
たくさんのスプライトを使って自然界に息づく生き物たちを表現した Trees for Life がおもしろい
古典的だが味わい深い
今回ご紹介するのは Trees for Life というウェブサイトで、日本の某巨大広告代理店が関係しているウェブサイトです。
こちらのサイト、どうやら昨年開催された COP26(環境省のウェブサイト)に関連して制作されたものみたいですね。加えて言うと、昨年のクリスマスシーズンよりも前に公開されたものだと思われます。
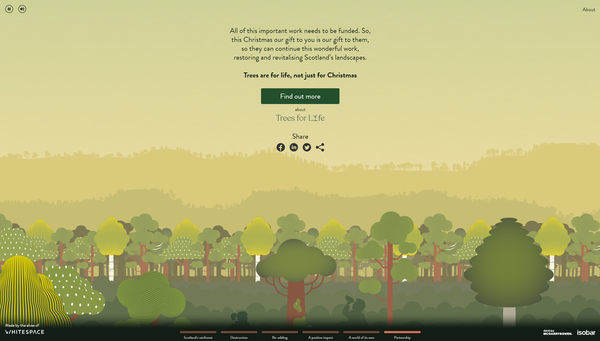
内容的には、クリスマスカードを紙で作る代わりにデジタル版でお届けします的なニュアンスなのだと思います。環境に配慮した取り組みということなのでしょう。
リンク:
Trees for Life - Not just for Christmas
手付けのアニメーションなのだろうか
今回のサイトは、3D 空間を描画することでグラフィックスを描いていますが、描かれる各種オブジェクトは看板のように平面的に並べられます。
そういう意味で、3DCG ではあるのですが、どこか平面的な、2D グラフィックスっぽいテイストも含んでいるところがビジュアルとしては面白い部分かなと思います。
ちょっとしたストーリー仕立てになっていて、ユーザーがマウスの操作やスクロール操作で干渉することも可能ですが、放っておいても自動的にアニメーションが流れてストーリーが進んでいきます。
全体の尺は非常に短いので、サクッと内容を確認できると思います。

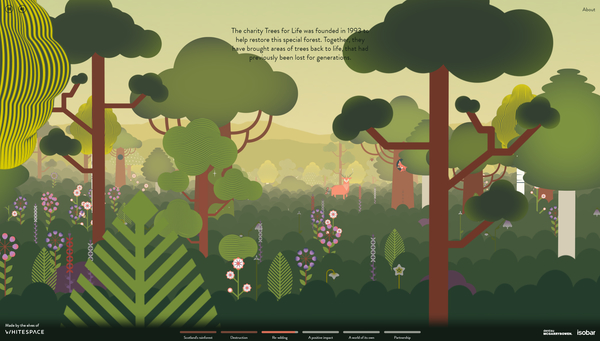
ご覧のとおり、シーンはかなりカラフルに、独特なイラストで多くのオブジェクトや野生動物たちが描かれます。
画面の下のほうに見えるバーのような部分が進行度合いを表すインジケーター的な役割を担っており、サイト全体の構成としておおよそ6つのシーンが用意されていることがわかります。
スクロール操作を行うことでシーンの進行を任意に操作できるようになっていて、進行度合いに連動して各オブジェクトたちがアニメーションしている様子を感じることができると思います。
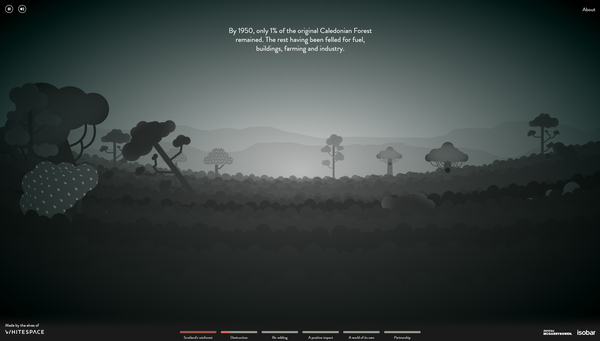
およそ6部で構成されるシーンは、第2部になると自然破壊を表現するためかモノクロになったりもします。

vignette 的なポストエフェクトが掛かったり、シーンがグレースケール化されたりすることで、インタラクティブな絵本のような感じでシーンが演出されます。
静止画ではうまく伝えるのが難しいのですが、一度破壊された自然が、徐々に元の姿を取り戻していく過程など、アニメーションしている様子を見ていると結構雰囲気があります。
ほんとになんていうか、紙の絵本を見ているかのような気持ちになりますし、とてもうまい演出方法だなと感じました。


世界的に環境問題が叫ばれて久しいですが、近年は特に、環境に配慮することがまるでマナーの1つであるかのように様々なところで語られています。
今回のサイトはクリスマスというイベントを契機に、自然界の樹木をどう扱うかというアプローチで問題提起したものだと思いますが、日本の企業が関わっているっぽいのでもしかしたら日本語版もどこかで公開されていたりするのかもしれません。
WebGL 的な観点だと、2D なのに 3D という、不思議なテイストが面白いなと感じました。スクロールに連動してアニメーションする様子も、なかなかアナログなテイストを感じさせる面白い表現だと思います。
ぜひチェックしてみてください。



