
モザイクを使った斬新な演出がめちゃくちゃ渋い! Constantinos Haritos さんのポートフォリオ
とにかく渋くてカッコいい
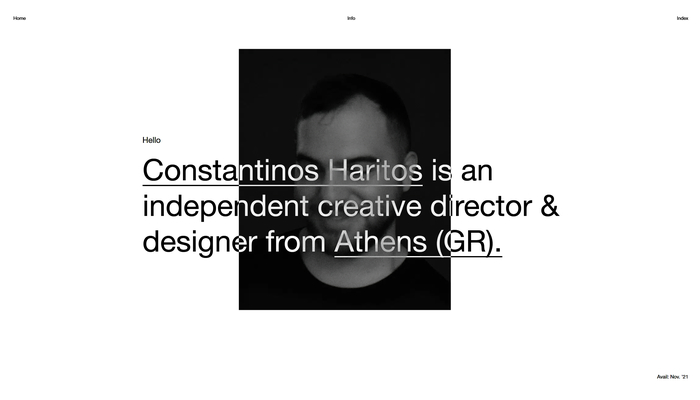
今回ご紹介するのは、クリエイティブ・ディレクター Constantinos Haritos さんのポートフォリオサイトです。
今回のサイトでは 3D 的な表現こそ出てこないですが、WebGL を上手に利用したエフェクトが実装されており、これがまたなんともおしゃれで渋い演出になっていてめちゃくちゃかっこいいですね。
モザイクを上手に活用していて、今まであまり見たことのない大胆で面白い表現だと思います。
リンク:
Homepage - Constantinos Haritos
なんかこれちょっと流行りそうだな……
今回のサイトでは、いくつかのテクニックを上手に組み合わせた演出が用意されており、組み合わせ方が絶妙です。
1つ1つのテクニックはシンプルなものですが、その組み合わせ方、あるいはパラメータの設定の仕方が上手なんですよね。すごく個性的な演出になっていると思います。
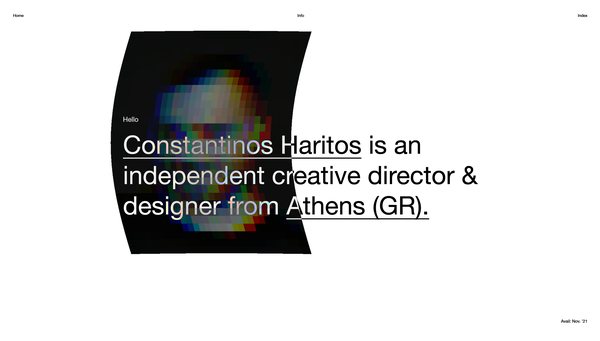
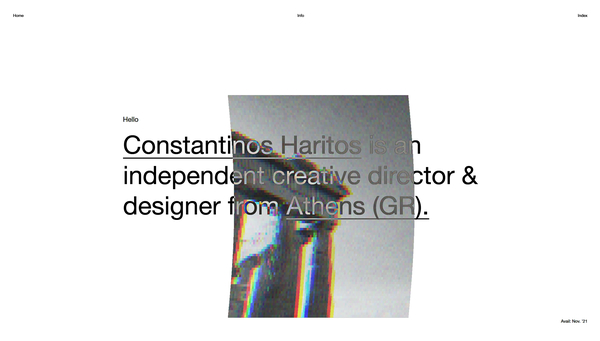
トップページでは、マウスカーソルの位置に応じてポリゴンが歪み、さらに RGB ディストーションとモザイクが組み合わせられた、特徴的な演出を見ることができます。

マウスカーソルの位置に応じて歪む、あるいは RGB ディストーションを掛ける、といったエフェクトそのものは珍しくないというか……
今日では比較的よく見かけるエフェクトだと思います。
しかしそこに、さらにモザイクを組み合わせ、モザイクの掛かり具合なども含めてイージングを上手に適用したことで、他ではあまり見かけない独特な演出に仕上がっています。
こういう小さな効果を複数組み合わせるタイプの表現はセンスが問われる部分もあるかと思いますが、スピード感や歪む量などもよく工夫されていますね。恐らくかなり試行錯誤を繰り返して心地よさを追求したんじゃないかなと想像します。

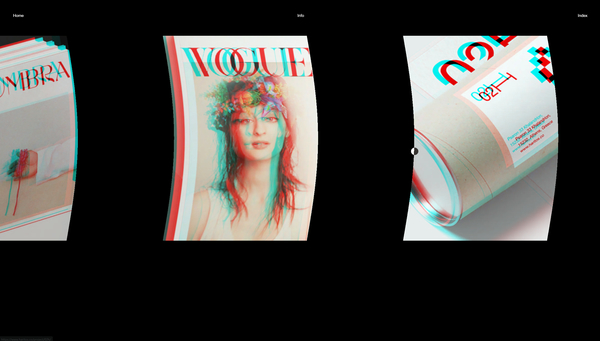
その他、事例紹介のページでも同じような表現の組み合わせが見られます。
演出上のベースとして「勢いに応じて歪む」という表現と「RGB ディストーション」が用いられています。
あるときはスクロールに応じて、あるいはあるときはスワイプ操作に応じて、時と場合に応じてこのような統一感のあるエフェクトを用いることで、全体としての視覚効果にまとまりが感じられる仕上がりになっていると思いました。


WebGL でエフェクトを掛ける方法としては、それこそ無数のパターンが現在までにも考案・利用されています。
勢いに応じて変形させたり、あるいは RGB ディストーションを行ったりみたいなのは実装もそれほど難しくないので、まさによく見かけるエフェクトの代表格だと言えると思います。
今回のサイトで見られる演出は、モザイクを組み合わせるという一見単純なことではあるんですが、見た目上のインパクトはかなり強くなりますね。
イージングの調整なども丁寧に行われている印象があり、デザインも余白を上手に使ったレイアウトでとにかくおしゃれです。
ぜひチェックしてみてください。



