
自身のスキルをウェブサイトをそのまま利用して上手に表現! Christopher Cherupil さんのポートフォリオサイト
ユーザー体験型ポートフォリオ?
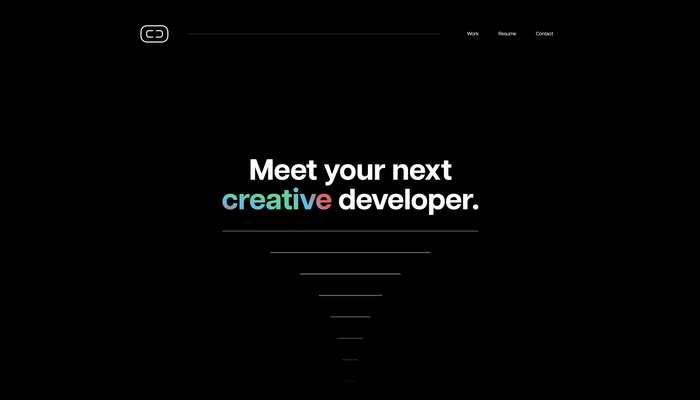
今回ご紹介するのは Christopher Cherupil さんのポートフォリオサイトです。
ご自身の持つスキルや得意分野を、ウェブサイトを使って上手に表現している様子が非常に見事で、他ではあまり見かけないタイプのちょっと変わったポートフォリオサイトになっています。
スクロールに連動して状況が変化していくのですが、見た目のシンプルさ以上に、これを自分で作るとなると結構大変そうだなと感じる、そんなウェブサイトとなっています。
リンク:
Christopher Cherupil | Creative Developer
WebGL も活用したインタラクティブ性の高い見せ方
今回のサイトの基本は、スクロール操作です。
スクロールするだけで次々とシーンが変化していくので、見ている方は本当に楽チンというか、すごく直感的に画面転換していくことができます。
上から下に向かって、スクロールしながらインタラクティブに変化するサイトを楽しめます。


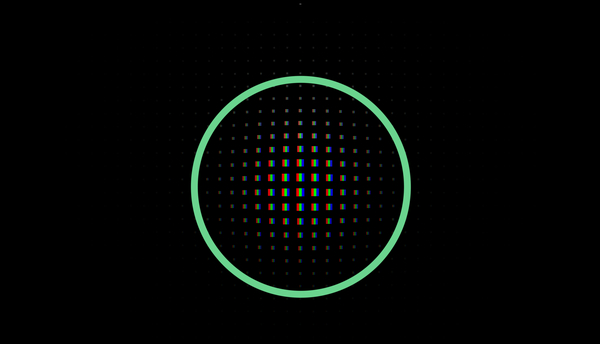
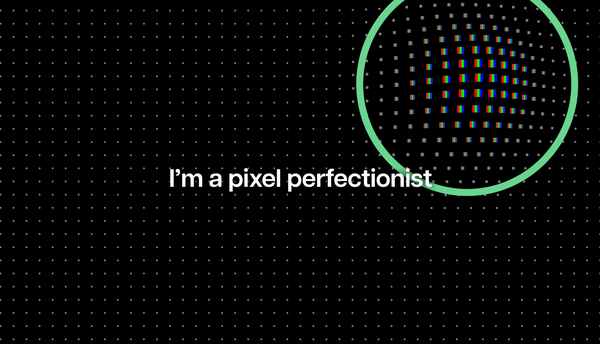
この上のスクリーンショットを見ると、WebGL を使っているのがわかりやすいと思います。
UV を歪ませるような表現を使ってピクセルパーフェクトにこだわりがありますよ~ というのをポートフォリオ上で表現しているわけですが、こういうちょっと凝った見せ方というか主張がなされているのが今回のサイトの面白いポイントだと思います。
その他にも、アニメーションの実装についての言及や、インタラクティブ性に対するこだわりがある様子なども、同様にスクロール連動型のコンテンツとして表現されています。

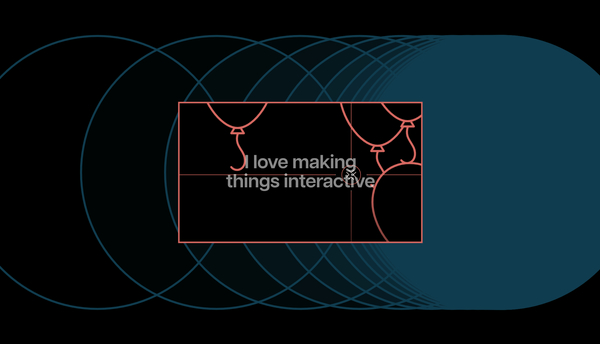
インタラクティブ性に関する言及では、風船が下から上に昇っていく様子が描かれるのですが……
ここではカーソルの位置にスコープのようなものが描画され、カーソルを重ねた場合だけ風船の色が変化するような表現がされています。
このようなデモが実装されていることで、カーソルをホバーしたときに限定して演出を行ったりすることも(技術的に)可能ですというのが主張として伝わってきますよね。
自分自身がインタラクティブ性のあるコンテンツの制作や実装に対応できるということを、こういう形で表現しているのってすごくユニークだし面白いなって思いました。

今回のサイトでは派手な表現ってそれほどなくて、暗い感じの背景色の上にシンプルな配色がされているプリミティブな表現が多いです。
ただ、シンプルな外見・デザインとは裏腹に、実装されている内容やそこに込められている主張についてはすごくよく考えられていると思います。
どういうスキルセットやこだわりがあるか、閲覧者がすぐに理解できる優れたポートフォリオサイトだと感じます。
ぜひチェックしてみてください。



