
鍵を印象的に利用したクラシカルで洗練された雰囲気が素晴らしい映画 House of Gucci のスペシャルサイト
いわゆる制作の裏側を知ることができるコンテンツ
今回ご紹介するのは、映画の House of Gucci に関するウェブサイトで、メイキングを含む制作サイドの様々な情報や裏話を知ることができるスペシャルサイトです。
私はこの映画を見たことはないですが、結構注目されている作品……ですよね? たぶん。
監督はリドリー・スコット、出演者もレディ・ガガなどの誰もが知っているスターが名を連ねており、かなり注目度の高い作品だと思うのですが、そんな映画タイトルの舞台裏とでも言いましょうか、メイキングに関するいろんなコンテンツを見ることができます。
リンク:
House of Gucci — An Inside Look
WebGL の実装としてはかなりシンプル
最初に書いてしまうと、今回のサイトの WebGL の立ち位置と言いますか、使われている部分というのはかなり限定的です。
ただ、今回のサイトのデザインの方向性としてかなりシンプルかつ丁寧にまとめられているため、そういう全体像のなかにおいては結構存在感のある使われ方をしています。
画面の中央に登場する金色の鍵は、WebGL で立体的なジオメトリとして描かれています。
お詫びと訂正
中央の鍵の部分は、どうやら連番画像を Canvas2D で連続で描画することで、回転しているように見せているみたいです。
当初、鍵の部分が WebGL による描画なのかなと思っていたのですが、よくよく DOM を分解して観察してみると、Canvas2D で連番画像を描画しているようでした。
@ysmrt6 さんにご指摘いただき、気がつくことができました。ありがとうございます!
ちなみに、WebGL を使っている部分がまったく無いというわけではなく、背景部分に描かれる各種画像(人物の写真など)は WebGL を利用して描画している部分があります。

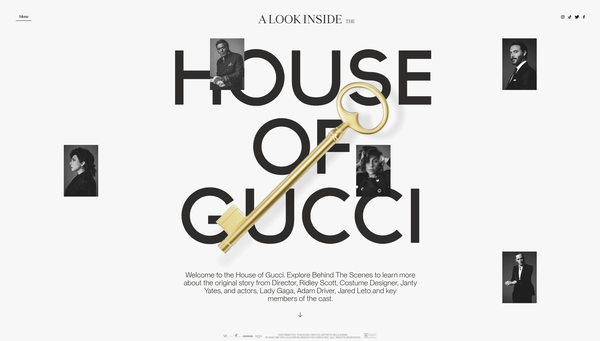
まず今回のサイトを最初に見たときに一番驚いたのが、最初のイントロシーンです。
このサイト、いわゆる「サイトを表示した直後の最初のローディング表示」がすごく変わっているというか……面白いんですよね。
まずいくつかの画像と大きなタイトルロゴ的な文字がバーンと画面に表示されるのですが(それがこの記事のトップ画像)、そこからあらためてロードが始まるんですよね。
まず最小限の要素を画面に表示してしまい、そこからローディングを行って、あらてめて本来のコンテンツを表示するという構成になっていてしかもそれらの一連の流れがすごく自然な感じになっています。

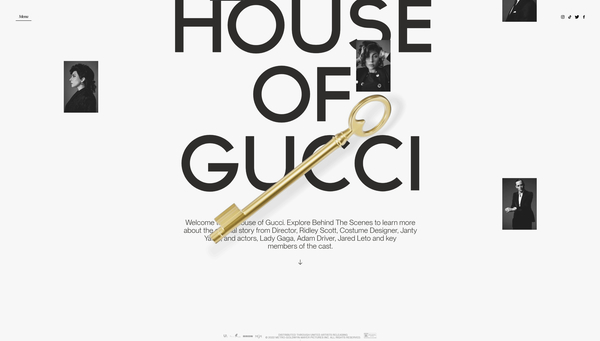
ロードが終わると、鍵の3D モデル連番画像を使った疑似 3D 表現が画面上に現れ、スクロールに連動して回転しながらシーンに留まり続けます。※先述のとおり鍵の部分は 3D モデルではなかったので、本文を訂正しました
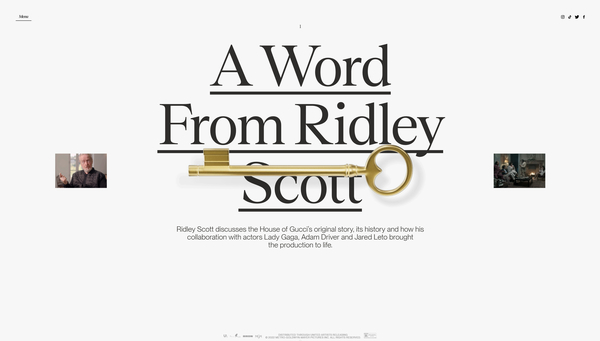
ただ、クリッカブルな要素(リンクや、メニュー)をクリックしてシーンが遷移する際には、この鍵のモデルが画面外に飛び去っていくような場面が描かれます。(かなり一瞬ですが……)
普通に考えると、この鍵のモデルを画面内にそのまま置いておき、フェードイン・アウトするみたいな演出になったりすると想像しちゃうのですが、今回のサイトはそういう安直な表現がほんとに少ないというか……
1つ1つの表現、手触りに、並々ならぬこだわりが感じられる場所がいくつもありますね。

鍵の両サイドに表示されている画像(写真)の部分は WebGL で描画されている
全体としてのデザインが比較的シンプルというか余白が多く取られた感じなので、今回のような背景部分の画像の処理に WebGL を利用するような使い方でもすごく印象的で存在感のある表現になっていますね。
ユーザーのクリックなどの操作に対して、画面内の要素がそれぞれ個別に一斉に動き出す様子はすごく面白くて、たぶんこういうのは、見る人によって感じ方が違うんだろうなって思います。
私個人は、見ててすごいな~ とは思いますしある程度制作サイドの意図は感じ取れてるとは思うのですが、これを自分で考え、設計し、制作できるかと言われるとかなり難しいというか、逆立ちしても無理という感じがします。
すごく完成度の高いウェブサイトだと思います。
ぜひチェックしてみてください。



