
多種多様な視覚効果で印象深いグラフィックスが見事な株式会社データグリッドのウェブサイト
とにかく多彩な表現がおもしろい
今回ご紹介するのは、株式会社データグリッドのコーポレートサイトです。
いわゆる AI を利用した事業やサービスを展開している企業で、様々なデータと AI を組み合わせた多くの事例を手掛けています。
社名にも含まれている「データ」や「グリッド」という言葉の響きから連想されるような演出・デザインが多く見受けられ、インタラクティブ性も非常に高いウェブサイトとなっています。
リンク:
株式会社データグリッド | AIですべてのデータに命を与える
オリジナリティの高い演出が多数登場
今回のサイトでは、WebGL は 2D 的な表現に終始しています。
いわゆる立体的なジオメトリで 3D 表現しているような場面はありませんが、実装自体はかなりトリッキーというか……
ちょっと特殊なことをしていそうな感じがありますね。
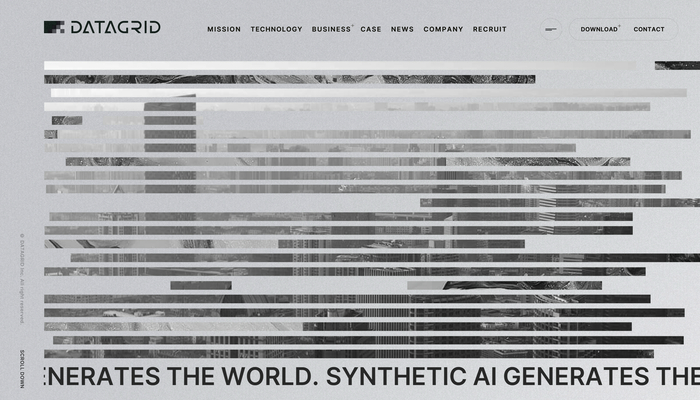
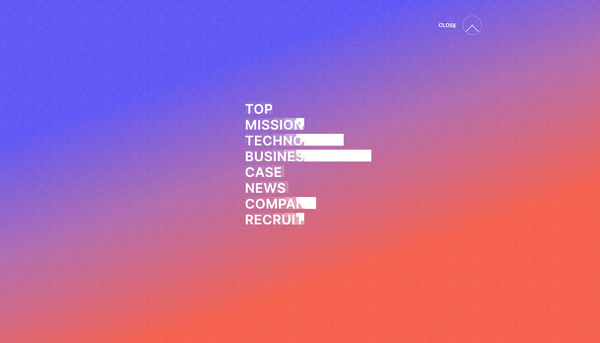
今回のサイトに多く見られる棒グラフのバーのような表現は、そのバー1つ1つの矩形領域が細かく区切られていたりするので、シンプルな表現に見えて制御するのが大変そうです。

静止画では伝えられないのですが、グラフのバーのような細長い矩形部分は絶えず動き続けていて、同社の掲げる「すべてのデータに命を与える」を体現しているような、かなりビジュアルのインパクトが強い実装になっていると思います。
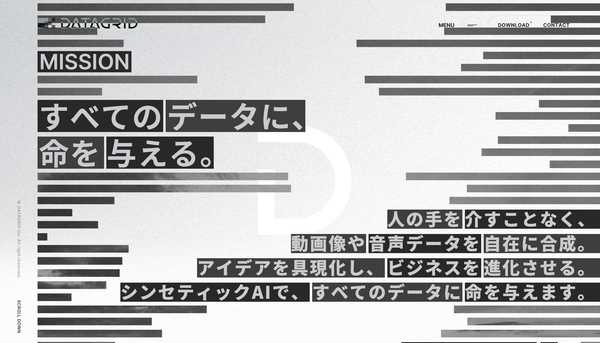
文字を配置するときも、バーの部分に重なるように文字が置かれていたりするので、デザインの統一感も見事です。
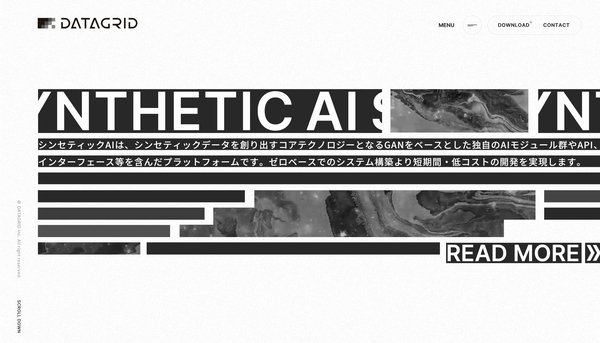
矩形領域のなかには、一部複数の矩形が重なって階段状につながった部分なんかもあったりしますが、そこはもしかしたら WebGL で描画しているのかもしれないですね。

全体的に、どこに WebGL を使っているのかが一見してわからない雰囲気があり、それがすごいですね。
CSS や SVG を使って表現する部分と WebGL で実装されている部分が一見して見分けられないというのは(少なくとも私の場合は)褒め言葉です。
WebGL 一辺倒でド派手に演出することも、もちろん必要な場合はありますし、それが最も効果的である場面は存在すると思います。
でも WebGL を使っていることだけが強調されるのではなく、全体としてシームレスにそれらが一体になっていることのほうが、恐らくより細かな調整や試行錯誤を必要とする高難易度な作業になることが多いと思います。


バーのような形状やグリッド形状の視覚効果がふんだんに使われていて、モノクロからカラーに変化するメリハリのある表現も面白いです。
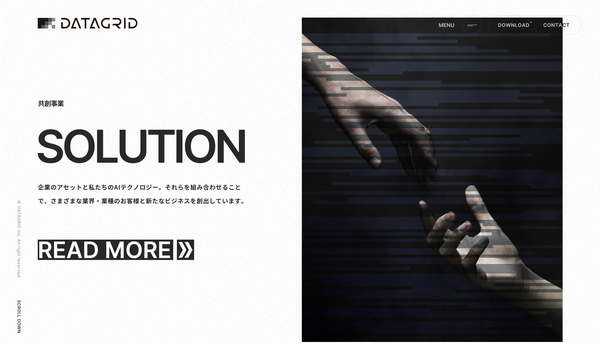
事例紹介のページなどには、ここでスクリーンショット付きで紹介できなかったさらなる別の表現も用意されていて、とにかく見せ方のパターンの豊富さと、それら1つ1つの完成度の高さが際立っていると感じました。
途中にも書いたとおり、WebGL を使ってる部分がウェブサイト全体の実装にうまく溶け込んでいるというのは、言うのは簡単ですが実際にやるのはとても大変な作業だと思います。
なんというか、CSS などの WebGL 以外の表現を WebGL と遜色ないレベルに押し上げないといけないから、ですね。
WebGL を使っている部分だけでなく、全体としてのレベルの高い実装だと感じました。
ぜひチェックしてみてください。



