
Mobiquity 社の10年間の世界各地での活動や実績を振り返る Mobiquity Milestones
これから先の未来に向けて過去を振り返る
今回ご紹介するのは、Mobiquity という企業のウェブサイトです。
WebGL といえばグローブ(地球)を描画するのは十八番という感じですが、今回のサイトでも地球の形をした 3D モデルが登場し、それを通じて世界各地での活動を振り返るというようなスタイルになっています。
ポストエフェクトなどもかなりしっかり活用されており、ビジュアルにはこだわりが感じられる仕上がりです。
リンク:
ズームブラーエフェクトは迫力満点
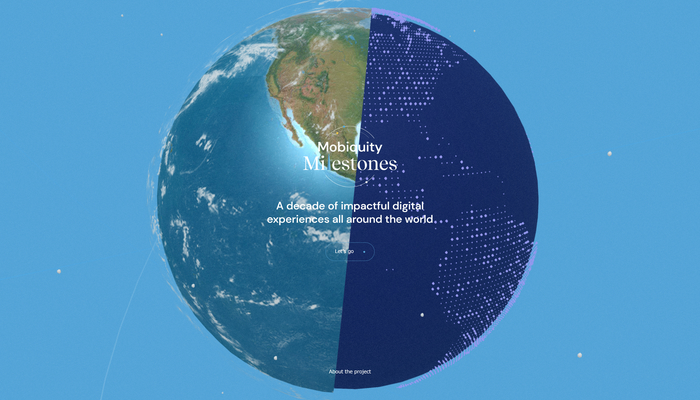
今回のサイトはロードが完了すると画面の中心にまず大きく地球のモデルが描画される状態になります。
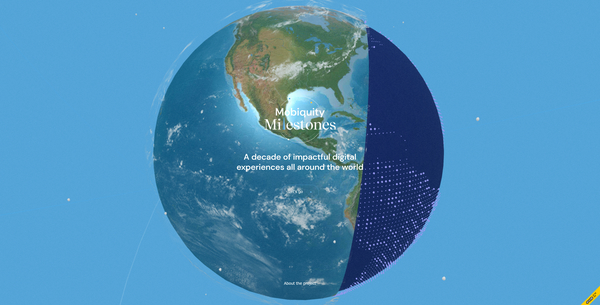
このとき、マウスカーソルの位置に応じて2つの描画モードの割合が変化するようになっていて、どちらかというとリアル志向の地図として描画される状態と、抽象化された地図として描画される状態が同時に描かれるようになっています。
どちらかというとリアル志向の地図で描かれる左側半分には、雲のレイヤーも同時に描画されています。

一方で、抽象化して描かれる地図のほうは、土地がある部分をドットで表現していてまた違った雰囲気になっています。
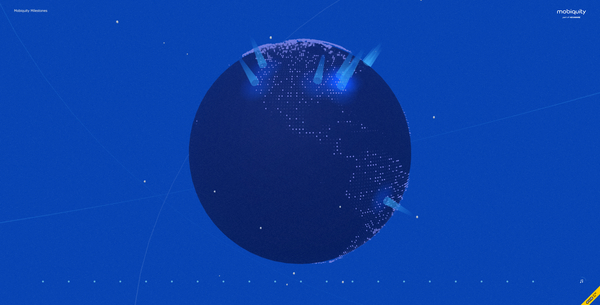
この抽象的なモードのほうが実はコンテンツ的にはメインの表現となっており、スタートボタンを押すと完全にそちらの描画モードのみでシーンが構成された状態になります。
地球儀の上に光のタワーのようなものが出てきて、その1つ1つに何かしらのコンテンツが紐付いた形になっています。

この光のタワー、または画面の下に等間隔で並べられているドット模様には、詳細な下層コンテンツが用意されています。
地球の上にある光のタワーか、画面下のドット模様をクリックすることでアクセスできるのですが……
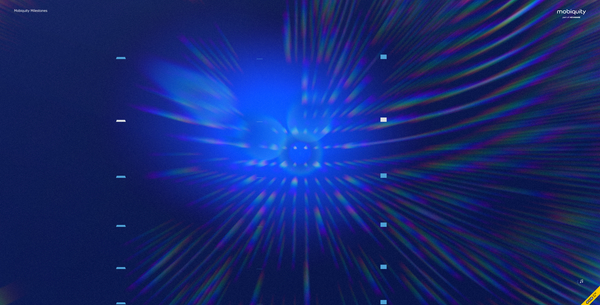
このときに発生するシーン遷移演出がすごくよくできていますね。
ズームブラーと色収差を同時に使った演出でまるで異次元空間内をワープしているかのような、かなり見た目にもかっこいい演出となっています。


下層コンテンツにはそれぞれのシーンに個別の 3D ジオメトリが用意されているようで、こちらも結構凝っているというか、手が込んでいますね。
10年の節目ということで作られたスペシャルサイトなのかなと想像しますが、いろいろな種類の 3D モデルが用意されていたり、ポストエフェクトが凝っていたり、見どころが多いサイトになっています。
個人的にちょっと気になったのが、ウェブフォントが正しく当たっていないというか……
もしかしたら Windows 環境特有の不具合かもしれないですが、フォントの上の部分がはみ出して見えてしまっていたりする場面があり、普通に考えて Windows で動作確認してないってことは無いと思うのですが…… ちょっと残念に感じました。
Mac で開発していると、気が付かなかったりすることはまあ普通にあるので、もしかしたらそういうオチなのかもしれないですが……
とても美しいポストエフェクトなど一見の価値があります。ぜひチェックしてみてください。



