
キューブを用いたあまり他では見たことのない独特な表現が面白い PerimeterWatch のコーポレートサイト
シンプルで統一感のあるデザイン
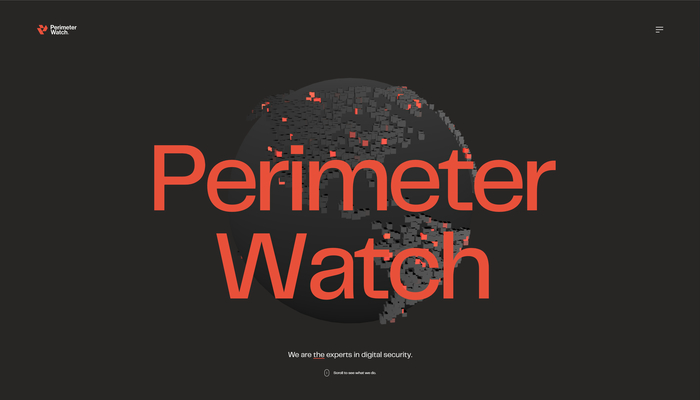
今回ご紹介するのは PerimeterWatch というセキュリティ関連企業のウェブサイトです。
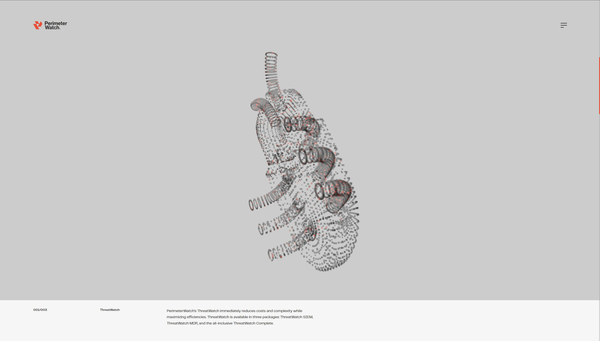
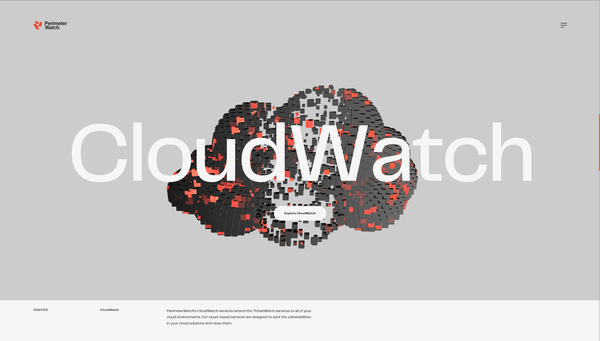
いくつか用意されているセクションのそれぞれに、キューブを利用した立体的な構造が割り当てられており、スクロールに連動してそれらが変化します。
サイト全体の統一感がかなりしっかり意識されていて、簡素というのとはまた違うのですが、すごくシンプルで気持ちよいですね。
リンク:
PerimeterWatch | The digital security experts - Home
キューブの状態を変化させる表現はなんとも個性的
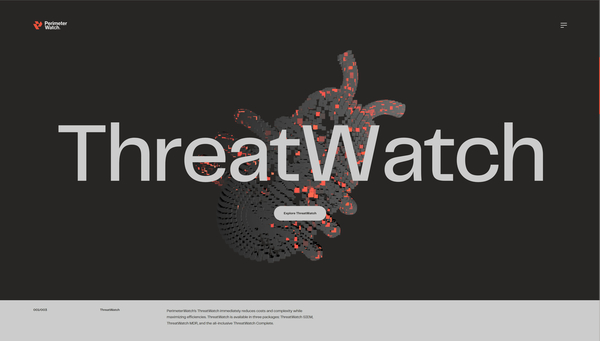
今回のサイトの 3D 表現のポイントは、なんといってもキューブで構成された独特なビジュアルにあると思います。
あんまりこういう表現って他では見たことがなくて、すごく独特な感じがします。
おそらく、普通に 3D データをモデリングなどで作ったあと、頂点が存在する位置に単体の頂点ではなくキューブを配置してしまおうというアイデアだと思うのですが、なかなかおもしろいですね。

このキューブ状のオブジェクトは、ご覧の通り黒というかグレーっぽい感じの色をしているものとアクセントカラーの赤っぽい感じの色をしているものとが混じっています。
また静止画ではちょっと伝えられないのですが、微妙に赤い方のキューブが明滅していて、マウスカーソルに対して若干姿勢が変化したりもするのでインタラクティブ性もあって視覚的な情報量は結構あります。
またスクロールに連動してシーンが変化する際には、キューブが小さく縮小されながら消滅するアニメーションが発生するようになっており、この演出もスピード感があって心地よいです。

キューブの大きさはすべて統一されているわけではなく、微妙にバラつきがあります。
このバラつきもおそらく人の手によって意図的につけられているものだと思うのですが、ほんとこういう表現って珍しいというか、他では見たことがあんまりない表現だなと感じます。
キューブもよく見てみると単色というわけではなく微妙に陰影がついていて、全体としてとても個性的な仕上がりになっていると感じます。
WebGL を使っていない部分も含めてイージングの付け方なども統一感があり、全体としてすごく丁寧にまとめられていると思います。


完全に個人的な感想になっちゃうのですが、今回のケースのようにあまり見かけない WebGL の表現を見つけるとそのアイデアに思わず唸ってしまいます。
ただ単に頂点をキューブに置き換えただけでは、たぶんこういう印象的な仕上がりにはならないはずです。
サイズのバラつき、縮小して消えていくアニメーション、アクセントカラーやそれらの明滅など、いくつかの要素が組み合わさることで初めて今回のサイトのような個性的な表現を実現できているのだろうと思います。
シンプルですが完成度の高い実装だと思います。
ぜひチェックしてみてください。



