
ハードカバーの表紙の手触りを見事に再現した美しい WebGL 実装 Stripe Press のウェブサイト
一見シンプルだが実はリッチ
今回ご紹介するのは、決済サービスで急成長中の Stripe の関連サイトで、アイデアをテーマにした Stripe Press です。
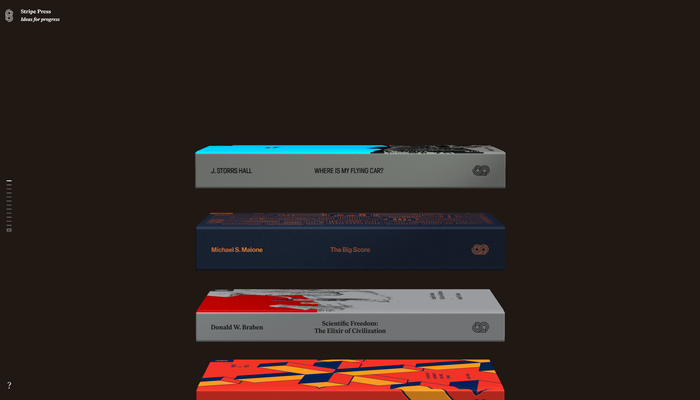
こちらのサイトでは実際にハードカバーの書籍として販売されている本を WebGL で紹介しています。
書籍の表面の質感、特に凹凸感や光沢感などがリアルに再現されていて、見た目に楽しいのはもちろんのこと、書籍の概要がわかるほか実際に Amazon 等で購入することもできます。
リンク:
Stripe Press — Ideas for progress
デザインも全体的にとても洗練されているように感じる
今回のサイトは、一見めちゃくちゃシンプルな構成に見えるというか……
WebGL 実装としてサクッと軽めに実装されているサイトかなという印象を受けるのですが、実際に中身を見ていくとかなりしっかり作り込まれています。
WebGL 実装としては、なんといってもハードカバーの本の表面が見事で、デコボコ、あるいはザラザラといった、形状的な特徴を捉えたビジュアルになっています。

スクロールすると、視線が上から下に向かって(要は直感的なスクロール操作のベクトルで)動いていくのですが、この背表紙が見えているビューでも十分表面の質感が目で見てわかると思います。
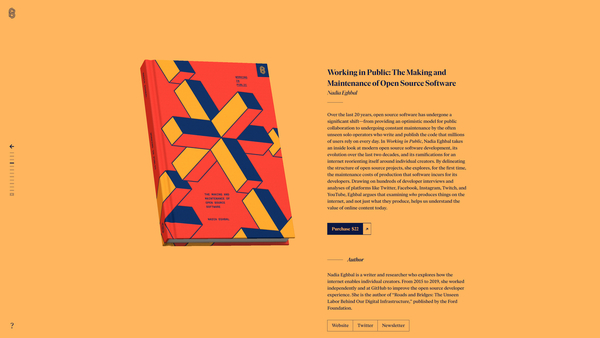
さらに、本をクリックしてそれを選択すると、詳細ページに移行します。
詳細ページも複数の書籍が縦にズラーッと並んでいるという意味ではトップページと同じなのですが、それぞれの書籍の詳細を確認できるようになっています。
スクロールし続けていくことで、次々と別の書籍の詳細を見られるようになっていて、非常に見やすいですね。


この上の画像、青いカバーの上にピンクでタイトルなどの文字が書かれているデザインの書籍なのですが……
静止画ではわかりにくいと思いますが、タイトル部分はマテリアルが違うというか、キラキラした光を反射するような表面のテイストになっているんですよね。
マウスで掴んでくるくると動かすことができるので、いろいろな角度から見るようにしてみると、その質感の違いがより強調されわかりやすくなると思います。
各書籍ごとに表紙の雰囲気やマテリアルが異なるので、そのあたりにも注目しながら見てみると面白いと思います。

WebGL 実装としては、小さくきれいにまとめられていながら質感に対するこだわりが感じられ、とにかくオシャレな雰囲気に仕上がった非常に見事な実装例だと思います。
全体的なデザインも素晴らしくて、モダンな雰囲気とワクワクするような楽しさが見事に融合しているように感じました。
実際に売られている書籍をこういう形でスペシャルサイトでまとめて扱うっていうのがなんか取り組みとしてそもそも面白いですよね……
ぜひチェックしてみてください。



