
東京から世界へ飛躍するクリエイティブスタジオ monopo の saigon スタジオのウェブサイト
グローバルにスタジオを展開
今回ご紹介するのは、東京発のクリエイティブ・スタジオ monopo のサイゴン(ベトナム)スタジオのウェブサイトです。
以前、monopo のロンドンスタジオ用に作られたウェブサイトも紹介したことがありましたが、今回のサイトもそのテイストをいい意味で引き継いでいるというか、統一された雰囲気を感じることができるビジュアルとなっています。
東京の他に、ニューヨーク、ロンドン、そしてサイゴンという感じでグローバルに事業を展開していてすごいですね……
リンク:
monopo saigon | Tokyo-born digitally-driven creative studio.
抽象的だが統一感のある世界観
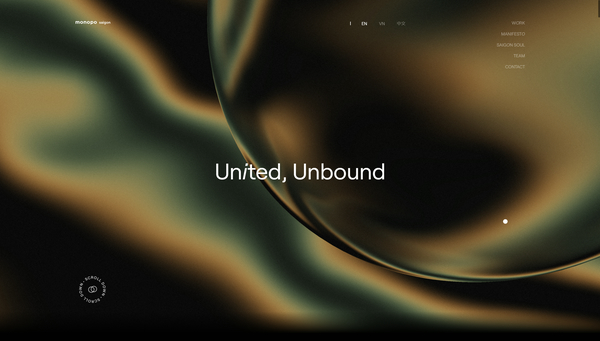
今回のサイトでは、冒頭部分に WebGL を利用したキービジュアルが実装されています。
シェーダを利用してグラデーションをうまく活用したビジュアルは、一見すると抽象的でなにを表現しているのかわかりにくいかもしれませんが、これまでに発表されてきた monopo のウェブサイトを見てみると、驚くほど統一された世界観があることがわかります。
前回のロンドンのときとは色使いがちょっと違いますが、これはおそらくロケーションごとにイメージカラーというか、テーマカラーみたいなものを決めて実装されているのだと想像します。

この上の画像は、イントロのロード中の画面をキャプチャしたものです。
背景にほんの僅かに色が付いている部分がありますが、ここもたぶん WebGL で描画されていて、このロード待ちの画面の時点でマウスカーソルにインタラクティブに反応するようになっています。
その後、ロードが完了すると黒い霧が晴れていくような感じでウェブサイトの全体像が見えてきます。この演出はなかなか迫力がありますね。
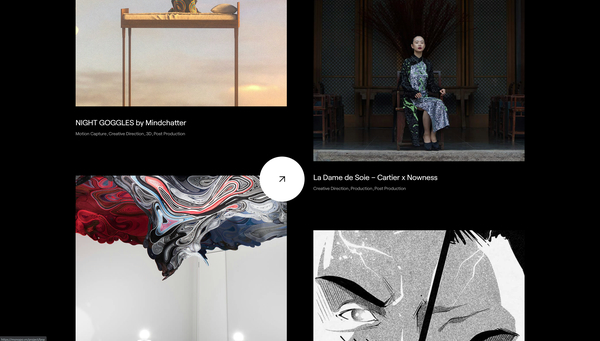
サイト全体はシングルページと言いますか、上から下方向にひたすらコンテンツが並べられたようなレイアウトで、グローバルナビゲーションをクリックすると該当位置まで一気にスクロールするタイプです。

冒頭でも少し書いたのですが、monopo さんの他のウェブサイトを見てもすべてのウェブサイトになにか共通するものがあるんですよね。
レンズを通して世界を見ているような演出や、なんらかのカラーマップを利用したグラデーション的な表現は、多少違いはあるものの、いずれのサイトにも見られる演出になっています。
私はデザインが素人なので的外れになっちゃうかもしれないのですが、余白の取り方とかフォントのチョイスなんかも、ある程度同じ方向性なのかなと感じます。
こういうのも、一種のブランディングなのかもしれませんね。

グラデーション的な表現は、シンプルかつ線形な表現であれば CSS などでも行えます。
ただ、インタラクティブ性や柔軟性、汎用性などを考えると、やっぱり WebGL でシェーダを活用して表現したほうが、より高い表現力を得られます。
monopo さんの一連のサイトでは、単にグラデーションさせるというだけでなく、レンズ越しに世界を見る演出などをうまく取り入れるために WebGL が一役買っている気がします。
ぜひチェックしてみてください。
リンク:
monopo saigon | Tokyo-born digitally-driven creative studio.



