
WebGL をガッツリ利用して多彩なエフェクトやダイナミックなシーン遷移を演出する BiSH iS OVER! 特設サイトがすごい!
派手さもありつつスマートにまとまっている
今回ご紹介するのは、BiSH というグループの活動に関する特設サイトです。
お恥ずかしながら私はこのグループについての予備知識がなかったので Wikipedia から引用してしまうのですが……
BiSHは、「Brand-new idol SHiT」(新生クソアイドル)の略。ファンのことを「清掃員」(クソを掃除する者)と呼ぶ。
ということのようで、結構個性的なユニットみたいです。今回の特設サイトからも、そういった一種独特な空気が感じられファンにはたまらない仕上がりになっているのではないでしょうか。
WebGL を利用したビジュアルも凄まじく、一見の価値があります。
リンク:
3D も 2D も駆使してグリグリ動く
今回のサイトは WebGL での演出を前提に、かなり意図的に、視覚的な情報量を増やしているように感じます。
オープニングのイントロ演出でも、メンバーの写真がスクロールしたあとにまるで緞帳(どんちょう)が上がってステージが開幕するかのような、独特な演出を見ることができます。
このイントロ演出からして他ではあまり見かけない表現になっていますし、最初からグッとユーザーの心を鷲掴みにしてきますね……

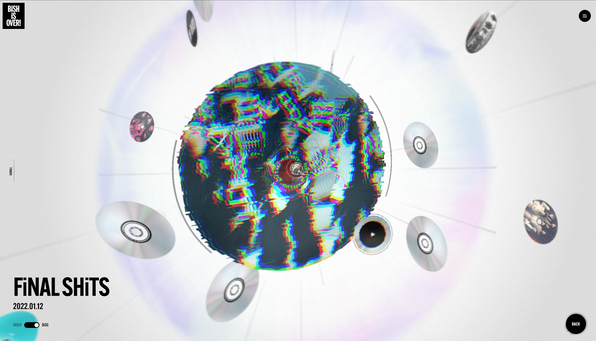
この上の画像にも画面下の部分に映っていますが、今回のサイトでは恐らくですが Twitter などからリアルタイム(もしくは一定のタイミングで)ハッシュタグをキーワードに一般ユーザーの発言を収集してるっぽいですね。
ファンの生の声がそのままサイトにエフェクト付きで反映されるというなんともリッチな作りです。
私も過去にこの手の一般ユーザーの発言を拾ってきて可視化する WebGL 実装を作ったことがあるんですが、見た目以上にいろんな問題があって実装が大変なんですよね……
今回のケースではハッシュタグ部分だけフォントのスタイルが変化していたりもするので、かなり芸が細かく、手間がかかっていそうです。

3D シーンとしても、迫力がありますよね。
ユーザーの発言をバックグラウンドに、手前にはディスク型の 3D オブジェクトに画像や動画が投影されます。
クリックやスクロール操作を行うたびに画面は次々と変化していきますし、それぞれのシーンごとにポストエフェクトやダイナミックなディストーション演出などが行われます。
シームレスに各シーンが繋がっている全体構造は本当に見事で、ストレス無くスムーズに閲覧でき 3D ベースの WebGL 実装としてはかなりレベルが高いですね。


場所によっては背景に 2D 的なシェーダ芸が用いられる演出も見受けられ、とにかく全部盛りって感じですごいです……
WebGL で 3D を表示する場合、単に演出としてそれを行う場合と、それがインターフェースの一部になって機能している場合とがあり、特に後者の場合はデザインの段階から 3D であることを考慮する必要があるため、かなり実装難易度が高くなります。
今回のサイトはそのあたりがすごく洗練されており、WebGL 実装としては滅多に見ることのできない完成度、と言っていいと思います。
ここでは何枚かのスクリーンショットしか紹介できていませんが、実際にサイトに行くと隅から隅まで漏れなくキッチリ実装されていることを感じることができると思います。
ぜひチェックしてみてください。



