
インタラクティブなイラストレーションが軽快に動作する Victoire Douy さんのポートフォリオサイト
アイデアも素晴らしい楽しいウェブサイト
今回ご紹介するのは Victoire Douy さんのポートフォリオサイトです。
Victoire Douy さんはフランス出身のイラストレーター・デザイナーさんで、ウェブのフロントエンドでも広く名前を知られている、あの Jam3 に所属されているみたいです。
今回のサイト上には、手書きのイラストを上手に WebGL と組み合わせたインタラクティブなイラストレーションを楽しむことができます。もちろん、手掛けた事例の紹介ページもありそちらも見応えがあります。
リンク:
Victoire Douy - Designer / Illustrator
干渉する方法も実に様々
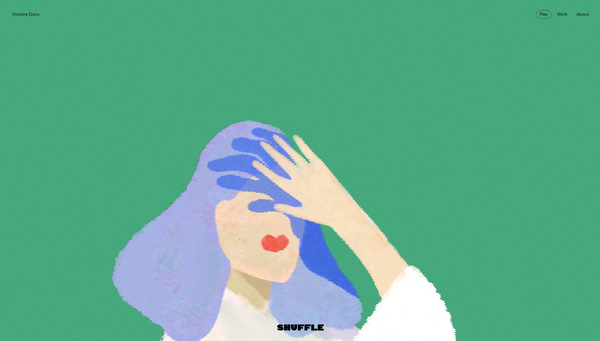
今回のサイトのトップページには、なんらかのインタラクティブ性のあるユーザーが干渉可能なグラフィックスが描かれます。
手書きのイラストをベースにしつつ、たとえばわかりやすいところで言うと、マウスカーソルを動かすことで水が揺らぐような波紋が起こったり、オブジェクトを動かしたりといったことができるようになっています。
イラストの種類は画面の最下部にある SHUFFLE と書かれた文字をクリックすることで変化させることができます。


どの作品も、手描き風のテイストを残しながらも一部にはインタラクティブな仕込みがなされていて、見ているだけで本当に楽しい気持ちになります。
イラストが切り替わるときのシーン遷移演出もかなり独特で、様々な色、様々な線が描かれた無数のグラフィックスが目まぐるしく切り替わり、すごく迫力があります。
迫力があると言っても、いわゆるエンターテイメント的なきらびやかな見せ方ではなく、独特な風合いを持つアナログを感じさせるような雰囲気で、これはうまく言葉で伝えるのがとっても難しいですね……
ぜひ実物をご覧になってみてください。

この上の画像、スクリーンショットで見るとほんとマジでほとんどわからないのですが……
「シーン遷移の直後」にはほんの少しだけシーン全体にものすごく細かいウェーブが掛かったような、微妙な揺らぎが発生するようになっています。
もっと直接的にその現象を表現をするなら、要は細かいサイン波を生成して、水平方向に少しだけ UV をずらしているような、そういう効果を出しているんですよね。
こういうどこかデジタルを連想させるような演出をほんの少しだけ入れることで、それがよいアクセントになってアナログ感とデジタル感が見事に共存した状態になっているなと感じました。

流体っぽい表現も強弱がイラストごとに異なるパラメータに調整されていて、味わいがある。
ここでは WebGL の作例にフォーカスしたので、Victoire Douy さんが手がけられた数々の事例については触れていませんが……
Work のページからはそれらの事例についてもかなりしっかり見ることができるようになっていて、そこでも独特な表現がいくつも使われています。
全体的な完成度が素晴らしく高くて、どのページを見ても、めちゃくちゃ楽しい気持ちになります。
ぜひチェックしてみてください。




